Объект не поддерживает свойство или метод в IE 11 после обновления до Angular 5
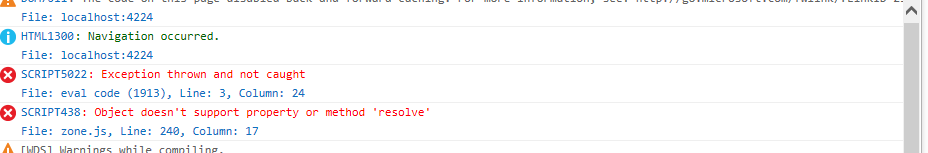
Я недавно обновил свое приложение с Angular 4 до Angular 5. Приложение работает нормально в chrome, но когда я пытаюсь запустить приложение в IE 11, оно выдает мне следующую ошибку, и страница не загружается.
Ниже приведен код, который я имею в polyfills.ts:
/**
* This file includes polyfills needed by Angular and is loaded before the app.
* You can add your own extra polyfills to this file.
*
* This file is divided into 2 sections:
* 1. Browser polyfills. These are applied before loading ZoneJS and are sorted by browsers.
* 2. Application imports. Files imported after ZoneJS that should be loaded before your main
* file.
*
* The current setup is for so-called "evergreen" browsers; the last versions of browsers that
* automatically update themselves. This includes Safari >= 10, Chrome >= 55 (including Opera),
* Edge >= 13 on the desktop, and iOS 10 and Chrome on mobile.
*
* Learn more in https://angular.io/docs/ts/latest/guide/browser-support.html
*/
/***************************************************************************************************
* BROWSER POLYFILLS
*/
/** IE9, IE10 and IE11 requires all of the following polyfills. **/
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es7/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/set';
import 'core-js/es6/weak-map';
import 'core-js/es6/weak-set';
import 'core-js/es6/typed';
/** IE10 and IE11 requires the following for NgClass support on SVG elements */
import 'classlist.js'; // Run `npm install --save classlist.js`.
/** Evergreen browsers require these. **/
import 'core-js/es6/reflect';
import 'core-js/es7/reflect';
import 'core-js/es7';
/**
* Required to support Web Animations `@angular/animation`.
* Needed for: All but Chrome, Firefox and Opera. http://caniuse.com/#feat=web-animation
**/
import 'web-animations-js'; // Run `npm install --save web-animations-js`.
/***************************************************************************************************
* Zone JS is required by Angular itself.
*/
import 'zone.js/dist/zone'; // Included with Angular CLI.
/***************************************************************************************************
* APPLICATION IMPORTS
*/
/**
* Date, currency, decimal and percent pipes.
* Needed for: All but Chrome, Firefox, Edge, IE11 and Safari 10
*/
import 'intl'; // Run `npm install --save intl`.
/**
* Need to import at least one locale-data with intl.
*/
import 'intl/locale-data/jsonp/en';
Я перешел по многим ссылкам в Интернете, и они упоминают о том, что раскомментировали код в polyfills.ts. Я следовал за этим, но я все еще не мог решить проблему.
Вот как выглядит мой package.json:
{
"name": "angular4-cliv122",
"version": "0.0.0",
"license": "MIT",
"private": true,
"dependencies": {
"@angular/animations": "^5.2.10",
"@angular/common": "^5.2.0",
"@angular/compiler": "^5.2.0",
"@angular/compiler-cli": "^5.2.0",
"@angular/core": "^5.2.0",
"@angular/forms": "^5.2.0",
"@angular/http": "^5.2.0",
"@angular/platform-browser": "^5.2.0",
"@angular/platform-browser-dynamic": "^5.2.0",
"@angular/platform-server": "^5.2.0",
"@angular/router": "^5.2.0",
"angular2-moment": "^1.6.0",
"atob": "^2.0.3",
"bootstrap": "^4.1.1",
"classlist.js": "^1.1.20150312",
"core-js": "^2.4.1",
"file-saver": "^1.3.3",
"font-awesome": "^4.7.0",
"hammerjs": "^2.0.8",
"intl": "^1.2.5",
"ng2-toastr": "^4.1.2",
"primeng": "^4.2.1",
"primeui": "^4.1.15",
"quill": "^1.3.0",
"rxjs": "^5.5.6",
"web-animations-js": "^2.3.1",
"zone.js": "^0.8.14"
},
"devDependencies": {
"@angular/cli": "1.6.8",
"@angular/compiler-cli": "^5.0.0",
"@angular/language-service": "^5.0.0",
"@types/jasmine": "~2.5.53",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "~3.2.0",
"jasmine-core": "~2.6.2",
"jasmine-spec-reporter": "~4.1.0",
"karma": "~1.7.0",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"ts-node": "~3.0.4",
"tslint": "~5.7.0",
"typescript": "~2.5.3"
}
}
Не могли бы вы дать мне знать, как я мог решить эту проблему.
1 ответ
Попробуйте обновить до core-js 3: https://www.npmjs.com/package/core-js/v/3.0.0-beta.3
Все еще в бета-версии, но это решило мою проблему.