Как скрыть кнопку "Автоматическое согласование" от Qweb в Odoo10?
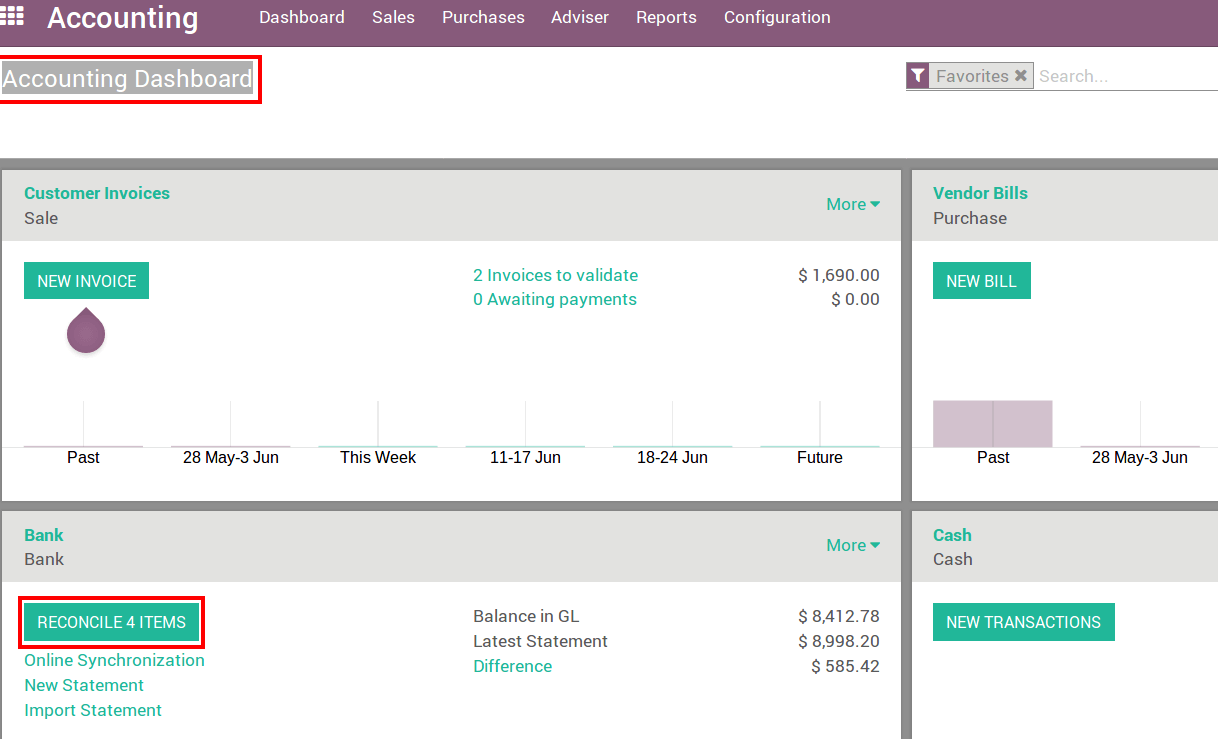
Перейти к бухгалтерии => Бухгалтерия Dashboard => нажмите на кнопку согласовать
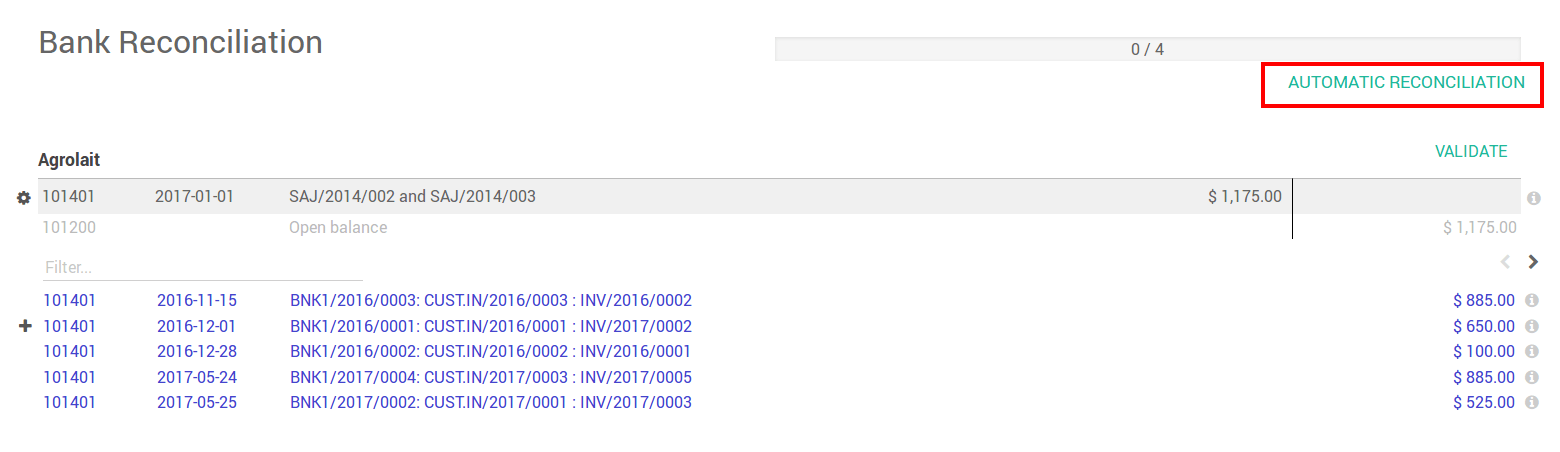
Мы получаем ниже вид Qweb.
В этом представлении Qweb, как мы можем скрыть кнопку "Автоматическое согласование"?
Я попробовал следующее, но не сработало:
<templates xml:space="preserve">
<!-- 1st try -->
<t t-name="automatic_reconciliation_1st" t-extend="reconciliation">
<t t-jquery=".btn" t-operation="replace"></t>
</t>
<!-- 2nd try -->
<t t-name="automatic_reconciliation_2nd" t-extend="reconciliation">
<t t-jquery=".js_automatic_reconciliation" t-operation="replace"></t>
</t>
<!-- 3rd try -->
<t t-name="automatic_reconciliation_3rd" t-extend="reconciliation">
<t t-jquery=".oe_form_sheet oe_form_sheet_width o_form_sheet" t-operation="replace">
<div class="oe_form_sheet oe_form_sheet_width o_form_sheet">
<h1><t t-esc="title"/></h1>
<div t-if="! hide_progress" class="progress progress-striped">
<div class="progress-text"><span class="valuenow">0</span> / <span class="valuemax"><t t-esc="total_lines"/></span></div>
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" t-att-aria-valuemax="total_lines" style="width: 0%;">
</div>
</div>
<div class="oe_clear o_clear"></div>
<div class="notification_area"></div>
<div class="interface_options oe_form o_form"></div>
<div class="reconciliation_lines_container"></div>
<div class="show_more_container"><button class="show_more btn btn-default btn-sm">Show more... (<span class="num_items_remaining"></span> remaining)</button></div>
<p class="o_protip text-muted" align="right">Tip: Hit CTRL-Enter to reconcile all the balanced items in the sheet.</p>
</div>
</t>
</t>
</templates>
1 ответ
Решение
Попробуй это.
<t t-name="account.reconciliation">
<div class="o_form_view"><div class="oe_form_sheetbg o_form_sheet_bg"><div class="oe_form_sheet oe_form_sheet_width o_form_sheet">
<h1><t t-esc="title"/></h1>
<div t-if="! hide_progress" class="progress progress-striped">
<div class="progress-text"><span class="valuenow">0</span> / <span class="valuemax"><t t-esc="total_lines"/></span></div>
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" t-att-aria-valuemax="total_lines" style="width: 0%;">
</div>
</div>
<div class="oe_clear clearer"></div>
<div class="notification_area"></div>
<div class="interface_options oe_form o_form"></div>
<div class="reconciliation_lines_container"></div>
<div class="show_more_container"><button class="show_more btn btn-default btn-sm">Show more... (<span class="num_items_remaining"></span> remaining)</button></div>
<p class="o_protip text-muted" align="right">Tip: Hit CTRL-Enter to reconcile all the balanced items in the sheet.</p>
</div></div></div>
</t>
Альтернативное решение:
.js_automatic_reconciliation { display:none; }