Можете ли вы установить интервал границы по-разному для каждой ячейки?
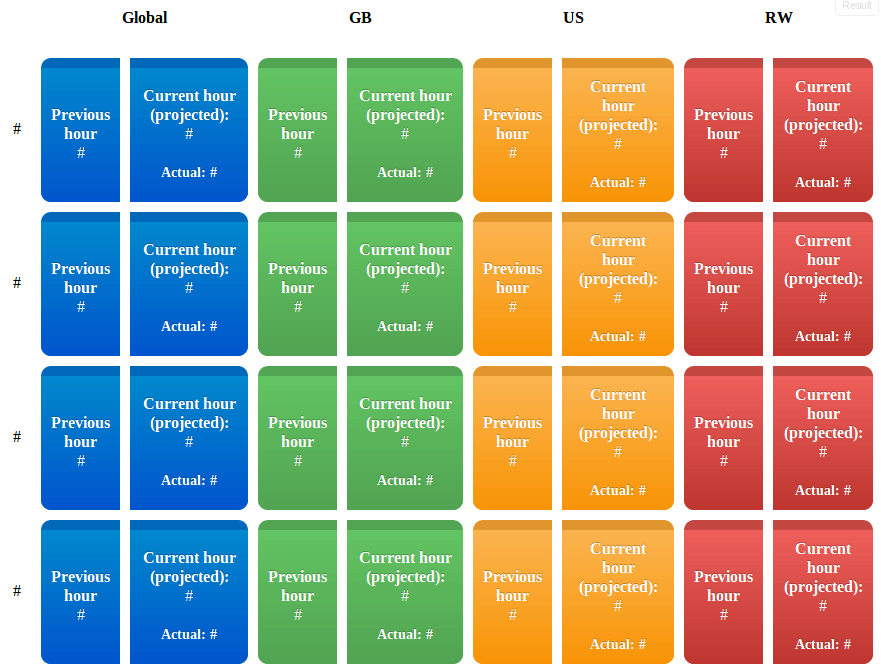
У меня есть стол, который выглядит так

Я хочу удалить интервал между каждым набором ячеек "Предыдущий" и "Текущий", но сохранить его между строками и другими столбцами. Это возможно?
5 ответов
Подделайте его с помощью мягких ячеек и делите внутри ячеек, которые получают другие стили.
Смотрите здесь

Примечание: ваши отступы на ячейках делают градиенты уродливыми.
В отличие от этой разметки, и интервал границы, и граница сброса применяются к элементам "таблица" и "встроенная таблица" - то есть к целым таблицам, а не к их частям.
Вы можете подделать его, объединив ячейки и используя какую-то другую структуру, чтобы расположить части данных рядом, но это утратит некоторую семантику.
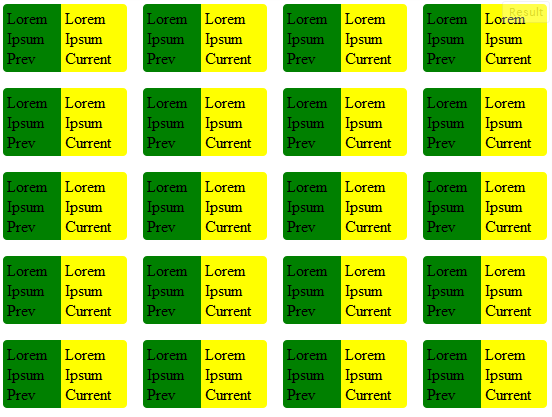
Вы можете использовать таблицу в таблице. Не самое удачное решение, но оно работает (я применил его только к первой ячейке)
Я бы добавил дополнительные ячейки, чтобы немного подделать отступы, а затем возиться с ними. Проверьте скрипку
Я использовал div и добавил несколько новых стилей для div. Ниже приведен полный код. Я сделал это только для 2 строк. Вы можете сделать столько строк, сколько вам нужно.
<html>
<head>
<style>
.dash-table {
width: 100%;
border-collapse: separate;
border-spacing: 10px;
}
.dash-table td,
.dash-table th {
font-size: 16px;
padding: 10px;
line-height: normal;
text-align: center;
font-weight: bold;
}
.dash-prev {
border-radius: 10px 0px 0px 10px;
width: 25%;
}
.dash-curr {
border-radius: 0px 10px 10px 0px;
}
.dash-actual {
font-size: 14px;
}
.dash-blue,
.dash-green,
.dash-amber,
.dash-red {
color: #ffffff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
border-top: 10px solid #fff;
}
.dash-blue {
background-color: #0074cc;
*background-color: #0055cc;
background-image: -ms-linear-gradient(top, #0088cc, #0055cc);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#0088cc), to(#0055cc));
background-image: -webkit-linear-gradient(top, #0088cc, #0055cc);
background-image: -o-linear-gradient(top, #0088cc, #0055cc);
background-image: -moz-linear-gradient(top, #0088cc, #0055cc);
background-image: linear-gradient(top, #0088cc, #0055cc);
background-repeat: repeat-x;
border-color: #0055cc #0055cc #003580;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#0088cc', endColorstr='#0055cc', GradientType=0);
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
}
.dash-green {
background-color: #5bb75b;
*background-color: #51a351;
background-image: -ms-linear-gradient(top, #62c462, #51a351);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#62c462), to(#51a351));
background-image: -webkit-linear-gradient(top, #62c462, #51a351);
background-image: -o-linear-gradient(top, #62c462, #51a351);
background-image: -moz-linear-gradient(top, #62c462, #51a351);
background-image: linear-gradient(top, #62c462, #51a351);
background-repeat: repeat-x;
border-color: #51a351 #51a351 #387038;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#62c462', endColorstr='#51a351', GradientType=0);
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
}
.dash-amber {
background-color: #faa732;
*background-color: #f89406;
background-image: -ms-linear-gradient(top, #fbb450, #f89406);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#fbb450), to(#f89406));
background-image: -webkit-linear-gradient(top, #fbb450, #f89406);
background-image: -o-linear-gradient(top, #fbb450, #f89406);
background-image: -moz-linear-gradient(top, #fbb450, #f89406);
background-image: linear-gradient(top, #fbb450, #f89406);
background-repeat: repeat-x;
border-color: #f89406 #f89406 #ad6704;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#fbb450', endColorstr='#f89406', GradientType=0);
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
}
.dash-red {
background-color: #da4f49;
*background-color: #bd362f;
background-image: -ms-linear-gradient(top, #ee5f5b, #bd362f);
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ee5f5b), to(#bd362f));
background-image: -webkit-linear-gradient(top, #ee5f5b, #bd362f);
background-image: -o-linear-gradient(top, #ee5f5b, #bd362f);
background-image: -moz-linear-gradient(top, #ee5f5b, #bd362f);
background-image: linear-gradient(top, #ee5f5b, #bd362f);
background-repeat: repeat-x;
border-color: #bd362f #bd362f #802420;
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#ee5f5b', endColorstr='#bd362f', GradientType=0);
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
}
div
{
float:left;
width: 50%;
}
.divLeft
{
padding-top: 14%;
}
</style>
</head>
<body>
<table class="dash-table">
<thead>
<tr>
<th></th>
<th colspan="2">Global</th>
<th colspan="2">GB</th>
<th colspan="2">US</th>
<th colspan="2">RW</th>
</tr>
</thead>
<tbody>
<tr>
<td><h2>#</h2></td>
<td class="dash-prev dash-blue">
<div class="divLeft">
Previous hour<br><h2>#</h2>
</div>
<div>
Current hour (projected): <h2>#</h2><br>
<span class="dash-actual">Actual: #</span>
</div>
</td>
<td class="dash-prev dash-green">
<div class="divLeft">
Previous hour<br><h2>#</h2>
</div>
<div>
Current hour (projected): <h2>#</h2><br>
<span class="dash-actual">Actual: #</span>
</div>
</td>
<td class="dash-prev dash-amber">
<div class="divLeft">
Previous hour<br><h2>#</h2>
</div>
<div>
Current hour (projected): <h2>#</h2><br>
<span class="dash-actual">Actual: #</span>
</div>
</td>
<td class="dash-prev dash-red">
<div class="divLeft">
Previous hour<br><h2>#</h2>
</div>
<div>
Current hour (projected): <h2>#</h2><br>
<span class="dash-actual">Actual: #</span>
</div>
</td>
</tr>
<tr>
<td><h2>#</h2></td>
<td class="dash-prev dash-blue">
<div class="divLeft">
Previous hour<br><h2>#</h2>
</div>
<div>
Current hour (projected): <h2>#</h2><br>
<span class="dash-actual">Actual: #</span>
</div>
</td>
<td class="dash-prev dash-green">
<div class="divLeft">
Previous hour<br><h2>#</h2>
</div>
<div>
Current hour (projected): <h2>#</h2><br>
<span class="dash-actual">Actual: #</span>
</td>
<td class="dash-prev dash-amber">
<div class="divLeft">
Previous hour<br><h2>#</h2>
</div>
<div>
Current hour (projected): <h2>#</h2><br>
<span class="dash-actual">Actual: #</span>
</div>
</td>
<td class="dash-prev dash-red">
<div class="divLeft">
Previous hour<br><h2>#</h2>
</div>
<div>
Current hour (projected): <h2>#</h2><br>
<span class="dash-actual">Actual: #</span>
</div>
</td>
</tr>
</tbody>
</table>?
</body>
</html>
Проверьте результат ниже 
Дайте мне знать, если это имеет какие-либо проблемы.