Невозможно расположить пользовательский стиль Tumbler
Я пытаюсь дать Tumbler мой собственный стиль Я заявляю Tumbler как это:
Tumbler {
style: MyTumblerStyle {}
height: UIConstants.smallFontSize * 10
width: UIConstants.smallFontSize * 3
TumblerColumn {
model: [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24]
}
}
где MyTymblerStyle определяется так:
TumblerStyle {
id: root
visibleItemCount: 5
background: Rectangle {}
foreground: Item {}
frame: Item {}
highlight: Item {}
delegate: Item {
id: delRoot
implicitHeight: (control.height) / root.visibleItemCount
Item {
anchors.fill: parent
Text {
text: styleData.value
font.pixelSize: UIConstants.smallFontSize
font.family: UIConstants.robotoregular
anchors.centerIn: parent
scale: 1.0 + Math.max(0, 1 - Math.abs(styleData.displacement)) * 0.6
color: styleData.current?UIConstants.color:"black"
opacity: 1 - Math.abs(styleData.displacement/(root.visibleItemCount-3))
}
}
}
}
Я использую это в Row как это:
Row {
MyTumbler {}
StandardText {
color: UIConstants.color
text: "Uhr"
}
}
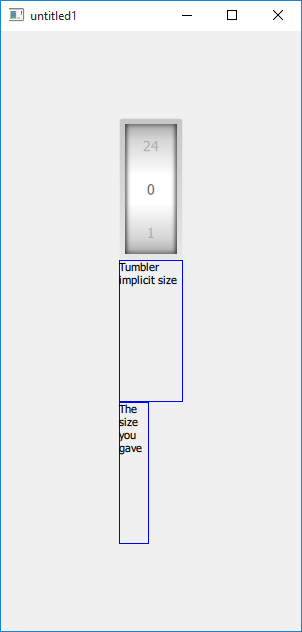
Теперь результат выглядит так:
Как видите, "Uhr" текстовый центр выровнен по верху Tumbler, Так же Row кажется, не признает реального width из Tumbler,
Зачем? Это работает, когда я не использую MyTumblerStyle,
1 ответ
Проблема не в твоем стиле, а в width назначение.
Это помогает вспыхнуть Rectangleв такое время:
import QtQuick 2.4
import QtQuick.Controls 1.3
import QtQuick.Extras 1.3
ApplicationWindow {
title: qsTr("Hello World")
width: 300
height: 600
visible: true
Column {
anchors.centerIn: parent
Tumbler {
id: tumbler
width: 30
TumblerColumn {
model: 25
}
Component.onCompleted: print(width, height, implicitWidth, implicitHeight)
}
Rectangle {
width: tumbler.implicitWidth
height: tumbler.implicitHeight
color: "transparent"
border.color: "blue"
Text {
text: "Tumbler implicit size"
anchors.fill: parent
wrapMode: Text.Wrap
}
}
Rectangle {
width: tumbler.width
height: tumbler.height
color: "transparent"
border.color: "blue"
Text {
text: "The size you gave"
anchors.fill: parent
wrapMode: Text.Wrap
}
}
}
}
(У меня нет доступа к UIConstantsтак что я думаю width Ты устанавливаешь)
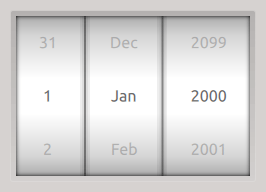
implicitWidth из Tumbler рассчитывается на основе ширины каждого человекаTumblerColumn, Это позволяет вам установить индивидуальную ширину для столбцов, что необходимо для сценариев, где некоторые шире, чем другие, например:
Итак, вы также должны установить width вашего столбца, или, желательно, только установить width вашей колонки, а не всей Tumbler:
import QtQuick 2.4
import QtQuick.Controls 1.3
import QtQuick.Extras 1.3
ApplicationWindow {
width: 300
height: 600
visible: true
Row {
anchors.centerIn: parent
Tumbler {
id: tumbler
TumblerColumn {
model: 25
width: 30
}
}
Text {
text: "Uhr"
}
}
}
Это также объясняет, почему Text странно расположен; Row видит 30 пикселей, но столбец по-прежнему имеет исходную (гораздо более широкую) ширину.