Видео не может воспроизводить видео
Я динамически связал тег src video с помощью angular. Но videogular не может добавить URL-адрес видео.
Ниже мой видео-тег с угловым выражением привязки, где он динамически привязывает URL видео.
<vg-media
vg-src='[{src: "{{selectedVideo.Uris[0].AbsolutePath}}", type: "video/mp4"}]'
vg-loop="controller.config.plugins.controls.loop"
vg-preload="controller.config.plugins.controls.preload">
</vg-media>
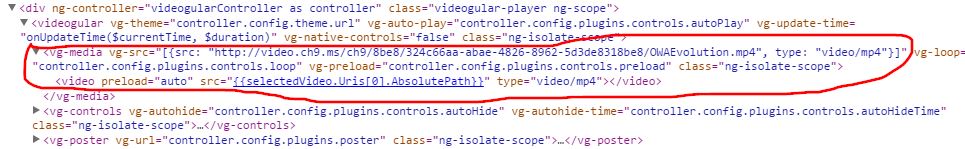
Но вы можете видеть на изображении ниже. Когда страница запущена, видео src привязано к тегу videogular-src, но не к тегу video. Отображается выражение привязки к англ.
Как заставить это играть. Нужна помощь!
2 ответа
URL-адрес видео должен быть доверенным поставщиком AngularJS $sce.
В вашем контроллере:
this.getVideo = function(){
{
src: $sce.trustAsResourceUrl("http://static.videogular.com/assets/videos/videogular.mp4"),
type: "video/mp4"
}
};
В вашем теге vg-media:
<vg-media vg-src="ctrl.getVideo()">
У меня была такая же проблема с videogular, и Angular 12 хотел показать видео из облачного хранилища Google, видеоплеер отлично работал на сафари, но не на Chrome и Firefox, короче говоря, проблема заключалась в самом видеофайле, я изменил видео и это сработало, надеюсь, это сработает и для вас.