Рендеринг HTML занимает ненужное место в таблице -RDLC Report
Я рендеринга HTML в столбце таблицы в отчете RDLC. Вот HTML
<HTML>
<BODY>
<DIV STYLE=\"text-align:Left;font-family:Segoe UI;font-style:normal;font-weight:normal;font-size:12;color:#000000;\">
<DIV>
<DIV><P><SPAN STYLE=\"font-weight:bold;\">Male: 20-80</SPAN></P>
<P><SPAN /></P><P STYLE=\"text-align:Center;text-indent:20;\"><SPAN /></P>
</DIV>
</DIV>
</DIV>
</BODY>
</HTML>
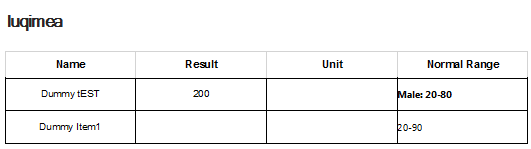
Проблема, с которой я сталкиваюсь, заключается в том, что она занимает ненужное пространство, как показано на прилагаемом рисунке. Столбец имеет нормальный диапазон, который является последним столбцом в таблице. Я не хочу места ниже и выше строк.
Таблица:
Я внес изменения в canGrow а также canShrink вариант, но это не работает.
1 ответ
Попробуйте удалить теги padding, html и body.
<DIV STYLE=\"padding:0px;margin:0px;text-align:Left;font-family:Segoe UI;font-style:normal;font-weight:normal;font-size:12;color:#000000;\">
<DIV>
<DIV><P><SPAN STYLE=\"font-weight:bold;\">Male: 20-80</SPAN></P>
<P><SPAN /></P><P STYLE=\"text-align:Center;text-indent:20;\"><SPAN /></P>
</DIV>
</DIV>
</DIV>
попробуйте также удалить его из внутренних элементов. Также нарисуйте границы в HTML-объектах, чтобы увидеть, кто толкает границы