Как загрузить изображение в пользовательском представлении списка из другого действия
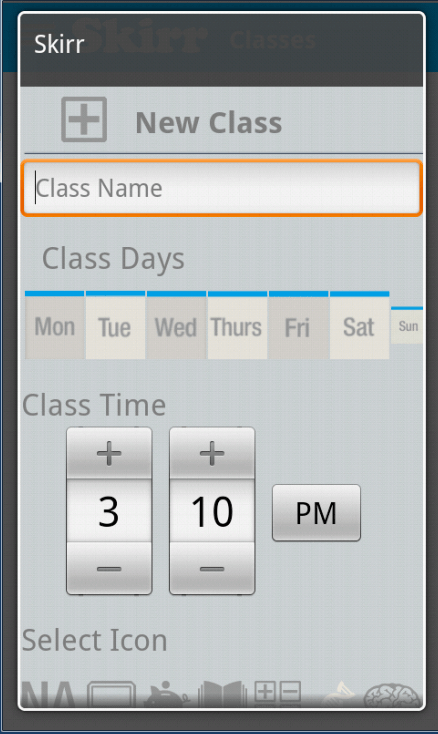
У меня есть 7 изображений в одном упражнении, когда я нажимаю на любое изображение, оно меняет цвет фона, чтобы показать эффект пользователю, теперь я хочу сделать, когда пользователь щелкнет любое изображение и нажмет кнопку отправки, я хочу, чтобы это изображение Следующее действие и показать его в виде изображения.

Так что в вышеупомянутой деятельности у меня есть изображение, как понедельник, вт и т. Д.
Так что в моем следующем упражнении у меня есть Custom list-view с одним флажком, image-view и text-view, так что в основном я хочу показать это конкретное изображение внутри view-view-view, так как я могу этого добиться.
Ниже мой код.
notappl.setOnClickListener(new ImageView.OnClickListener() {
public void onClick(View v) {
notappl.setImageResource(R.drawable.na_press);
computer.setImageResource(R.drawable.computer);
piggy.setImageResource(R.drawable.piggy_bank);
book.setImageResource(R.drawable.book);
maths.setImageResource(R.drawable.mathsicon);
dna.setImageResource(R.drawable.dnaicon);
brain.setImageResource(R.drawable.brain_icon);
}
});
computer.setOnClickListener(new ImageView.OnClickListener() {
public void onClick(View v) {
notappl.setImageResource(R.drawable.na);
computer.setImageResource(R.drawable.computer_press);
piggy.setImageResource(R.drawable.piggy_bank);
book.setImageResource(R.drawable.book);
maths.setImageResource(R.drawable.mathsicon);
dna.setImageResource(R.drawable.dnaicon);
brain.setImageResource(R.drawable.brain_icon);
}
});
и так далее для всех изображений
MyListModel.java
package iqualtech.skirr;
public class List_ClassModel {
private String class_name;
private int class_ID;
public List_ClassModel() {
}
public List_ClassModel(String class_name) {
this.class_name = class_name;
}
public String getClassName() {
return class_name;
}
public void setClassName(String class_name) {
this.class_name = class_name;
}
public int getClass_ID() {
return class_ID;
}
public void setClass_ID(int class_ID) {
this.class_ID = class_ID;
}
}
CustomAdapter.java
public class Custom_ClassAdapter extends BaseAdapter {
LayoutInflater inflater;
Context context;
List<List_ClassModel> rowItems;
public Custom_ClassAdapter(Context context, List<List_ClassModel> rowItems) {
inflater = LayoutInflater.from(context);
this.context = context;
this.rowItems = rowItems;
}
private class ViewHolder {
ImageView mImageView;
TextView mTextView;
CheckBox mCheckBox;
}
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
LayoutInflater mInflater = (LayoutInflater) context
.getSystemService(Activity.LAYOUT_INFLATER_SERVICE);
if (convertView == null) {
convertView = mInflater.inflate(R.layout.custom_class, null);
holder = new ViewHolder();
holder.mImageView = (ImageView) convertView
.findViewById(R.id.classImage);
holder.mTextView = (TextView) convertView
.findViewById(R.id.classname);
holder.mCheckBox = (CheckBox) convertView
.findViewById(R.id.checkBox1);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.mCheckBox.setTag(position);
holder.mCheckBox
.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
// TODO Auto-generated method stub
Code.classDel = (Integer) buttonView.getTag();
Log.d("sdfdsf", "sdfsdf");
}
});
List_ClassModel rowItem = (List_ClassModel) getItem(position);
holder.mTextView.setText(rowItem.getClassName());
return convertView;
}
@Override
public int getCount() {
return rowItems.size();
}
@Override
public Object getItem(int position) {
return rowItems.get(position);
}
@Override
public long getItemId(int position) {
return rowItems.indexOf(getItem(position));
}
public void clear() {
}
}
CustomClass.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/assignmentheader" >
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:focusable="false"
android:focusableInTouchMode="false" />
<TextView
android:id="@+id/classname"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_marginTop="8dp"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#000000"
android:textStyle="bold" />
<ImageView
android:id="@+id/classImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="15dp" />
</LinearLayout>
1 ответ
Просто получите этот URL-адрес изображения.
Сохранить это в строку..
И затем по щелчку передайте это другому действию, используя пакет..
Получить этот URL в другой деятельности и делать то, что вы хотите.
ОБНОВИТЬ
По нажатию кнопки передайте ваше значение как..
Intent intent = new Intent (MainActivity.this, NewActivity.class);
your_image.putExtra("valueq", R.drawable.app_icon);
startActivities(intent);
И когда вам нужно получить это в новом классе..
imag_link = getIntent().getIntExtra("valueq", value);
Убедитесь, что вы передаете значение типа int, поэтому вам нужно получить его только в новом классе.
Вот и все.