Перехват страницы прокручивается как у Google Plus?
1) Если у вас есть учетная запись Google Plus, перейдите на свою домашнюю страницу.
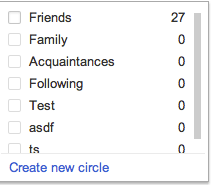
2) Справа находится список кнопок "Добавить в круг", которые можно навести на себя.
3) Обратите внимание, что при наведении указателя мыши на один из раскрывающихся списков "Добавить в круг" (если у вас достаточно кругов для прокрутки в раскрывающемся списке), функция прокрутки страницы отключается. В раскрывающемся списке разрешена только вертикальная прокрутка.
Как это сделать с помощью JavaScript?

Я могу прокрутить здесь (полоса прокрутки справа), но не могу прокрутить тело страницы, пока оно не выпало.
3 ответа
У элемента, который имеет фиксированную высоту и является автоматическим переполнением, они стилизуют полосу прокрутки с помощью этого трюка: http://beautifulpixels.com/goodies/create-custom-webkit-scrollbar/
Вы можете заставить его работать в FF и IE, чтобы: По сути, вы вкладываете элемент, который переполняется автоматически, в другой и скрываете полосу прокрутки с отрицательным полем. Затем вы фиксируете событие прокрутки на этом же элементе и настраиваете ползунок на правой стороне в соответствии с положением scrollTop.
Вот как я бы это сделал: http://jsfiddle.net/kGbbP/4/
Но есть много плагинов jquery, которые могут сделать это: http://www.net-kit.com/jquery-custom-scrollbar-plugins/
Это не сделано с помощью JavaScript!
Это чистый CSS, и работает только в (не мобильных) браузерах, основанных на webkit.
Вот код CSS, просто включите его в файл CSS, присоедините его к документу HTML и запустите файл.html. Вот демо: http://jsfiddle.net/3ZqGu/
И вот код CSS:
::-webkit-scrollbar {
background:transparent;overflow:visible; width:15px;}
::-webkit-scrollbar-thumb {
background-color:rgba(0,0,0,0.2); border:solid #fff;}
::-webkit-scrollbar-thumb:hover {
background:rgba(0,0,0,0.4);}
::-webkit-scrollbar-thumb:horizontal {
border-width:4px 6px;min-width:40px;}
::-webkit-scrollbar-thumb:vertical {
border-width:6px 4px;min-height:40px;}
::-webkit-scrollbar-track-piece{
background-color:#fff;}
::-webkit-scrollbar-corner {
background:transparent;}
::-webkit-scrollbar-thumb {
background-color: #DDD;}
::-webkit-scrollbar-thumb:hover {
background-color: #999;}
Я наткнулся на эту ссылку, я попробовал это прекрасно работает