Часы Gulp выполняются только один раз
Я знаю, что есть много вопросов с новой версией глотка. Мне пришлось изменить свой gulpfile.js, и теперь, когда я его запускаю, он выполняется только один раз. Я пытался с помощью return на gulp.watch функция, но она ничего не делает. Вот мой код:
'use strict';
var gulp = require('gulp');
var sass = require('gulp-sass');
var runSequence = require('run-sequence');
var iconfont = require('gulp-iconfont');
var async = require('async');
var consolidate = require('gulp-consolidate');
var sassLint = require('gulp-sass-lint');
gulp.task('sass', function(){
return gulp.src('app/scss/**/*.scss')
.pipe(sass())
.pipe(gulp.dest('app/css'))
});
gulp.task('sass-lint', function () {
return gulp.src('app/scss/**/*.s+(a|c)ss')
.pipe(sassLint())
.pipe(sassLint.format())
.pipe(sassLint.failOnError())
});
gulp.task('watch', gulp.series('sass'), function (){
gulp.watch('app/scss/**/*.scss', gulp.series(gulp.parallel('sass' , 'sass-lint' )));
});
gulp.task('build', function (callback) {
runSequence(['sass'],
callback
)
});
gulp.task('iconfont', function(done){
var iconStream = gulp.src(['app/images/svg/*.svg'])
.pipe(iconfont({
fontName: 'icons',
}));
async.parallel([
function handleGlyphs(cb) {
iconStream.on('glyphs', function(glyphs, options) {
gulp.src('conf/_iconfont-template.scss')
.pipe(consolidate('lodash', {
glyphs: glyphs,
fontName: 'icons',
fontPath: '../fonts/',
className: 's'
}))
.pipe(gulp.dest('app/scss/utilities/'))
.on('finish', cb);
});
},
function handleFonts (cb) {
iconStream
.pipe(gulp.dest('app/fonts/'))
.on('finish', cb);
}
], done);
});
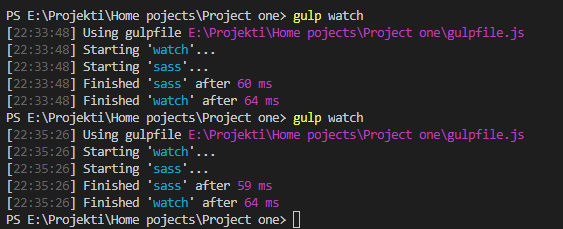
Вот что я получаю в терминале:
1 ответ
Решение
Ваша проблема в основном здесь:
// your version
gulp.task('watch', gulp.series('sass'), function (){
// should be:
gulp.task('watch', gulp.series('sass', function (done) {
gulp.task сейчас принимает только два аргумента.
Другие комментарии:
Эта часть вашей задачи "смотреть" странная:
gulp.series(gulp.parallel('sass' , 'sass-lint' )));
gulp.series ничего не делает там, по-видимому, вы хотите:
gulp.parallel('sass' , 'sass-lint' ));
окончательный 'watch' задача с done обратный вызов для завершения асинхронного сигнала.
gulp.task('watch', gulp.series('sass', function (done){
gulp.watch('app/scss/**/*.scss', gulp.parallel('sass' , 'sass-lint'));
done();
}));
- Вам не нужно
run-sequenceплагин больше. Вы могли бы изменить'build'задача использоватьgulp.seriesвместо.