Многострочное переполнение текста (точка-точка): перенос только слова
У меня есть такой пример моего кода:
<div class="container">
<div class="item n1">Proe Schugaienz</div>
<div class="item n2">Proe Schugaienz</div>
</div>
и я использую такой код JQuery:
$('.item').dotdotdot({
wrap: 'word',
fallbackToLetter: false
})
и CSS:
.item {
margin: 5px;
background: red;
padding: 2px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.n1 {
width: 8px;
}
.n2 {
width: 80px;
}
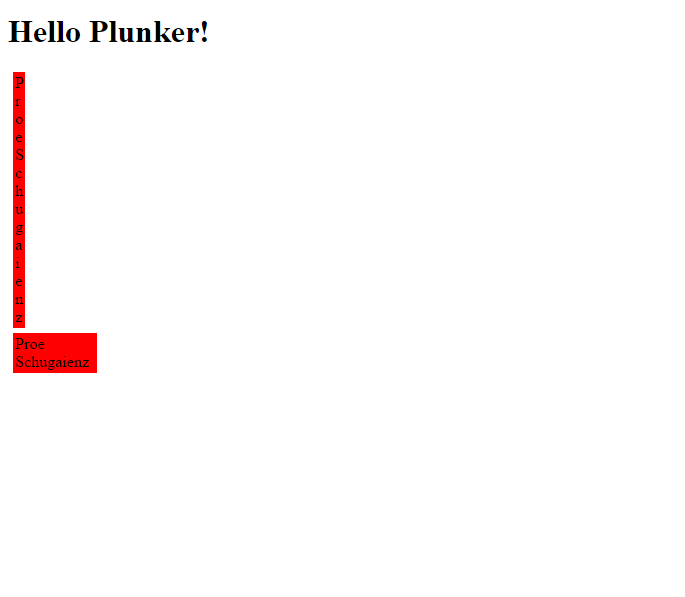
но в результате я получаю:
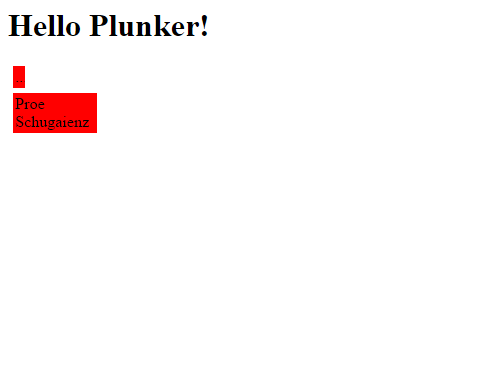
В результате я хочу добиться этого:
это возможно с чистым CSS или с dotdotdot.js? если слово (предложение) не может соответствовать его родителю: тогда показывать только переполнение текста одной строкой по умолчанию, если слово (предложение) может соответствовать родительскому слову за словом - тогда сопоставьте его, без переноса букв!
поэтому я не хочу, чтобы мой контейнер был увеличен по высоте (у меня много данных, это только пример, я не могу жестко закодировать некоторые блоки)
8 ответов
Вы можете использовать Flex
<div class="container">
<span></span>
<em></em>
</div>
.container {
display: flex;
justify-content: center; /* centers content horizontally*/
align-items: center /* centers content vertically*/
}
Для элемента, который вы хотите показать с... Примените следующий код
.example-element{
max-width: example-width;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
Вы можете настроить ширину на максимум, который вы хотите.
Вы должны установить отображение: inline-block; и высота строки: 26 пикселей; (или любое подходящее значение, которое вы сочтете подходящим) для класса.n1, а также увеличьте ширину до 16px (т. е. ширины, достаточной для размещения двух букв). Таким образом, окончательный CSS должен быть следующим:
.item {
margin: 5px;
background: red;
padding: 2px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.n1 {
line-height: 26px;
width: 16px;
}
.n2 {
width: 80px;
}
Также удалите строки в script.js, которые вы использовали для достижения того же результата. Это должно работать для вас.
Я думаю, что самое простое решение для этого - css "text-overflow:elipsis". Вы можете использовать ниже фрагмент CSS для желаемого результата.
.item.n1 {width: 20px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;}
Обратите внимание, что; ширина ваш поворотный момент для точек.
Поскольку вы уже используете JS, я бы сделал это без какой-либо библиотеки / плагина.
const items = document.querySelectorAll('.item')
const log = document.querySelector('#log')
const MIN_WIDTH = 32
// Check if the elements are smaller than the MIN_WIDTH
// and apply a class to hide the text and show an ellipsis.
for (let item of items) {
if (item.clientWidth < MIN_WIDTH) {
item.classList.add('hidden')
}
}.item {
background-color: red;
text-overflow: ellipsis;
overflow: hidden;
margin-bottom: 0.5rem;
padding: 0.2rem;
}
.n1 {
width: 1.5rem; // 24px
}
.n2 {
width: 6rem;
}
/*
This will hide the text and display an ellipsis instead
*/
.hidden {
position: relative;
white-space: nowrap;
}
.hidden::before {
content: '...';
display: block;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: red;
text-align: center;
}<div class="container">
<div class="item n1">Proe Schugaienz</div>
<div class="item n2">Proe Schugaienz</div>
</div>Если вы планируете изменить размер элементов, вы можете заключить цикл в функцию, а затем вызывать ее при необходимости.
$.fn.overflow = function () {
return this.each(function () {
if ($(this)[0].scrollWidth > $(this).innerWidth()) {
$(this).css('overflow', 'hidden').css('text-overflow', 'ellipsis').css('white-space', 'nowrap').css('min-width', '16px');
}
});
};
$(function () {
$('.item').overflow();
}); .item {
margin: 5px;
background: red;
padding: 2px;
overflow: auto;
word-wrap: break-word;
}
.n1 {
width: 8px;
}
.n2 {
width: 80px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="container">
<div class="item n1">Proe Schugaienz</div>
<div class="item n2">Proe Schugaienz</div>
</div>Вот предложение, которое предотвращает разрыв слова - в разметке также есть изменения:
я использую
flexboxконтейнерitemдля дивinnerк которому применен dotdotdot - это гарантирует две вещи:а.
innerпринимает ширину контентаб.
word-wrap: break-wordпримененный dotdotdot не сломает словоТеперь можно определить, когда может произойти разрыв слова или переполнение - это будет когда
innerширина превышаетitemширина.Таким образом, мы можем обнаружить это в обратном вызове dotdotdot! Когда слова начинают ломаться, вам нужно многоточие - поэтому замените текст на
...так же, как делает dotdotdot.
Смотрите демо ниже:
$('.inner').dotdotdot({
wrap: 'word',
watch: 'window',
fallbackToLetter: false,
callback: function(isTruncated) {
// this detects 'break-word'
if($(this).outerWidth() > $(this).closest('.item').outerWidth()) {
$(this).text('...');
}
}
});.item {
margin: 5px;
background: red;
padding: 2px;
display:flex;
height: 100px;
}
.n1 {
width: 12px;
}
.n2 {
width: 80px;
}
.n3 {
width: 150px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery.dotdotdot/1.7.4/jquery.dotdotdot.js"></script>
<div class="container">
<div class="item n1">
<div class="inner">Proe Schugaienz.</div>
</div>
<div class="item n2">
<div class="inner">
Proe Schugaienz. More text here. More text here. More text here.
</div>
</div>
<div class="item n3">
<div class="inner">
Proe Schugaienz. More text here. More text here. More text here.
</div>
</div>
</div>Я согласен с ответами, предоставленными до добавления переполнения текста: многоточие; Div's работает, даже если содержимое не переполняется. Я полагаю, что вы хотите добавить многоточие в начале содержимого, которое может быть достигнуто с помощью "обратного многоточия", и без помощи какого-либо js-кода вы можете получить такой вид вывода. Вот plnkr, который я создал для вас:
https://plnkr.co/edit/TwotVdtGMaTi6SWaQcbO?p=preview
.box {
width: 250px;
border: 1px solid silver;
padding: 1em;
margin: 1em 0;
}
.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.reverse-ellipsis {
/* Your move. */
text-overflow: clip;
position: relative;
background-color: #FFF;
}
.reverse-ellipsis:before {
content: '\02026';
position: absolute;
z-index: 1;
left: -1em;
background-color: inherit;
padding-left: 1em;
margin-left: 0.5em;
}
.reverse-ellipsis span {
min-width: 100%;
position: relative;
display: inline-block;
float: right;
overflow: visible;
background-color: inherit;
text-indent: 0.5em;
}
.reverse-ellipsis span:before {
content: '';
position: absolute;
display: inline-block;
width: 1em;
height: 1em;
background-color: inherit;
z-index: 200;
left: -.5em;
}
body {
margin: 1em;
}
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p>The goal would be to add ellipsis on the beginning and show the end of the content. Any idea?</p>
<div class="box ellipsis reverse-ellipsis"><span>Here is some long content that doesn't fit.</span></div>
<div class="box ellipsis reverse-ellipsis"><span>Here is some that does fit.</span></div>
</body>
</html>
Все, что вам нужно сделать, это добавить дополнительный элемент в.reverse-ellipsis (здесь span); Я надеюсь, что это может помочь вам.