Получение net::ERR_CONNECTION_RESET 200 (ОК) для файлов js / css, обслуживаемых служащим
UPD 22.02.2019 https://bugs.chromium.org/p/chromium/issues/detail?id=934386
Я тщательно проверяю работника службы кэширования и иногда получаю net::ERR_CONNECTION_RESET 200 (OK) ошибка для файлов js / css, обслуживаемых работником сервиса.
Я использую рабочий ящик 3.6.3
Действия по воспроизведению:
- остановка сервисного работника
- сбросить все тайники
- перезагрузка первой страницы - моя веб-страница загружена и сервисный работник установлен
- перезагрузка второй страницы - иногда я получаю ошибку, которая выглядит следующим образом
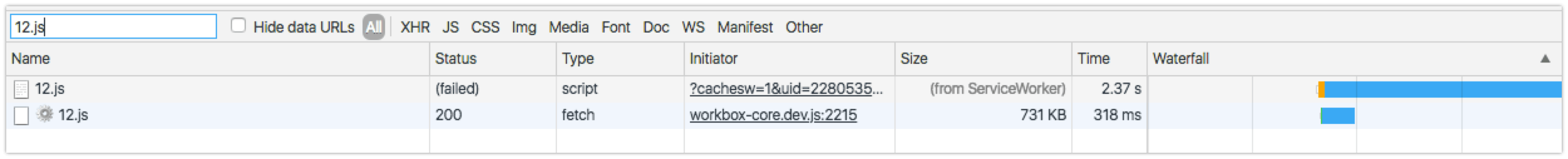
GET https://dev-host.com/client/build/_/12.js net::ERR_CONNECTION_RESET 200 (OK)
Что происходит в браузере:
- мой скрипт загружается через
scriptтег, который создается и вставляется вheadтег веб-страницы. Все это сделаноrequireEnsureфункция из скрипта manifest.js, сгенерированного веб-пакетом - https://gist.github.com/chestozo/acd651382f9590988d4679f8dbb21d19. - как я вижу, запрос скрипта перехватывается сервисным работником, который выполняет выборку скрипта и сохраняет его в кеше
- тогда я вижу, что первоначальный запрос занимает некоторое время, а затем не удается
- первый запрос, инициированный
scriptтег вставляется вhead - второй запрос - выполняется сервисным работником; это успешно
Здесь вы можете видеть, что запрос файла перехватывается рабочей коробкой:
И, наконец, этот первоначальный запрос не выполняется: 
Вот как выглядит мой скрипт работника сервиса sw.js:
workbox.skipWaiting();
workbox.clientsClaim();
workbox.routing.registerRoute(
new RegExp(reRuntimeStatic),
workbox.strategies.cacheFirst({
cacheName: CACHE_NAMES.STATIC,
plugins: [
new workbox.cacheableResponse.Plugin({
statuses: [ 200 ]
}),
new workbox.expiration.Plugin({
maxAgeSeconds: 5 * 60 * 60 * 24,
maxEntries: 100
})
]
}),
'GET'
);
self.__precacheManifest = [].concat(cacheConfig.precache || []);
workbox.precaching.precacheAndRoute(self.__precacheManifest, {});
Есть идеи, что здесь происходит?