Three js bump mapping
Я создал простую сцену в три js (r85). Он содержит камеру, источник света и сетку с плоской геометрией. Я также создал цель рендеринга, в которой я рендерил текстуру рельефной плоскости плоскости с помощью ShaderMaterial. В фрагментном шейдере рельефное отображение использует непрерывную функцию (поэтому рельефное отображение должно быть "плавным"):
varying vec2 vUV;
void main() {
float x = sin(sqrt(vUV.x * vUV.x + vUV.y * vUV.y));
gl_FragColor.rgb = vec3(x, x, x);
}
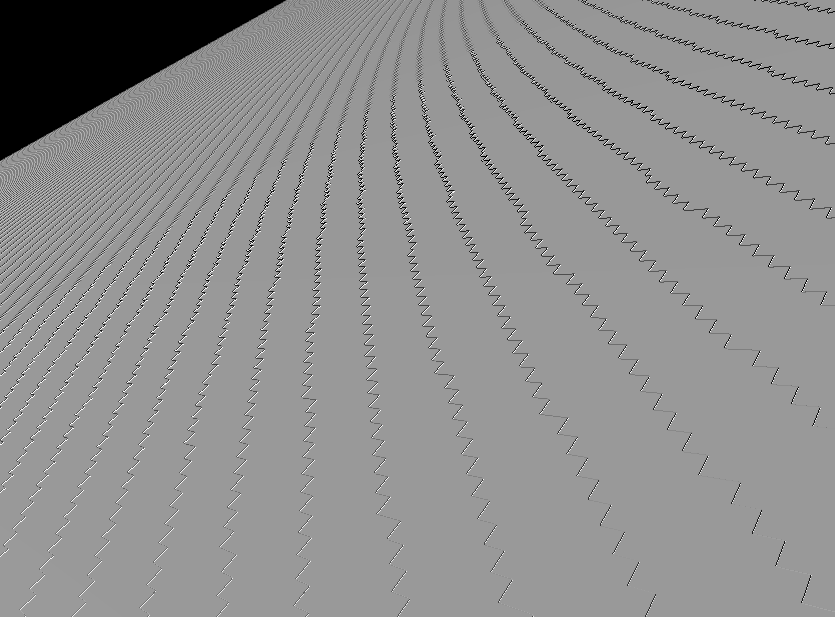
Код отображает следующее изображение (странные строки):

Когда я использую рельефное отображение с MeshPhongMaterial, появляются какие-то странные линии.
Смотрите jsfiddle здесь.
Может кто-нибудь сказать мне, что это за странные строки и как их избежать? Если я использую простое изображение для рельефной карты (не rendertarget), то линии не появляются.
Спасибо!
1 ответ
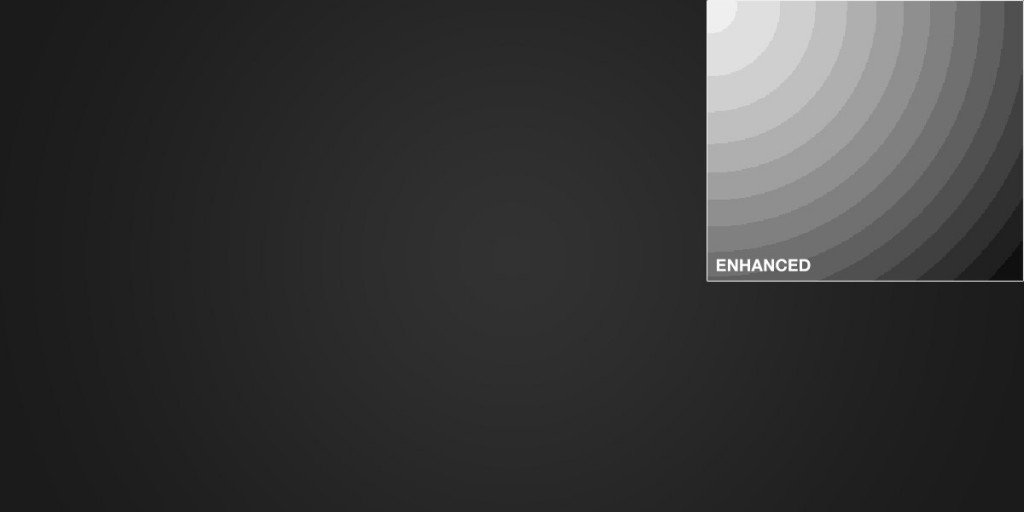
Это происходит потому, что с длиной 0-sqrt(2) or 0-1.41вы используете крошечную часть периода волны греха 0-2*PI or 0-6.283 - поэтому подчеркивается глубина цвета текстуры - вы получаете шаг 1 бит каждые 50 пикселей или что-то еще - это причина того, что радиальные градиенты выглядят как серия колец, когда вы исчезаете, скажем, 0x000000 в 0x1a1a1a, 
Проверьте ветку, которую я сделал из этого. Я сделал пару вещей, таких как изменение magfilter в linear (Ближайший всегда будет выглядеть неровным), но в основном я просто изменил период карты рельефа, чтобы она несколько раз поднималась и опускалась, а не просто поднималась чуть-чуть по ходу текстуры.
Еще одна вещь, которую нужно иметь в виду, это то, что рельефные карты всегда выглядят брутто сами по себе и достигли 11. Они выполняют сложную задачу, пытаясь подделать трехмерную поверхность в 2-мерном пространстве, и, поскольку это текстура, она имеет конечное разрешение., который при ближайшем рассмотрении будет выглядеть брутто.