Ajax:Calendar - содержимое календаря невелико, и я не могу видеть его все дни
Я пытаюсь использовать Ajax Calendar v3.0.20820.6783 для меня Asp.net-3.5 проект. Это работает хорошо, но у меня есть проблема с CSS, которую мне не удалось исправить.
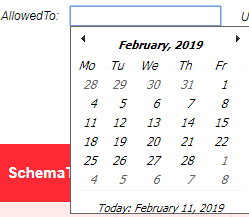
Фактический размер календаря невелик, поэтому он не отображается должным образом, чтобы его можно было увидеть ниже. По некоторым причинам суббота и воскресенье отсутствуют. Теперь CSS не применяется, по умолчанию это так. Увеличение width-height в CSS не помогло, изменился только размер белого фона.
Кроме того, затем я нажимаю месяц, это видно как на картинке ниже:
Как я могу это исправить? Спасибо за любые идеи.
Код для создания календаря здесь:
<table>
<tr>
<td>
<asp:Label ID="labelallowto" runat="server" Text="AllowedTo:"> </asp:Label>
</td>
<td>
<div>
<asp:TextBox ID="txtAllowedTo" runat="server" autocomplete="off"></asp:TextBox>
<cc1:CalendarExtender ID="Calendar1" BehaviorID="behaviorIDAllowFrom" FirstDayOfWeek="Monday" PopupButtonID="imgPopup" runat="server" TargetControlID="txtAllowedFrom" Format="dd/MM/yyyy"> </cc1:CalendarExtender>
</div>
</td>
</tr></table>
С уважением.
РЕДАКТИРОВАТЬ: когда я увеличиваю ширину, это видно, например, так:
Только фон становится больше.
1 ответ
Добавление CssClass с теми, кто ниже, исправило это:
ASPX:
<cc1:CalendarExtender ID="Calendar1" CssClass="cal_Theme" BehaviorID="behaviorIDAllowFrom" FirstDayOfWeek="Monday" PopupButtonID="imgPopup" runat="server" TargetControlID="txtAllowedFrom" Format="dd/MM/yyyy"> </cc1:CalendarExtender>
CSS:
.cal_Theme .ajax__calendar_container th {
padding: 0px;}
.cal_Theme .ajax__calendar_container td {
padding: 0px;}
.cal_Theme .ajax__calendar_month {
padding-bottom: 3px;
margin-top: -3.5px}