Невозможно редактировать динамический компонент в Angular
Я создаю динамический компонент обычным способом
const formRowFactory = this.resolver.resolveComponentFactory(FormRowComponent);
const { instance: formRowComponent } = this.newComponents.createComponent(formRowFactory);
formRowComponent.name = categoryName;
Я храню его индекс в другом месте, чтобы я мог получить компонент
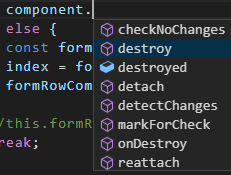
const component = this.newComponents.get(index);
Затем я хочу изменить имя, и я не могу. Это не позволяет мне получить доступ к экземпляру или нет функции, чтобы изменить его.
Итак, как вы это делаете? Кстати, так легко редактировать контент детей в Angular. Почему так сложно с динамическими?
0 ответов
Я верю, что это потому, что когда ты пишешь this.newComponents.get(index) вы получаете обратно ViewRef, а не ComponentRef. Я поддерживаю отдельный массив с моими динамически созданными ссылками на компоненты, чтобы обращаться к ним позже.