В статическом шаблоне скрипт-тег для импорта другого файла не работает
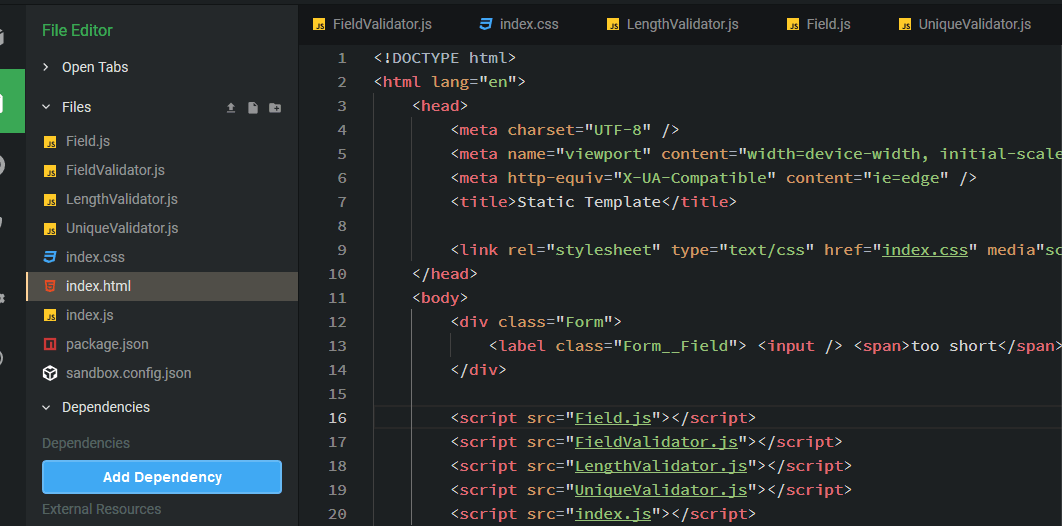
Я создал Field.js а также index.js, index.js использует поле. тем не мение Field.js никогда не загружается. Моя песочница ниже.
Разве это не возможно сделать <script src="Field.js"></script> в кодах песочница? Это работает только для src="index.js"?
Вот моя песочница - https://codesandbox.io/s/l55933j36z
1 ответ
Вот пример того, как мы могли бы прослушивать пользовательское событие. Это позволит вам "ждать" сценария и работать правильно.
// This lives in you scrip dependancy.
const scriptReadyEvent = new CustomEvent('MyScriptLoaded', {
bubbles: true
});
// Dummy a delay in loading a script
function demoDelay() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('foo');
}, 2000);
});
}
// Listen for script loaded
document.addEventListener('MyScriptLoaded', () => {
console.log('Script is loaded');
});
// The script would do this.
demoDelay().then(() => {
document.dispatchEvent(scriptReadyEvent);
});