MDCTabBarViewController Получить панель на верхнюю позицию
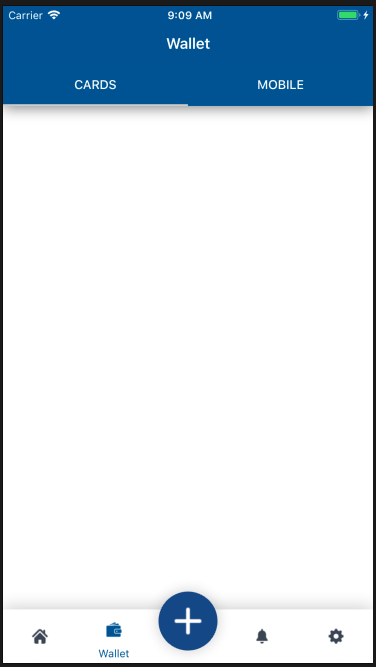
Я использую компоненты iOS Material в своем приложении, и я наткнулся на вкладки здесь. Реализовать это было легко, и после того, как я внес несколько незначительных изменений в соответствии с моим дизайном, я получил желаемый результат:
Я добился этого, используя следующий код:
func setupTabBar() {
let customTabBar = MDCTabBar(frame: view.bounds)
customTabBar.items = [
UITabBarItem(title: "Cards", image: nil, tag: 0),
UITabBarItem(title: "Mobile", image: nil, tag: 0)
]
customTabBar.itemAppearance = .titledImages
customTabBar.alignment = .justified
customTabBar.itemAppearance = .titles
//colors
customTabBar.tintColor = #colorLiteral(red: 0.8039215803, green: 0.8039215803, blue: 0.8039215803, alpha: 1)
customTabBar.selectedItemTintColor = #colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)
customTabBar.unselectedItemTintColor = #colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)
customTabBar.barTintColor = UIColor(red:0.00, green:0.33, blue:0.59, alpha:1.0)
tabBarContainerView.addSubview(customTabBar)
customTabBar.sizeToFit()
tabBarContainerView.layer.shadowOffset = CGSize(width: 0, height: 2)
tabBarContainerView.layer.shadowRadius = 8
tabBarContainerView.layer.shadowOpacity = 0.5
tabBarContainerView.layer.shadowColor = UIColor.black.cgColor
}
Тем не менее, это просто панель Tar, мне нужно иметь функциональный вид вкладок, где пользователь может переключаться между двумя страницами. Нет проблем, поскольку документы говорят, что они просто наследуются от MDCTabBarViewController, это гарантирует, что мои страницы вкладываются, но это также добавило еще одну панель вкладок внизу, и это хорошо, теперь я не создаю ее самостоятельно, поэтому я удалил свою, но теперь я просто хотел бы, чтобы он был на вершине, но не могу найти свойство для установки, чтобы получить его в верхнем положении:
и вот код для этого:
func setupTabViews() {
let storyboard = UIStoryboard.init(name: "Main", bundle: nil)
let cardsVC = storyboard.instantiateViewController(withIdentifier: "cardsWalletViewController")
let mobileVC = storyboard.instantiateViewController(withIdentifier: "mobileWalletViewController")
let vcArray = [cardsVC, mobileVC]
viewControllers = vcArray
let childVC = viewControllers.first
selectedViewController = childVC
tabBar?.delegate = self
tabBar?.items = [
UITabBarItem(title: "Cards", image: nil, tag: 0),
UITabBarItem(title: "Mobile", image: nil, tag: 0)
]
tabBar?.itemAppearance = .titledImages
tabBar?.alignment = .justified
tabBar?.itemAppearance = .titles
//colors
tabBar?.tintColor = #colorLiteral(red: 0.8039215803, green: 0.8039215803, blue: 0.8039215803, alpha: 1)
tabBar?.selectedItemTintColor = #colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)
tabBar?.unselectedItemTintColor = #colorLiteral(red: 1, green: 1, blue: 1, alpha: 1)
tabBar?.barTintColor = UIColor(red:0.00, green:0.33, blue:0.59, alpha:1.0)
tabBar?.selectedItem = tabBar?.items.first
}
Я отметил, что в документации для MDCTabBarViewController он создаст панель вкладок с нижним якорем, но как использовать ее так, как они четко иллюстрируют пример компонентов "Вкладки", где вкладки расположены вверху?