Сетка с RowDefinitions на основе содержимого
Я пытаюсь получить что-то вроде изображения с настраиваемыми полями. Само изображение на самом деле является путем и находится в StackPanel, растягиваясь вертикально. Ширина StackPanel может быть скорректирована, и я хочу сохранить соотношение изображения и соотношение размера пути и поля.
<StackPanel>
<Grid HorizontalAlignment="Stretch">
<Grid.RowDefinitions>
<RowDefinition Height="0.25*"/>
<RowDefinition Height="0.5*"/>
<RowDefinition Height="0.25*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.25*"/>
<ColumnDefinition Width="0.5*"/>
<ColumnDefinition Width="0.25*"/>
</Grid.ColumnDefintions>
<Path Grid.Row="1"
Grid.Column="1"
Data="...blabla..."
Fill="#FF0072C6"
Stretch="UniformToFill"/>
</Grid>
</StackPanel>
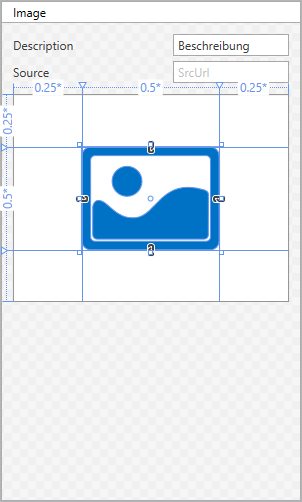
Теперь проблема в том, что хотя объект пути рисуется в сетке, первая и третья строки всегда имеют нулевую высоту, а не устанавливаются на основе высоты 2-й строки. Я знаю, что это происходит потому, что Grid находится в StackPanel, которая игнорирует автоматические настройки высоты и даже не позволяет Grid растягиваться вертикально (или горизонтально в зависимости от ориентации). Это работает, если я установил фиксированную высоту сетки, но это изменило бы соотношение сторон изображения при изменении размера. Как я могу заставить это работать?
Вот что у меня есть:
Это то, что я хочу:
РЕДАКТИРОВАТЬ:
Похоже, в моем вопросе есть путаница. Так что, надеюсь, уточнить, вот желаемый результат после изменения размера StackPanel:
Как вы можете видеть, вся сетка должна измениться, как будто это было реальное изображение. Сетка должна сохранять соотношение сторон. Это не о Пути внутри Сетки.
1 ответ
Если я правильно понял проблему, простое решение могло бы быть установлением размеров и использованием окна просмотра:
<StackPanel>
<!--The other rows-->
<Viewbox>
<Grid Width="100" Height="100">
<Grid.RowDefinitions>
<RowDefinition Height="25"/>
<RowDefinition Height="50"/>
<RowDefinition Height="25"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="25"/>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="25"/>
</Grid.ColumnDefinitions>
<Path Grid.Row="1" Grid.Column="1" Data="M8.5,13.5L11,16.5L14.5,12L19,18H5M21,19V5C21,3.89 20.1,3 19,3H5A2,2 0 0,0 3,5V19A2,2 0 0,0 5,21H19A2,2 0 0,0 21,19Z" Fill="Blue" Stretch="Uniform" />
</Grid>
</Viewbox>
</StackPanel>