TextInputEditText - CompoundDrawable не центрируется
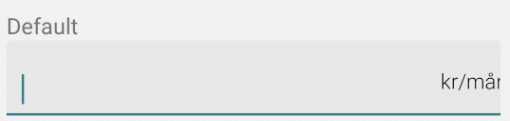
Я пытаюсь добавить суффикс к моему TextInputEditText, создав TextDrawable, а затем установив это с помощью compoundDrawable, Все идет довольно хорошо, за исключением того, что отрисовка отсекается снаружи справа от компонента. Что может быть причиной этого? До сих пор я пытался изменить размер шрифта, но это не имеет никакого значения... Слишком широкий рисунок или что?
Строка "kr/månad" и, как вы можете видеть, это обрезается..
XML
<android.support.design.widget.TextInputLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text_input_layout"
style="@style/TextInputLayoutStyle"
android:theme="@style/TextInputLayoutTheme">
<android.support.design.widget.TextInputEditText
android:id="@+id/text_input_edit_text"
style="@style/TextInputEditTextStyle" />
</android.support.design.widget.TextInputLayout>
КОМПОНЕНТНЫЙ КОД
textInputEditText.setCompoundDrawables(null, null, TextDrawable(unitText), null)
TEXTDRAWABLE
class TextDrawable(private val text: String?) : Drawable() {
private val paint: Paint
init {
paint = Paint()
paint.color = Color.BLACK
paint.textSize = 44f
paint.isAntiAlias = true
paint.isFakeBoldText = true
paint.typeface = Typeface.create("sans-serif-light", Typeface.NORMAL)
paint.style = Paint.Style.FILL
paint.textAlign = Paint.Align.CENTER
}
override fun draw(canvas: Canvas) {
text?.let { text ->
canvas.drawText(text, 0f, 0f, paint)
}
}
override fun setAlpha(alpha: Int) {
paint.alpha = alpha
}
override fun setColorFilter(cf: ColorFilter?) {
paint.colorFilter = cf
}
override fun getOpacity(): Int {
return PixelFormat.TRANSLUCENT
}
}
1 ответ
Решение
Попробуй этот код
class TextDrawable(private val text: String?) : Drawable() {
private val paint = Paint().apply {
color = Color.BLACK
textSize = 44f
isAntiAlias = true
isFakeBoldText = true
typeface = Typeface.create("sans-serif-light", Typeface.NORMAL)
style = Paint.Style.FILL
setBounds(0, 0, measureText(text).toInt(), 0)
}
override fun draw(canvas: Canvas) {
text?.let { text ->
canvas.drawText(text, 0f, 0f, paint)
}
}
override fun setAlpha(alpha: Int) {
paint.alpha = alpha
}
override fun setColorFilter(cf: ColorFilter?) {
paint.colorFilter = cf
}
override fun getOpacity(): Int {
return PixelFormat.TRANSLUCENT
}
}
разница в две строки, я удалил этот paint.textAlign = Paint.Align.CENTER
и добавил этот setBounds(0, 0, measureText(текст).toInt(), 0)