Изменить цвет ручки слайдера диапазона ионов
Если я попытаюсь изменить по умолчанию цвет ползунка диапазона ионов (доступно здесь: https://github.com/IonDen/ion.rangeSlider) с красного (по умолчанию) на синий, вот так:
.irs-slider.single {
background: blue;
}
Становится квадратным
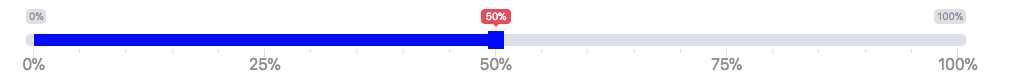
(изначально это выглядит как тонкая красная линия:  )
)
Что я делаю неправильно?
DEMO
https://jsfiddle.net/chapkovski/xpvt214o/995048/
$(".js-range-slider").ionRangeSlider({
type: "single",
min: 0,
max: 1000,
from: 200,
to: 500,
grid: true
});.irs-slider.single {
background: blue;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/ion-rangeslider/2.2.0/js/ion.rangeSlider.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/ion-rangeslider/2.2.0/css/ion.rangeSlider.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/ion-rangeslider/2.2.0/css/ion.rangeSlider.skinFlat.css">
<input type="text" class="js-range-slider" name="my_range" value="" />2 ответа
Фон является изображением ( https://cdnjs.cloudflare.com/ajax/libs/ion-rangeslider/2.2.0/img/sprite-skin-flat.png), поэтому вы не можете просто изменить цвет. Вы можете рассмотреть градиент, чтобы создать похожее изображение с цветом, который вы хотите. Так как это простая линия, это должно быть легко.
$(".js-range-slider").ionRangeSlider({
type: "single",
min: 0,
max: 1000,
from: 200,
to: 500,
grid: true
});.irs-slider.single {
background: linear-gradient(blue, blue) center/2px 100% no-repeat;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/ion-rangeslider/2.2.0/js/ion.rangeSlider.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/ion-rangeslider/2.2.0/css/ion.rangeSlider.css">
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/ion-rangeslider/2.2.0/css/ion.rangeSlider.skinFlat.css">
<input type="text" class="js-range-slider" name="my_range" value="" />Ниже приведен фрагмент для изменения цвета ползунка всего ионного rnage на любой цвет
$(".js-range-slider").ionRangeSlider({
type: "single",
min: 0,
max: 1000,
from: 200,
to: 500,
grid: true
}); .irs--flat .irs-handle>i:first-child {
background-color: #4e73df!important;//Replace With Your color code
}
.irs--flat .irs-bar {
background-color: #4e73df!important;//Replace With Your color code
}
.irs--flat .irs-from, .irs--flat .irs-to, .irs--flat .irs-single {
background-color: #4e73df!important;//Replace With Your color code
}
.irs--flat .irs-from:before, .irs--flat .irs-to:before, .irs--flat .irs-single:before {
border-top-color: #4e73df!important;//Replace With Your color code
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ion-rangeslider/2.3.0/css/ion.rangeSlider.min.css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ion-rangeslider/2.3.0/js/ion.rangeSlider.min.js"></script>
<input type="text" class="js-range-slider" name="my_range" value="" />я меняю с помощью js-скрипта, как этот, надеюсь, вы его используете
onChange: function(data) {
let id = $(data.slider[0]['parentNode']).attr('id');
if (data.from < 50) {
$('#' + id).find('.irs-bar--single').css('background-color', '#ee22fa');
$('#' + id).find('.irs-single').css('background-color', '#ee22fa');
$('#' + id).find('.irs-handle > i:first-child').css('background-color', '#ee22fa');
} else if (data.from <= 60) {
$('#' + id).find('.irs-bar--single').css('background-color', '#ed5565');
$('#' + id).find('.irs-single').css('background-color', '#ed5565');
$('#' + id).find('.irs-handle > i:first-child').css('background-color', '#ed5565');
}
}
Глядя на демо, .single класс используется в элементе подсказки. Однако я могу изменить тонкий красный цвет на синий следующим образом:
.irs--flat .irs-handle>i:first-child {
background: blue;
}
$('#traffic_percent').ionRangeSlider({
min: 0,
max: 100,
type: 'single',
prefix: "%",
from: $('#traffic_percent').val(),
onChange: function(data) {
var color = $('#traffic_percent').val();
if (color > 50) {
$('#your div id').find(".irs-bar").css("background", "#6fda43");
} else {
$('#your div id').find(".irs-bar").css("background", "#fb8c8a");
}
}
});