Разделение квадратичного среза на 3 меньших среза HTML5 CANVAS JS
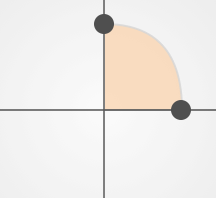
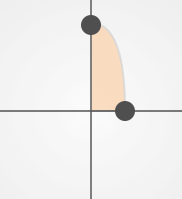
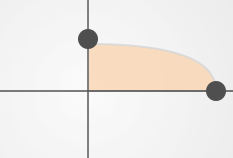
У меня есть квадратичная кривая, которую я использую для создания фрагмента круговой диаграммы. Срез расположен на оси х и у, с центральной точкой в (0,0). Радиус является переменным в радиусе X и радиусе Y. Этот срез проходит 90 градусов.
Мне нужно разделить этот срез на 3 отдельных среза (каждый из которых имеет угол 30 градусов) и сделать так, чтобы они соответствовали любой кривой, которую имел их родительский срез.
На следующих изображениях показаны возможные примеры среза. Черные круги регулируют размер / форму среза:



Вот функция, которую я сделал, но она не работает правильно:
//globalPosX and globalPosY equal whatever position each of the two large black circles have repectively.
var canvas = document.getElementById('CV_slices');
var context = canvas.getContext('2d');
var cenX = canvas.width/2;
var cenY = canvas.height/2;
var blackDotX = globalPosX - cenX;
var blackDotY = cenY - globalPosY;
var endX;
var endY;
var controlX;
var controlY;
//set first slice
var startCoOrds = {
x: cenX ,
y: globalPosY
};
for (i=1; i < 4; i++) {
//make end(x,y) of previous slice the start(x,y) for the next slice.
endX = startCoOrds.x - (blackDotX*Math.sin(30));
endY = startCoOrds.y + (blackDotY*Math.cos(30));
//set position of control point using position of start/end positions (at the moment only adjustibng using +10 -10 at end)
controlX = ((endX - startCoOrds.x) /2) + (startCoOrds.x) + 10;
controlY = ((endY - startCoOrds.y) / 2) + (startCoOrds.y) - 10;
// draw slice
context.save();
context.beginPath();
context.moveTo(cenX, cenY);
context.lineTo(startCoOrds.x, startCoOrds.y);
context.quadraticCurveTo(controlX, controlY, endX, endY);
context.lineTo(cenX, cenY);
//make end(x,y) of previous slice the start(x,y) for the next slice
startCoOrds.x = endX;
startCoOrds.y = endY;
context.closePath();
context.globalAlpha = 0.1;
context.fillStyle = "#333333";
context.fill();
context.lineWidth = 2;
context.strokeStyle = "#ffffff";
context.stroke();
context.restore();
}
1 ответ
Используйте ближайший "blackDot" в качестве радиуса круга, используя круг, разделите ваш квадрант на 3 ( см. Вики), затем масштабируйте точки как пропорции расстояния между 0,0 и "blackDot".
По сути, ваша дуга является квадрантом круга, который был масштабирован по оси x или y.