"Скрипт как файл блокировки рендеринга" после использования Web Font Loader
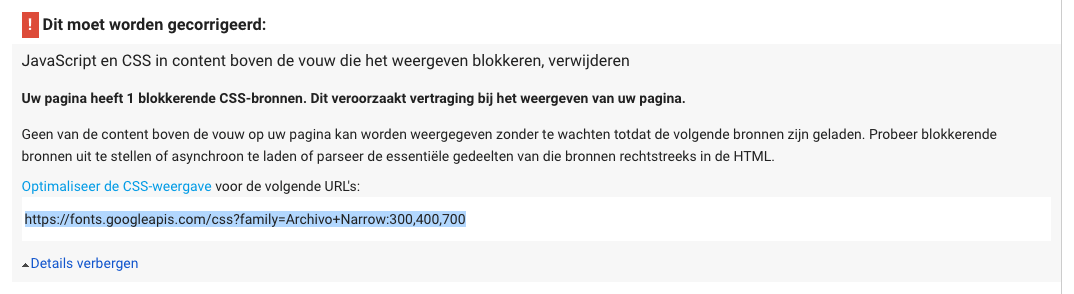
Я пытаюсь удалить ошибку "Сценарий как файл блокировки рендеринга" из идеи Google Pagespeed, вызванной загрузкой веб-шрифта Google. Интернет говорит мне использовать Web Font Loader для загрузки асинхронных шрифтов. Я поместил следующий фрагмент javascript в нижний колонтитул, шрифт загружается хорошо, но я все еще получаю ошибку блокировки рендера в моих результатах анализа скорости страниц.
Примечание. Ошибка блокировки Font Render отображается только в мобильном тесте, а не на рабочем столе.
<script>
WebFontConfig = {
google: {
families: ['Archivo Narrow:300,400,700']
}
};
(function(d) {
var wf = d.createElement('script'), s = d.scripts[0];
wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js';
wf.async = true;
s.parentNode.insertBefore(wf, s);
})(document);
</script>
РЕДАКТИРОВАТЬ:
Попытка добавить скрипт перед закрытием тега body все равно вызовет ошибку файла блокировки рендера:
<script>
WebFontConfig = {
google: {
families: ['Archivo Narrow:300,400,700']
}
};
(function(d) {
var wf = d.createElement('script'), s = d.scripts[0];
wf.src = 'https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js';
wf.async = true;
document.body.appendChild(wf);
})(document);
</script>