Интеграция глотка-углового-транспортира с огурцом
Итак, я писал очень хорошие тесты e2e с использованием транспортира (jasmine 2), но теперь мои требования изменились: мне нужно переключиться с Jasmine2 на Cucumber . На данный момент Cucumber напрямую не поддерживается Protractor. Я попытался настроить пользовательские рамки = > неудачно. Как уже упоминалось, я использую https://www.npmjs.com/package/gulp-angular-protractor, который предоставляет мне отличную и простую рабочую среду (включение / выключение веб-драйвера при выполнении тестов, команду gulp и т. Д.), И я все еще хотел бы сохранить его.
вот мой конфиг:
package.json
...
"devDependencies": {
"angular-mocks": "^1.5.1",
"browser-sync": "^2.10.0",
"cucumber": "^0.10.2",
"del": "^2.1.0",
"gulp": "^3.9.1",
"gulp-angular-protractor": "^0.1.1",
...
gulpfile.js:
gulp.task('e2e', function(callback) {
gulp
.src(['./dist/**/*.e2e.js'])
.pipe(gulpProtractorAngular({
'configFile': 'protractor.conf.js',
'debug': false,
'autoStartStopServer': true
}))
.on('error', function(e) {
console.log(e);
})
.on('end', callback);
});
protractor.conf.js
exports.config = {
baseUrl: 'http://localhost:3000',
specs: ['dist/**/*.feature'],
directConnect: true,
exclude: [],
multiCapabilities: [{
browserName: 'chrome'
}],
allScriptsTimeout: 110000,
getPageTimeout: 100000,
framework: 'custom',
frameworkPath: require.resolve('cucumber'),
cucumberOpts: {
require: 'dist/**/*steps.js',
format: 'pretty'
},
/**
* ng2 related configuration
*
* useAllAngular2AppRoots: tells Protractor to wait for any angular2 apps on the page instead of just the one matching
* `rootEl`
*
*/
useAllAngular2AppRoots: true
};
Фиктивные тесты:
world.js
module.exports = function() {
this.World = function World(callback) {
this.prop = "Hello from the World!"; // this property will be available in step definitions
this.greetings = function(name, callback) {
console.log("\n----Hello " + name);
callback();
};
callback(); // tell Cucumber we're finished and to use 'this' as the world instance
};
}
login.component.feature
Feature: Sample
Scenario: First sample
Given this is the first sample
Scenario: Second sample
Given this is the second sample
login.component.steps.js
var sampleSteps = function() {
this.Given(/^this is the first sample$/, function (callback) {
console.log("\n----" + this.prop);
callback();
});
this.Given(/^this is the second sample$/, function (callback) {
this.greetings("everybody", callback);
});
};
module.exports = sampleSteps;
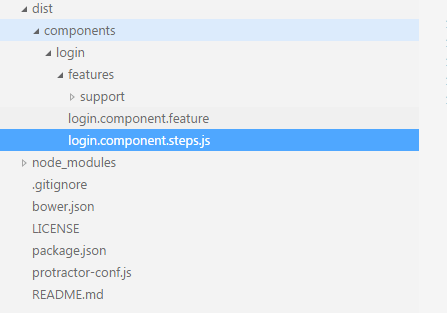
Дерево папок проекта выглядит так: 
Проблема: когда я запускаю gulp e2e, я получаю:
launcher] Error: TypeError: require(...).run is not a function
в C:\Users\Documents\dev\node_modules\gulp-angular-protractor\node_m dules\gulp-protractor\node_modules\protractor\lib\runner.js:337:35 в _fulfilled (C:\Users\Documents\dev\node_modules\gulp-angular-protr ctor\node_modules\gulp-protractor\node_modules\protractor\node_modules\q\q.js:7 7:54) в self.promiseDispatch.done (C:\Users\Documents\dev\node_modules\gul -angular-protractor\node_modules\gulp-protractor\node_modules\protractor\node_m dules\q\q.js:826:30) в Promise.promise.promiseDispatch (C:\Users\Documents\dev\ dev \ node_modul s\gulp-angular-protractor\node_modules\gulp-protractor\node_modules\protractor\ ode_modules\q\q.js:759:13) в C: \ Users \ Documents \ dev \ node_modules \ gulp-angular-транспортир \node_m dules\gulp-protractor\node_modules\protractor\node_modules\q\q.js:525:49 во флеше (C: \ Users \ Documents \ dev \ node_modules \ gulp-angular-транспортир node_modules\gulp-protractor\node_modules\protractor\node_modules\q\q.js:108:17
Есть идеи, что я делаю не так?
2 ответа
Прежде всего, почему вы говорите, что транспортир не поддерживает огурец? Я имею в виду, вам нужно использовать его как пользовательский FW, и вам нужно сделать следующее в вашем конфигурационном файле, чтобы иметь возможность использовать Protractor-CucumberJS...
framework: 'custom',
frameworkPath: require.resolve('protractor-cucumber-framework'),
specs: [
'e2e/features/*.feature'
],
cucumberOpts: {
require: './e2e/features/*/*.js',
format: 'pretty',
keepAlive: true
}
А что касается задачи глотка, я использовал:
"gulp-protractor": "^2.1.0",
Настройте задачу следующим образом:
/**
* run protractor
*/
var args = require('yargs').argv;
module.exports = function(gulp, plugins) {
return function (done) {
var protractorConfig = '',
testConfig = '',
environment = args.environment || 'devel',
tag = args.tag || '@Sanity',
baseUrl;
if (!args.baseUrl) {
baseUrl = 'XXXXXXXX';
} else if (args.baseUrl.match(/^(?:https?\:)?\/\//)) {
baseUrl = args.baseUrl;
} else {
baseUrl = 'XXXXXXXX' + args.baseUrl + '/';
}
switch(environment) {
case 'devel' :
protractorConfig = 'e2e/protractor.config.devel.js';
testConfig = '../config/devel';
break;
case 'live' :
protractorConfig = 'e2e/protractor.config.live.js';
testConfig = '../config/live';
break;
case 'remote' :
protractorConfig = 'e2e/protractor.config.remote.js';
testConfig = '../config/live';
break;
default:
case 'build' :
protractorConfig = 'e2e/protractor.config.build.js';
testConfig = '../config/build';
break;
}
gulp.src([
'e2e/features/*.feature'
])
.pipe(plugins.protractor.protractor({
configFile: protractorConfig,
args: [
'--verbose',
'--no-stackTrace',
'--params.test.config', testConfig,
'--baseUrl', baseUrl,
'--cucumberOpts.tags', tag
]
}))
.on('error', function() {
done();
process.exit(1);
});
};
};
надеюсь это поможет
Я имел в виду следующее: транспортир больше не обслуживает огурец из коробки. Я заставил это работать, используя "транспортир-огурец-структуру" как предложено. Вот мой protractor.conf:
exports.config = {
baseUrl: 'http://localhost:3000',
specs: ['dist/**/*.feature'],
directConnect: true,
exclude: [],
multiCapabilities: [{
browserName: 'chrome'
}],
allScriptsTimeout: 110000,
getPageTimeout: 100000,
framework: 'custom',
frameworkPath: require.resolve('protractor-cucumber-framework'),
cucumberOpts: {
require: 'dist/**/*steps.js',
format: 'pretty',
tags: '@Login',
keepAlive: false
},
// cucumberOpts: {
// require: 'dist/**/steps.js',
// tags: '@dev',
// format: 'progress',
// profile: false,
// 'no-source': true
// }
/**
* ng2 related configuration
*
* useAllAngular2AppRoots: tells Protractor to wait for any angular2 apps on the page instead of just the one matching
* `rootEl`
*
*/
useAllAngular2AppRoots: true
};