HTTP GET Параметры не создаются Angular 7.2 в IE 11
Я использую HttpParams в HTTP-запросе получения моего приложения Angular 7.2.0. После того, как я собрал проект с помощью команды "ng build --extract-css --aot", запустил приложение и зарегистрировал значение HttpParams на консоли, я вижу значение параметра на консоли, но оно не отражается в http запрос на вкладке сети. Пожалуйста, сообщите мне об этом.
Это решение отлично работает в Chrome, я получаю эту проблему, только когда я использую IE.
Я попробовал тот же самый подход с и без заголовков "application/json", но без разницы.
Я попробовал это со всеми включенными polyfills, это не решало проблему также.
analytics.service.ts
import { ErrorsService } from 'src/app/shared/services/errors.service';
import { Observable } from 'rxjs';
import { Activity } from 'src/app/models/Activity';
import { HttpParams, HttpClient, HttpHeaders } from '@angular/common/http';
import { catchError } from 'rxjs/operators';
@Injectable()
export class AnalyticsService {
routePrefix = 'api/analytics';
constructor(private http: HttpClient, private errorsService: ErrorsService) { }
public getSessionActivities(duration): Observable<Activity[]> {
let headers = new HttpHeaders();
headers.append('Content-Type', 'application/json');
const requestParams = new HttpParams().set('duration', duration);
console.log("---Get Session Activities---", requestParams);
return this.http.get<Activity[]>(this.routePrefix, { headers: headers, params: requestParams }).pipe(
catchError(err => this.errorsService.handleError(err))
);
}
}
import { Injectable } from '@angular/core';
import { ErrorsService } from 'src/app/shared/services/errors.service';
import { Observable } from 'rxjs';
import { Activity } from 'src/app/models/Activity';
import { HttpParams, HttpClient, HttpHeaders } from '@angular/common/http';
import { catchError } from 'rxjs/operators';
@Injectable()
export class AnalyticsService {
routePrefix = 'api/analytics';
constructor(private http: HttpClient, private errorsService: ErrorsService) { }
public getSessionActivities(duration): Observable<Activity[]> {
let headers = new HttpHeaders();
headers.append('Content-Type', 'application/json');
const requestParams = new HttpParams().set('duration', duration);
console.log("---Get Session Activities---", requestParams);
return this.http.get<Activity[]>(this.routePrefix, { headers: headers, params: requestParams }).pipe(
catchError(err => this.errorsService.handleError(err))
);
}
}
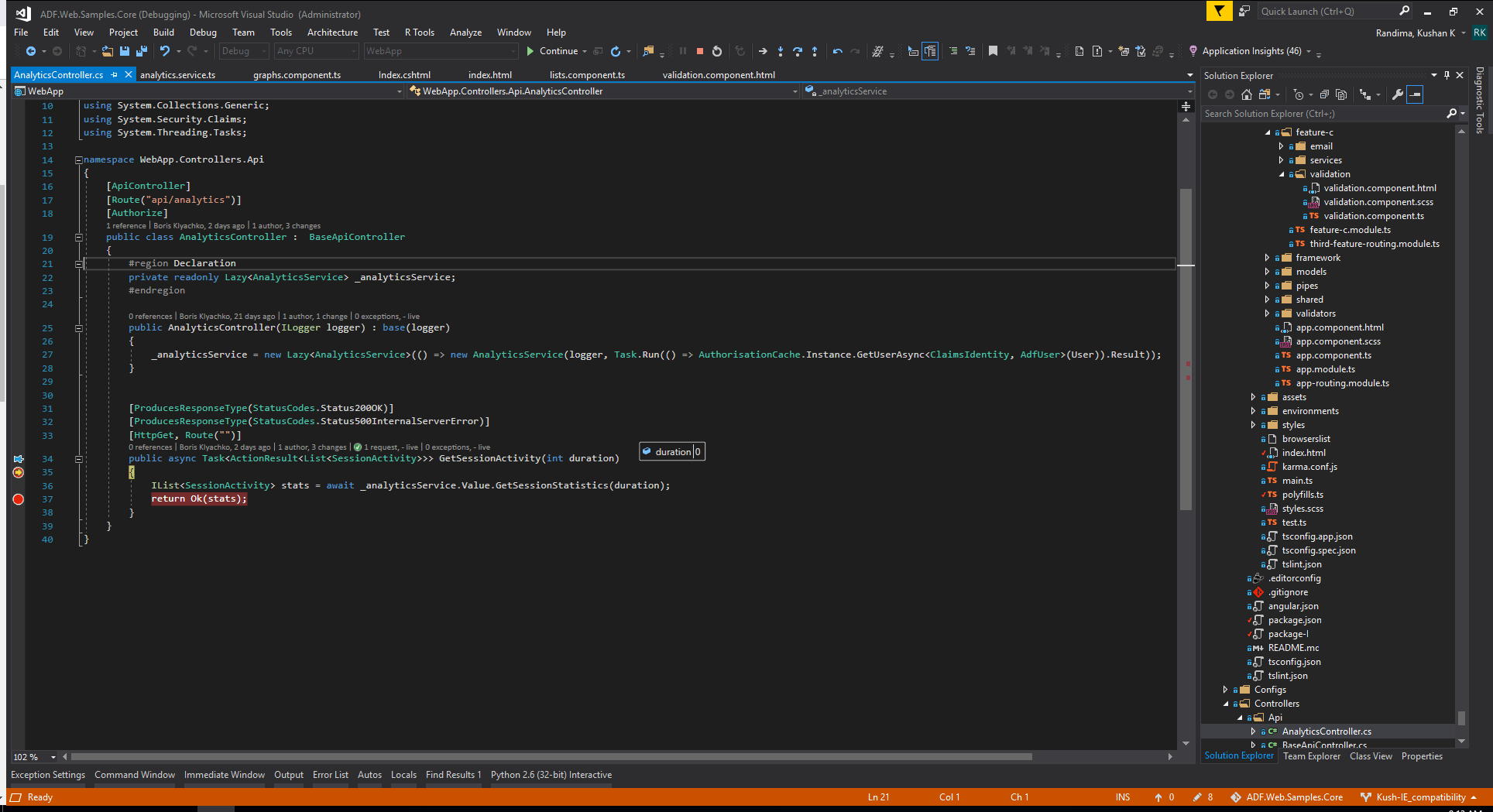
Базовая часть ядра.NET
Вкладка IE Network
IE Console
Вкладка Chrome Network
Угловая версия
1 ответ
Я смог решить эту проблему, добавив дополнительный polyfill, который не был добавлен в polyfills.ts по умолчанию. Кредит должен идти в "core-js/es7/ отражает". Пожалуйста, ознакомьтесь с полным содержанием polyfills.ts ниже.
* This file includes polyfills needed by Angular and is loaded before the app.
* You can add your own extra polyfills to this file.
*
* This file is divided into 2 sections:
* 1. Browser polyfills. These are applied before loading ZoneJS and are sorted by browsers.
* 2. Application imports. Files imported after ZoneJS that should be loaded before your main
* file.
*
* The current setup is for so-called "evergreen" browsers; the last versions of browsers that
* automatically update themselves. This includes Safari >= 10, Chrome >= 55 (including Opera),
* Edge >= 13 on the desktop, and iOS 10 and Chrome on mobile.
*
* Learn more in https://angular.io/docs/ts/latest/guide/browser-support.html
*/
/***************************************************************************************************
* BROWSER POLYFILLS
*/
/** IE9, IE10 and IE11 requires all of the following polyfills. **/
import 'core-js/es6/symbol';
import 'core-js/es6/object';
import 'core-js/es6/function';
import 'core-js/es6/parse-int';
import 'core-js/es6/parse-float';
import 'core-js/es6/number';
import 'core-js/es6/math';
import 'core-js/es6/string';
import 'core-js/es6/date';
import 'core-js/es6/array';
import 'core-js/es6/regexp';
import 'core-js/es6/map';
import 'core-js/es6/weak-map';
import 'core-js/es6/set';
/** IE10 and IE11 requires the following for NgClass support on SVG elements */
import 'classlist.js'; // Run `npm install --save classlist.js`.
/** IE10 and IE11 requires the following for the Reflect API. */
import 'core-js/es6/reflect';
/** Evergreen browsers require these. **/
// Used for reflect-metadata in JIT. If you use AOT (and only Angular decorators), you can remove.
import 'core-js/es7/reflect';
/**
* Web Animations `@angular/platform-browser/animations`
* Only required if AnimationBuilder is used within the application and using IE/Edge or Safari.
* Standard animation support in Angular DOES NOT require any polyfills (as of Angular 6.0).
**/
// import 'web-animations-js'; // Run `npm install --save web-animations-js`.
/**
* By default, zone.js will patch all possible macroTask and DomEvents
* user can disable parts of macroTask/DomEvents patch by setting following flags
*/
// (window as any).__Zone_disable_requestAnimationFrame = true; // disable patch requestAnimationFrame
// (window as any).__Zone_disable_on_property = true; // disable patch onProperty such as onclick
// (window as any).__zone_symbol__BLACK_LISTED_EVENTS = ['scroll', 'mousemove']; // disable patch specified eventNames
/*
* in IE/Edge developer tools, the addEventListener will also be wrapped by zone.js
* with the following flag, it will bypass `zone.js` patch for IE/Edge
*/
// (window as any).__Zone_enable_cross_context_check = true;
/***************************************************************************************************
* Zone JS is required by default for Angular itself.
*/
import 'zone.js/dist/zone'; // Included with Angular CLI.
/***************************************************************************************************
* APPLICATION IMPORTS
*/
Спасибо.