Сложная проблема позиционирования CSS
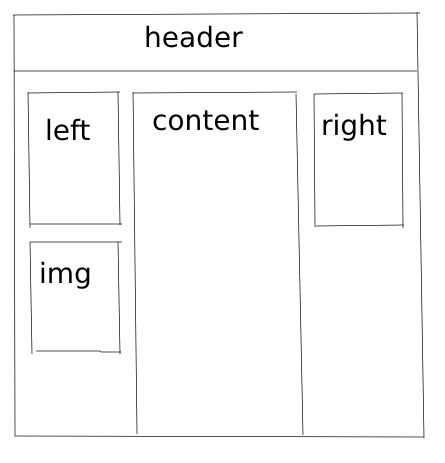
У меня есть макет CSS, как на картинке.
Я хотел бы добиться следующего поведения
- Когда часть заголовка видна, позиции (при прокрутке) такие же, как на рисунке.
- Когда заголовок невидим (мы прокручиваем больше, чем длина заголовка), позиции left, right и img должны быть фиксированными, и единственной прокручиваемой частью должен быть контент страницы.
Пока что скриптовая ссылка
Лиам предложил эту ссылку, но в JavaScript есть ошибка Uncaught TypeError: Property '$' of object [object DOMWindow] is not a function . Может быть, это связано с mootools (я им не пользуюсь). Возможна ли эта функциональность без mootols?
Не могли бы вы помочь мне со стилем позиционирования?
благодарю вас
2 ответа
Решение
Протестировал это, отлично работает
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/mootools/1.3.2/mootools-yui-compressed.js">
</script>
<script type="text/javascript">
//<![CDATA[
window.onscroll = function()
{
if( window.XMLHttpRequest ) {
if (document.documentElement.scrollTop > 221 || self.pageYOffset > 221) {
$('rightsidebar').style.position = 'fixed';
$('rightsidebar').style.top = '0';
$('leftsidebar').style.position = 'fixed';
$('leftsidebar').style.top = '0';
} else if (document.documentElement.scrollTop < 221 || self.pageYOffset < 221) {
$('rightsidebar').style.position = 'absolute';
$('rightsidebar').style.top = '221px';
$('leftsidebar').style.position = 'absolute';
$('leftsidebar').style.top = '221px';
}
}
}
//]]>
</script>
<style type="text/css">
/*<![CDATA[*/
body {margin:0;
}
#header {background:blue; height:221px;}
#rightsidebar {
position:absolute;
right: 0;
top: 221px;
width: 150px;
color: #FFFFFF;
background:red;
}
#leftsidebar {
position:absolute;
left: 0;
top: 221px;
width: 150px;
color: #FFFFFF;
}
#topleft {background:green;}
#image {background:red;}
#footer {height:100px; background:yellow;}
/*]]>*/
</style>
<title></title>
</head>
<body>
<div id="header">header</div>
<div id="leftsidebar">
<div id="topleft">lkjlk</div>
<div id="image">IMAGE</div>
</div>
<div id="content"><br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br /></div>
<div id="rightsidebar">lkjlk</div>
<div id="footer">Footer</div>
</body>
</html>
http://jsfiddle.net/juSvJ/ это должно помочь.
Если у кого-то действительно маленький экран, он не должен работать.