Скрыть заголовок Шаблон шаблона kendoMultiSelect
Я должен использовать kendo-multi-select контролировать с помощью флажков в пользовательском интерфейсе, для этого я использовал привязку шаблона следующим образом:
$("#kMultiSelect").kendoMultiSelect({
animation: false,
autoClose: false,
itemTemplate: "<input type='checkbox'/><span> #: data #</span>",
dataSource: {
data: ["Short item", "An item with really", "really long",
"text","six","seven","SSSS"]
},
});
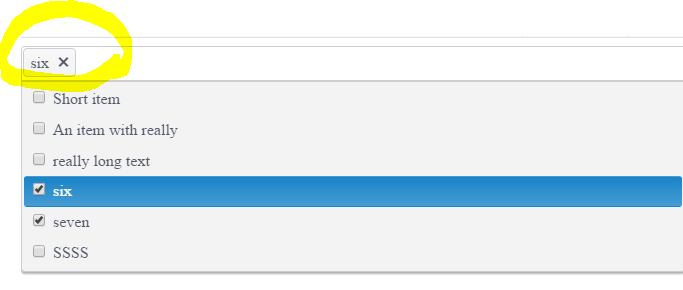
куда kMultiSelect это идентификатор HTML <select>, Я получил пользовательский интерфейс, как это, пожалуйста, обратите внимание на часть, которую я округлил с желтой меткой на изображении  ,
,
На самом деле мой клиент не должен показывать эти выбранные элементы в заголовке, он просто хотел комбинированный список с несколькими флажками выбора. Как я могу исключить эту опцию из kendoMultiSelect, это возможно?
2 ответа
Если вы хотите условно скрыть все выбранные элементы из вида, вы можете скрыть #multiselect_taglist например
var header = $("#multiselect_taglist");
header.hide();
При желании вы также можете использовать CSS, чтобы скрыть #multiselect-taglist для всех элементов управления множественным выбором (как предложено @Shia):
#multiselect_taglist {
display: none;
}
Пример Dojo для демонстрации скрытия элементов заголовка.
Другой вариант - показать количество выбранных предметов, которое может быть достигнуто с помощью tagMode
$("#multiselect").kendoMultiSelect({
...
tagMode: "single"
});
Пример Додзе для демонстрации tagMode в использовании.
Вы можете скрыть выбранные элементы из заголовка с помощью CSS:
#multiselect_taglist {
display: none;
}
Чтобы отобразить количество выбранных элементов, используйте tagMode: "single" как предложил Sandman.