Как заставить радиальные градиенты работать в Safari?
Я использую радиальные градиенты на новом сайте, который я создаю, но цвета отображаются в Safari по-разному (намного темнее) на рабочем столе. Есть ли лучший кросс-браузерный синтаксис для использования?
Я пробовал разные префиксы, но это не решило проблему. Код, который я использую, выглядит следующим образом.
.item1 {
background: -webkit-radial-gradient( bottom left, farthest-side, rgba(218, 218, 216, 0.5), transparent), -webkit-radial-gradient( bottom right, farthest-corner, rgba(253, 253, 253, 0.5), transparent 300px);
background: -o-radial-gradient( bottom left, farthest-side, rgba(218, 218, 216, 0.5), transparent), -o-radial-gradient( bottom right, farthest-corner, rgba(253, 253, 253, 0.5), transparent 300px);
background: radial-gradient( farthest-side at bottom left, rgba(218, 218, 216, 0.5), transparent), radial-gradient( farthest-corner at bottom right, rgba(253, 253, 253, 0.5), transparent 300px);
background-size: 100% 100%;
background-repeat: no-repeat;
}
Правильный вывод, как в настоящее время видно в Chrome и Firefox: https://imgur.com/a/fMJCbZE
Вывод в Safari: https://imgur.com/a/KwwiV1b
Как вы можете видеть, в Safari намного темнее.
У кого-нибудь есть идеи, как это исправить?
1 ответ
Для начала, ваш градиент может быть упрощен, как показано ниже.
.box{
background:
radial-gradient( farthest-side at bottom left, rgba(218, 218, 216, 0.5), transparent),
radial-gradient( farthest-corner at bottom right, rgba(253, 253, 253, 0.5), transparent 300px);
height:200px;
}
body {
background:blue;
}<div class="box">
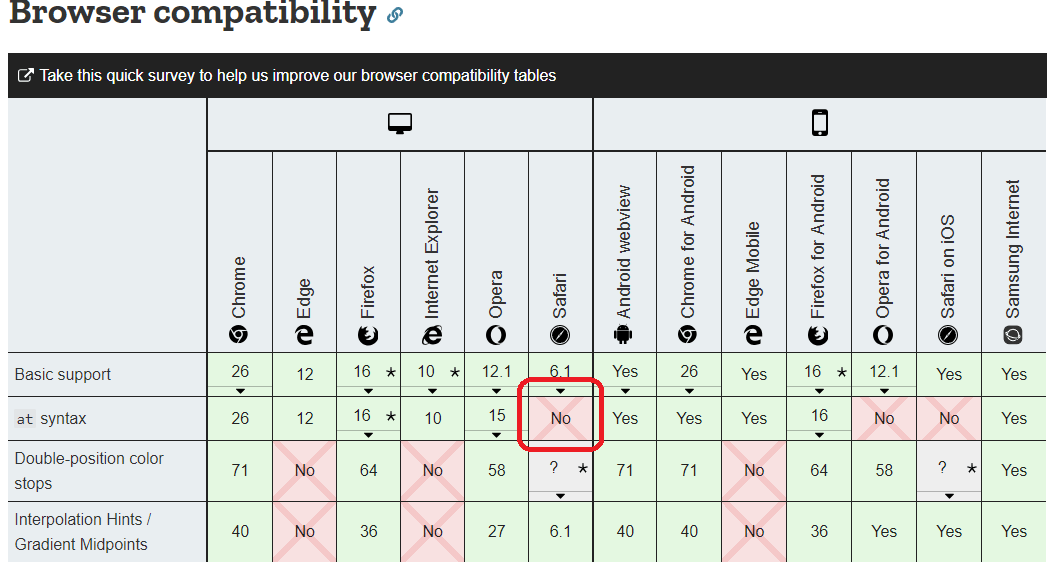
</div>Теперь проблема в том, что сафари не поддерживает синтаксис, используемый с at как вы можете видеть на странице MDN:
Вы можете изменить свой синтаксис, как показано ниже. Я разделю градиент, чтобы лучше видеть результат, тогда вы можете легко объединить их.
Первый градиент:
.box{
background:
radial-gradient( farthest-side at bottom left, rgba(218, 218, 216, 0.5), red);
height:200px;
}
.box2{
background:
radial-gradient( farthest-side, rgba(218, 218, 216, 0.5), red) top right/200% 200%;
height:200px;
}<div class="box">
</div>
<div class="box2">
</div>Второй градиент
.box{
background:
radial-gradient( farthest-corner at bottom right, rgba(253, 253, 253, 0.5), red 300px);
height:200px;
}
.box2{
background:
radial-gradient( farthest-corner, rgba(253, 253, 253, 0.5), red 300px) top left/200% 200%;
height:200px;
}<div class="box">
</div>
<div class="box2">
</div>Хитрость в том, что если вы удалите at по умолчанию градиент будет начинаться с центра, а при запуске с центра нам понадобится X расстояние до угла или сторон, в отличие от того, когда мы начинаем с угла, когда нам понадобится вдвое больше X расстояние. Вот почему я сделал градиент, чтобы иметь размер 200% 200% и я просто настраиваю фоновое положение, чтобы иметь тот же визуал.
Вот последний фон:
.box{
background:
radial-gradient( farthest-side, rgba(218, 218, 216, 0.5) , transparent) top right/200% 200%,
radial-gradient( farthest-corner, rgba(253, 253, 253, 0.5), transparent 300px) top left/200% 200%;
height:200px;
}
body {
background:blue;
}<div class="box">
</div>