Изображение не отображается в приложении флаттера
Изображение не отображается в приложении флаттера. Но я получил некоторые ошибки в консоли отладки.
I/FlutterActivityDelegate(22603): onResume setting current activity to this
I/FlutterActivityDelegate(22603): onResume setting current activity to this
I/Timeline(22603): Timeline: Activity_idle id: android.os.BinderProxy@3eb59326 time:39937973
I/flutter (22603): ══╡ EXCEPTION CAUGHT BY SERVICES ╞══════════════════════════════════════════════════════════════════
I/flutter (22603): The following assertion was thrown resolving an image codec:
I/flutter (22603): Unable to load asset: assets/images/logo.png
I/flutter (22603): When the exception was thrown, this was the stack:
I/flutter (22603): #0 PlatformAssetBundle.load (package:flutter/src/services/asset_bundle.dart:221:7)
I/flutter (22603): <asynchronous suspension>
I/flutter (22603): #1 AssetBundleImageProvider._loadAsync (package:flutter/src/painting/image_provider.dart:383:44)
I/flutter (22603): <asynchronous suspension>
I/flutter (22603): #2 AssetBundleImageProvider.load (package:flutter/src/painting/image_provider.dart:368:14)
I/flutter (22603): #3 ImageProvider.resolve.<anonymous closure>.<anonymous closure> (package:flutter/src/painting/image_provider.dart:265:86)
I/flutter (22603): #4 ImageCache.putIfAbsent (package:flutter/src/painting/image_cache.dart:82:22)
I/flutter (22603): #5 ImageProvider.resolve.<anonymous closure> (package:flutter/src/painting/image_provider.dart:265:63)
I/flutter (22603): (elided 8 frames from package dart:async)
I/flutter (22603): Image provider: AssetImage(bundle: null, name: "assets/images/logo.png")
I/flutter (22603): Image key: AssetBundleImageKey(bundle: PlatformAssetBundle#19ce7(), name: "assets/images/logo.png",
I/flutter (22603): scale: 1.0)
I/flutter (22603): ════════════════════════════════════════════════════════════════════════════════════════════════════
D/ViewRootImpl(22603): ViewPostImeInputStage ACTION_DOWN
D/ViewRootImpl(22603): ViewPostImeInputStage ACTION_DOWN
Мой файл Pubspec.yaml
активы: - активы / изображения / logo.png
код login.dart
новый Image.asset("assets/images/logo.png", ширина: 60,0, высота: 24,0, подходит: BoxFit.cover)
15 ответов
Я упоминал файлы изображений в неправильном порядке. Я ставлю пробел между '-' и именем изображения вместо табуляции.
активы:
- assets/images/logo.png
Не ставьте пробелы между символом вместо табуляции в файле pubspec.yaml
Там может быть две проблемы:
1.) Либо у вас файл pubspec.ymal не имеет правильного отступа. Прикрепление сниппета для справки.
flutter:
uses-material-design: true
assets:
- assets/
-assets/ рассмотрим все изображения в каталоге.
2.) Если вы используете изображение.jpg, измените его на.jpeg, где бы вы его ни называли.
Прикрепление фрагмента для справки
class _UserLoginState extends State<UserLogin> {
@override
Widget build(BuildContext context) {
return new Scaffold(
body: new Stack(
children: <Widget>[
new Image(image: new AssetImage("assets/christmas.jpeg"),
fit: BoxFit.cover,)
],
)
);
}
}
Убедитесь, что папка, на которую вы ссылаетесь в Image.asset, содержит файл.
Например:
Image.asset(
"./assets/images/loading.gif",
height: 125.0,
width: 125.0,
)
Папка должна быть:
C:\your_app_folder\assets\images
pubspec.yaml:
assets:
- assets/
- assets/images/
Запустите flutter clean, чтобы очистить промежуточные файлы и обновить их.
Hot Reloadбыла проблема в моем случае. Я просто перезапустил студию Android и повторно запустил приложение, все заработало !.
Я полагаю, вы скопировали свои файлы внутри assets/images/ папка правильно? Также вам нужно ссылаться на ваши изображения в pubspec.yaml файл.
flutter:
...
assets:
- assets/images/logo.png
Я столкнулся с той же проблемой после добавления нового изображения в папку ресурсов. Я выполнял «горячую перезагрузку», я уничтожил приложение в фоновом режиме, повторно запустил приложение, и проблема была решена.
Есть несколько возможностей сделать ошибку, выше шанс, что она в декларации.
- В большинстве случаев лучше указать каталог ваших активов. Таким образом вы будете редактировать
pubspec.yamlменее часто. - Каталог/элемент актива объявлен неправильно (например, неправильный отступ)
- Если вашей IDE является Android Studio, и вы редактировали
pubspec, нажатие кнопки «Выполнить» не поможет. Выполнятьflutter runв Терминале, чтобы запустить приложение. - Если вы не можете ввести терминал, возможно, флаттер уже запущен. Нажимать
ctrl+cчтобы завершить процесс, затем запустите. Нет необходимости перезапускать IDE.
Убедитесь, что папка с изображениями находится в папке проекта.
См. https://api.flutter.dev/flutter/painting/AssetImage-class.html
Добавьте изображения ресурсов в файл pubspec.yaml и в активе укажите путь от изображений, и он отлично работает.
new AssetImage("images/logo.png")
Например
CircleAvatar(
radius: 80,
backgroundImage: AssetImage('images/logo.png'),
),
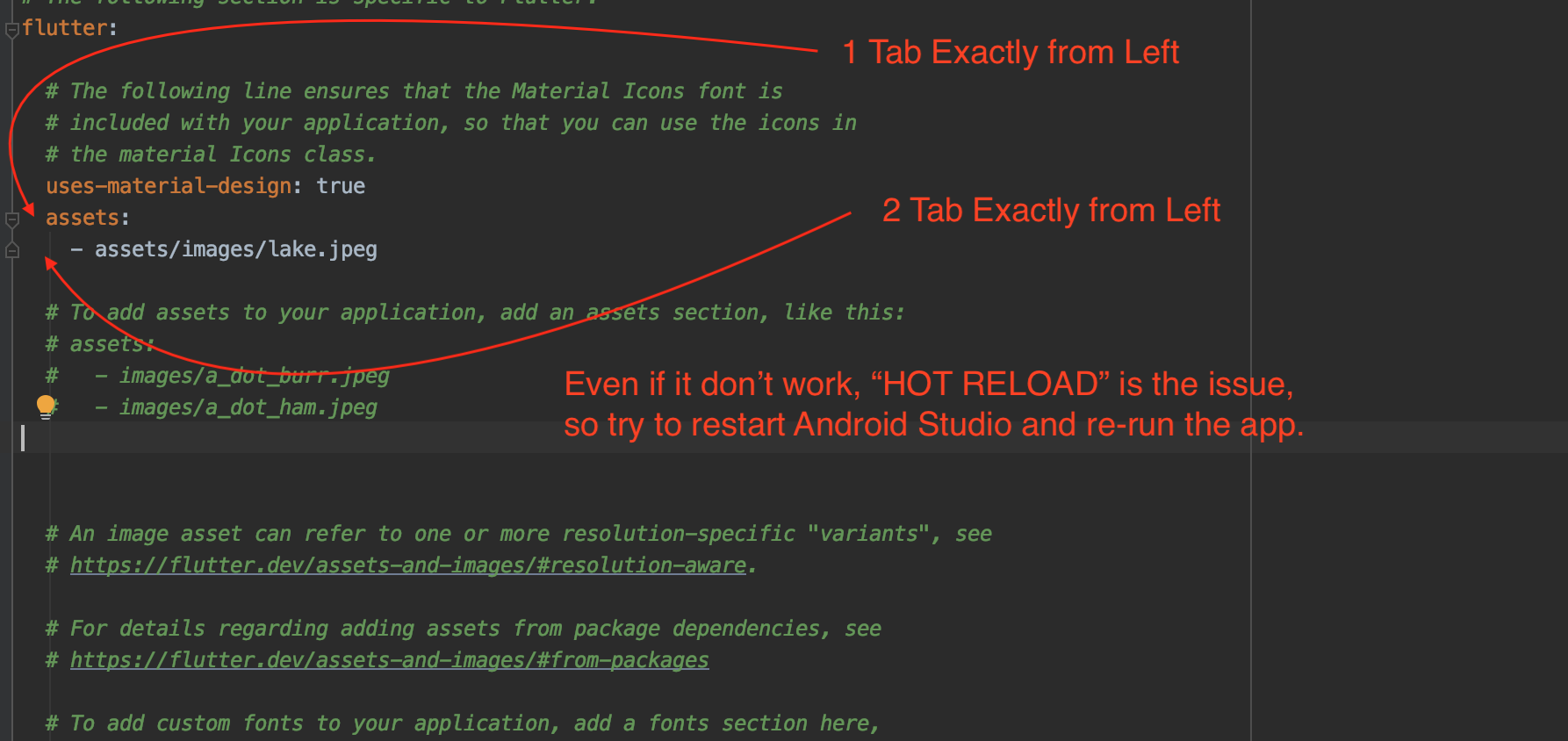
Моя проблема заключалась в отступе раздела активов. Я написал его в начале строки, тогда как он должен быть с отступом табуляции после раздела flutter:.
Роби
Я только что заменил
Image.asset("assets\images\_Lightweight.jpeg"),
Чтобы
Image.asset("assets/images/_Lightweight.jpeg"),
Ваш pubspec.yaml не предназначен должным образом
flutter:
uses-material-design: true
assets:
- images/
Проверьте, так ли это задумано.
Эти изменения определенно сработают.
AssetImage('mypicture.jpg')
Выше мой код, я не использовал имя папки «assets» с именем файла изображения, и он отлично работает.
и это мои активы в файле pubspec.yaml.
assets:
- assets/cat.png
- assets/mypicture.jpg```
- Flutter не поддерживает файлы jpg.
- Попробуйте указать полный путь к файлу с помощью '/'(косая черта).
Я столкнулся с той же проблемой и сделал все упомянутое, но проблема заключалась в том, что я использовал маршрут, который сначала инициализировал другой файл вместо моего актива. вы также можете проверить это, если проблема не устранена