Android: Как установить imageView в качестве маркера в Google Map API Android?
До сих пор я использовал drawable для заполнения маркера на моей карте. Теперь мне было интересно, было бы здорово, если бы я мог отображать пользовательский просмотр изображений в качестве маркера на карте.
до сих пор я делаю это как
itemized= new Itemazide(drawable, mContext);
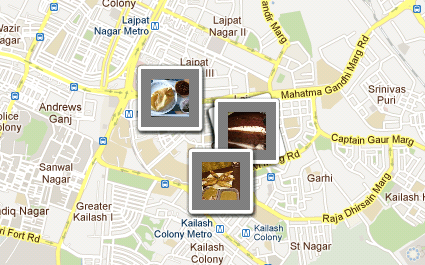
я хочу достичь чего-то вроде

3 ответа
Да, мне было интересно, если бы я мог сделать что-то подобное, то есть показать обычай View вместо рисования. Вы можете переопределить draw() метод, но, к сожалению, это всегда (кто-то, пожалуйста, скажите мне, что я не прав) должен быть нарисован. Я думаю, это потому, что обычай View займет слишком много памяти.
Это, как говорится, в зависимости от того, что вы пытаетесь достичь, возможно, возможно взломать библиотеку mapview-baloon для достижения некоторого подобного эффекта.
РЕДАКТИРОВАТЬ: Теперь, когда вы показали, что вы пытаетесь достичь, я думаю, вы должны переопределить draw() в вашем OverlayItem и в этом методе раздувать ImageView, Но я не пытался сделать это таким образом, поэтому могут быть некоторые недостатки (я помню SO поток по аналогичному вопросу, который утверждал, что он прервет все события касания в этом OverlayItem).
Возможно, я немного опоздал, но я опубликую решение для тех, кто сталкивался / сталкивается с подобной проблемой. Таким образом, в основном то, что вам нужно сделать (по крайней мере, для решения, которое вы ищете, то есть для пользовательского изображения, наложенного на фон в виде коробки), наложить пользовательское изображение на фоновое поле с помощью холста. Используя эту реализацию, вы можете эффективно создать BitmapDrawable из холста, который затем можно назначить в качестве маркера для вашего "Overlay" / "ItemizedOverlay". Также, пожалуйста, воздержитесь от создания ImageView для каждого наложения, так как это полностью разрушит вашу память / ваше приложение, если вам придется иметь дело с тысячами таких ImageViews одновременно. Вместо этого используйте BitmapDrawables, которые могут быть назначены наложениям во время их создания и не потребляют почти столько же памяти, сколько ImageView.
public BitmapDrawable imageOnDrawable(int drawableBackground, Bitmap customImage)
{
//The following line is optional but I'd advise you to minimize the size of
//the size of the bitmap (using a thumbnail) in order to improve draw
//performance of the overlays (especially if you are creating a lot of overlays).
Bitmap customImageThumbnail = ThumbnailUtils.extractThumbnail(
customImage, 100, 100);
Bitmap bm = BitmapFactory.decodeResource(getResources(), drawableId);
bm = Bitmap.createScaledBitmap(bm, 112, 120, false);
Canvas canvas = new Canvas(bm);
canvas.drawBitmap(bm, 0, 0, null);
// The 6,6 in the below line refer to the offset of the customImage/Thumbnail
// from the top-left corner of the background box (or whatever you want to use
// as your background)
canvas.drawBitmap(customImageThumbnail, 6, 6, null);
return new BitmapDrawable(bm);
}
In google mapv2, map-view ballon like functionality is provided by default.
Just, you have to write some lines for it :
private GoogleMap mapView;
if (mapView == null)
mapView = ((MapFragment) getFragmentManager().findFragmentById(
R.id.map_view)).getMap();
mapView.getUiSettings().setMyLocationButtonEnabled(false);
mapView.setMyLocationEnabled(true);
MarkerOptions markerDestinationOptions;
markerDestinationOptions = new MarkerOptions()
.position(latLngDestination) .icon(BitmapDescriptorFactory.fromResource(R.drawable.marker));
mapView.addMarker(markerDestinationOptions);