Загрузка новых данных в 5-ти рейтинговую систему
У меня есть файл autoload_process.php, где я извлекаю информацию из базы данных и распечатываю ее. Одной из информации, которую я получаю и распечатываю, является рейтинг. У меня также есть в этом файле мой скрипт для печати рейтинга.
<script type="text/javascript">
$(function() {
$('span.stars').stars();
});
$.fn.stars = function() {
return $(this).each(function() {
$(this).html($('<span />').width(Math.max(0, (Math.min(5, parseFloat($(this).html())))) * 16));
});
}
</script>
//Provide the group that is going to be load
$group_number = filter_var($_POST["group_no"], FILTER_SANITIZE_NUMBER_INT, FILTER_FLAG_STRIP_HIGH);
// To show 3 results at a time
$items_per_group = 3;
//get current starting point of records
$position = ($group_number * $items_per_group);
$city = filter_var($_POST["nameofcity"]);
//Limit our results within a specified range.
$db = pg_connect("$db_host $db_name $db_username $db_password");
$query = "SELECT * FROM menu where city='$city' ORDER BY rating DESC LIMIT $items_per_group OFFSET $position";
$rating = $myrow[rating];
echo '<span class="stars">';
echo $rating;
echo '</span>';
Когда страница загружается в первый раз, все работает нормально, но у меня проблема в том, что, когда я прокручиваю весь путь до конца и страница перезагружается с новой информацией, рейтинг меняется. Он показывает, что каждый раз, когда загружается новый набор данных, все предыдущие оценки устанавливаются в значение Максимальное или значение по умолчанию "5 запусков" (я полагаю, потому что файл autoload.process.php запускает его снова)
Пример: (скажем, я загружаю 3 результата за раз)
Первая загрузка:
Hotel 1 --> Rating 5 (This is correct)
Hotel 2 --> Rating 4 (This is correct)
Hotel 3 --> Rating 3 (This is correct)
Теперь я попадаю в конец страницы и загружается следующая информация (вторая загрузка):
Hotel 1 --> Rating 5 (This is INCORRECT) filled with default value (Hotel1)
Hotel 2 --> Rating 5 (This is INCORRECT) filled with default value (Hotel1)
Hotel 3 --> Rating 5 (This is INCORRECT) filled with default value (Hotel1)
Hotel 4 --> Rating 2 (This is correct)
Hotel 5 --> Rating 1 (This is correct)
Hotel 6 --> Rating 3 (This is correct)
Теперь я попадаю в конец страницы и загружается следующая информация (третья загрузка):
Hotel 1 --> Rating 5 (This is INCORRECT) filled with default value (Hotel1)
Hotel 2 --> Rating 5 (This is INCORRECT) filled with default value (Hotel1)
Hotel 3 --> Rating 5 (This is INCORRECT) filled with default value (Hotel1)
Hotel 4 --> Rating 5 (This is INCORRECT) filled with default value (Hotel1)
Hotel 5 --> Rating 5 (This is INCORRECT) filled with default value (Hotel1)
Hotel 6 --> Rating 5 (This is INCORRECT) filled with default value (Hotel1)
Hotel 7 --> Rating 3 (This is correct)
Hotel 8 --> Rating 2 (This is correct)
Hotel 9 --> Rating 1 (This is correct)
Я думаю, что проблема заключается в том, что этот кусок кода в файле audtoload_process.php
<script type="text/javascript">
$(function() {
$('span.stars').stars();
});
$.fn.stars = function() {
return $(this).each(function() {
$(this).html($('<span />').width(Math.max(0, (Math.min(5,parseFloat($(this).html())))) * 16));
});
}
</script>
Особенно в этой строке кода:
$(this).html($('<span />').width(Math.max(0, (Math.min(5,parseFloat($(this).html())))) * 16));
Также если я изменю значение в: Math.min(5,parseFloat с 5 на 1, при загрузке новых данных предыдущие значения изменятся на 1 вместо 5. Like:First Load:
Hotel 1 --> Rating 5 (This is correct)
Hotel 2 --> Rating 4 (This is correct)
Hotel 3 --> Rating 3 (This is correct)
Теперь я попадаю в конец страницы и загружается следующая информация (вторая загрузка):
Hotel 1 --> Rating 1 (This is INCORRECT) filled with default value (Hotel1)
Hotel 2 --> Rating 1 (This is INCORRECT) filled with default value (Hotel1)
Hotel 3 --> Rating 1 (This is INCORRECT) filled with default value (Hotel1)
Hotel 4 --> Rating 2 (This is correct)
Hotel 5 --> Rating 1 (This is correct)
Hotel 6 --> Rating 3 (This is correct)
Но если я не включу его туда, то запуски не заполняются, и я вижу что-то вроде:(запускается без заполнения значением в верхней части запусков)
Это то, что я вижу, если я включаю код (что я и должен увидеть), но у меня возникает проблема, упомянутая выше.
Определение класса Start:
<style>
span.stars, span.stars span {
display: block;
background: url(stars.png) 0 -16px repeat-x;
width: 80px;
height: 16px;
}
span.stars span {
background-position: 0 0;
}
</style>
Любая помощь будет оценена
ОБНОВИТЬ
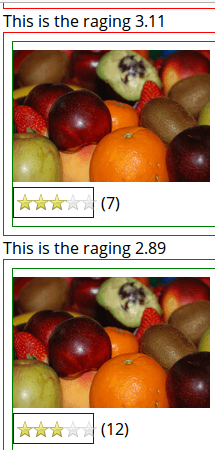
Это то, что я вижу прежде, чтобы прокрутить вниз и автоматически загрузить новые данные. (Как можно заметить, запуски заполняются до того же значения, которое указано в верхней части рисунка.
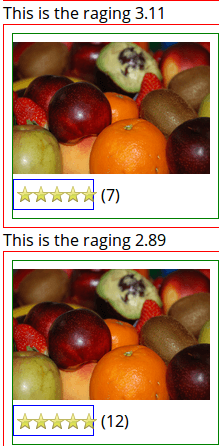
Это после перехода к нижней части страницы и выполнения автозагрузки. Как можно понять, рейтинг остается неизменным (3.11 и 2.89) в верхней части рисунка, поэтому фактическое значение рейтинга не изменилось. Все остальные связанные данные также не изменились (как, например, число оценок: 7 и 12). Однако единственное, что он меняет, - это заполнение до max=5, и поэтому я подозреваю, что проблема находится в этой строке кода
$(this).html($('<span />').width(Math.max(0, (Math.min(5,parseFloat($(this).html())))) * 16));
Или просто наличие сценария в файле autoload_process.php, но я не знаю, как решить проблему.
1 ответ
Похоже, вы выбираете все <span> элементы каждый раз, когда вы запускаете свою функцию, поэтому ваша математика выполняется как для вновь добавленных элементов, так и для старых.
Вы можете использовать дополнительное имя класса для определения диапазонов, которые необходимо обновить. Затем сделайте свой выбор на основе этого класса.
Может быть, что-то вроде этого будет работать:
echo '<span class="stars notReadyYet">';
echo $rating;
echo '</span>';
,
$.fn.stars = function() {
return $(this).each(function() {
$(this).html($('.notReadyYet').width(Math.max(0, (Math.min(5,parseFloat($(this).html())))) * 16));
$(this).removeClass('notReadyYet'); //remove this class so it doesn't get processed again!
});
}