p:datatable - редактирование строки - элементы меню ячейки не отображаются при выборе строки для редактирования
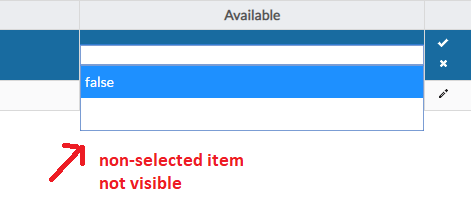
Я новичок в JSF. у меня есть p:datatable в котором я установил, чтобы редактировать строки, но просто редактировать одну из ячеек. У меня есть значок выбора строки, похожий на карандаш, а затем значки для подтверждения редактирования и отмены редактирования. Когда я выбираю строку для редактирования, в меню соответствующей ячейки не отображаются значения элемента (в моем случае логическое значение - true/false). Даже если, когда я наведу курсор мыши на предмет, это будет видно.
Я не получаю никаких предупреждений / ошибок / исключений с этим.
<p:column headerText="Available">
<p:cellEditor>
<f:facet name="output">
<h:outputText value="#{device.available}" />
</f:facet>
<f:facet name="input">
<h:selectOneMenu value="#{device.available}" style="width:100%">
<f:selectItems value="#{dtDeviceView.availableValues}" var="bool_value" itemLabel="#{bool_value}" itemValue="#{bool_value}" />
</h:selectOneMenu>
</f:facet>
</p:cellEditor>
</p:column>
Я использую JSF 2.2 (Mojarra 2.3.5) и PrimeFaces 6.2.
Как я могу решить это?
[ Решено ] Мне просто нужно
<style type="text/css">
.black-font {
color: black;
}
</style>
в заголовке моего файла xhtml и styleClass="#{'black-font'}" в моем h:selectOneMenu тег:
<h:selectOneMenu value="#{device.available}" style="width:100%" styleClass="#{'black-font'}">