Facebook мессенджер
Итак, я установил плагин чата Facebook на моем веб-сайте, и он работает нормально, но мне нужно выровнять его по левому краю веб-сайта и, если возможно, также изменить размер кнопки (он огромный).
мой код:
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/pt_PT/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fmessengerBtn">
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml: true,
version : "v3.2"
});
};
</script>
<div id="fb-root"></div>
<div class="fb-customerchat"
attribution=setup_tool
page_id="372545293082246"
theme_color="#0b9bb8"
greeting_dialog_display="fade"
greeting_dialog_delay="60"
ref="home"
logged_in_greeting="Fale conosco"
logged_out_greeting="Fale conosco">
</div>
</div>
я пробовал просто использовать CSS для выравнивания контейнера div, но тогда окно чата останется с правой стороны веб-сайта... Есть ли какой-то атрибут или опция, чтобы вместо этого установить вещь, чтобы перейти на левую сторону? Конечно, это то, что нужно сделать многим другим людям.
кроме того, опция reeting_dialog_delay не работает
9 ответов
Кажется, что следующий CSS работает (поскольку классы могут измениться):
/* ***************
* FB on left side
******************/
/* this is for the circle position */
.fb_dialog.fb_dialog_advanced {
left: 18pt;
}
/* The following are for the chat box, on display and on hide */
iframe.fb_customer_chat_bounce_in_v2 {
left: 9pt;
}
iframe.fb_customer_chat_bounce_out_v2 {
left: 9pt;
}
Я немного подправил код на тот случай, если вы хотите оставить виджет справа внизу, а просто немного переместить его влево (например, он блокирует другой элемент)
.fb_dialog.fb_dialog_advanced {
right: 18pt;
margin-right: 50px;
}
iframe.fb_customer_chat_bounce_in_v2 {
right: 9pt;
margin-right: 50px;
}
iframe.fb_customer_chat_bounce_out_v2 {
right: 9pt;
margin-right: 50px;
}Чтобы добавить к ответу @Cubakos, чтобы получить анимацию отскока и отскока:
@keyframes fb_bounce_in_v2 {
0% {
opacity: 0;
transform: scale(0, 0);
transform-origin: bottom left;
}
50% {
transform: scale(1.03, 1.03);
transform-origin: bottom left;
}
100% {
opacity: 1;
transform: scale(1, 1);
transform-origin: bottom left;
}
}
@keyframes fb_bounce_out_v2 {
0% {
opacity: 1;
transform: scale(1, 1);
transform-origin: bottom left;
}
100% {
opacity: 0;
transform: scale(0, 0);
transform-origin: bottom left;
}
}
Вы можете настроить свой плагин чата со страницы Facebook Business, следуя этому руководству: https://www.intercom.com/help/en/articles/1118385-can-i-move-the-messenger-s-position-on-my-product-or-site#:~:text= Изменить% 20your%20Messenger% 20position% 20in% 20your%20Messenger% 20settings &amp; text=By%20default%2C% 20the% 20Messenger%20will,'
Но это не поддерживает стилизацию размера значка.
Попробуйте код ниже
.fb_dialog {
position: -webkit-sticky !important;
position: fixed !important;
bottom: 95px !important;
right: 30px !important;
}
Объединение ответов @Cubakos и @Kuttoosan + внесло корректировку в размещение пузыря чата, поскольку опубликованные здесь методы больше не работают для меня.
/* The following is for the chat bubble */
.fb_dialog_content>iframe {
left: 18pt;
}
/* The following are for the chat box, on display and on hide */
iframe.fb_customer_chat_bounce_in_v2 {
left: 9pt;
}
iframe.fb_customer_chat_bounce_out_v2 {
left: 9pt;
}
/* The following are for the bounce in/out animations */
@keyframes fb_bounce_in_v2 {
0% {
opacity: 0;
transform: scale(0, 0);
transform-origin: bottom left;
}
50% {
transform: scale(1.03, 1.03);
transform-origin: bottom left;
}
100% {
opacity: 1;
transform: scale(1, 1);
transform-origin: bottom left;
}
}
@keyframes fb_bounce_out_v2 {
0% {
opacity: 1;
transform: scale(1, 1);
transform-origin: bottom left;
}
100% {
opacity: 0;
transform: scale(0, 0);
transform-origin: bottom left;
}
}
Was Simple as below.
.fb_dialog.fb_dialog_advanced iframe {
right: auto !important;
left: 2rem;
bottom: 2rem !important;
}
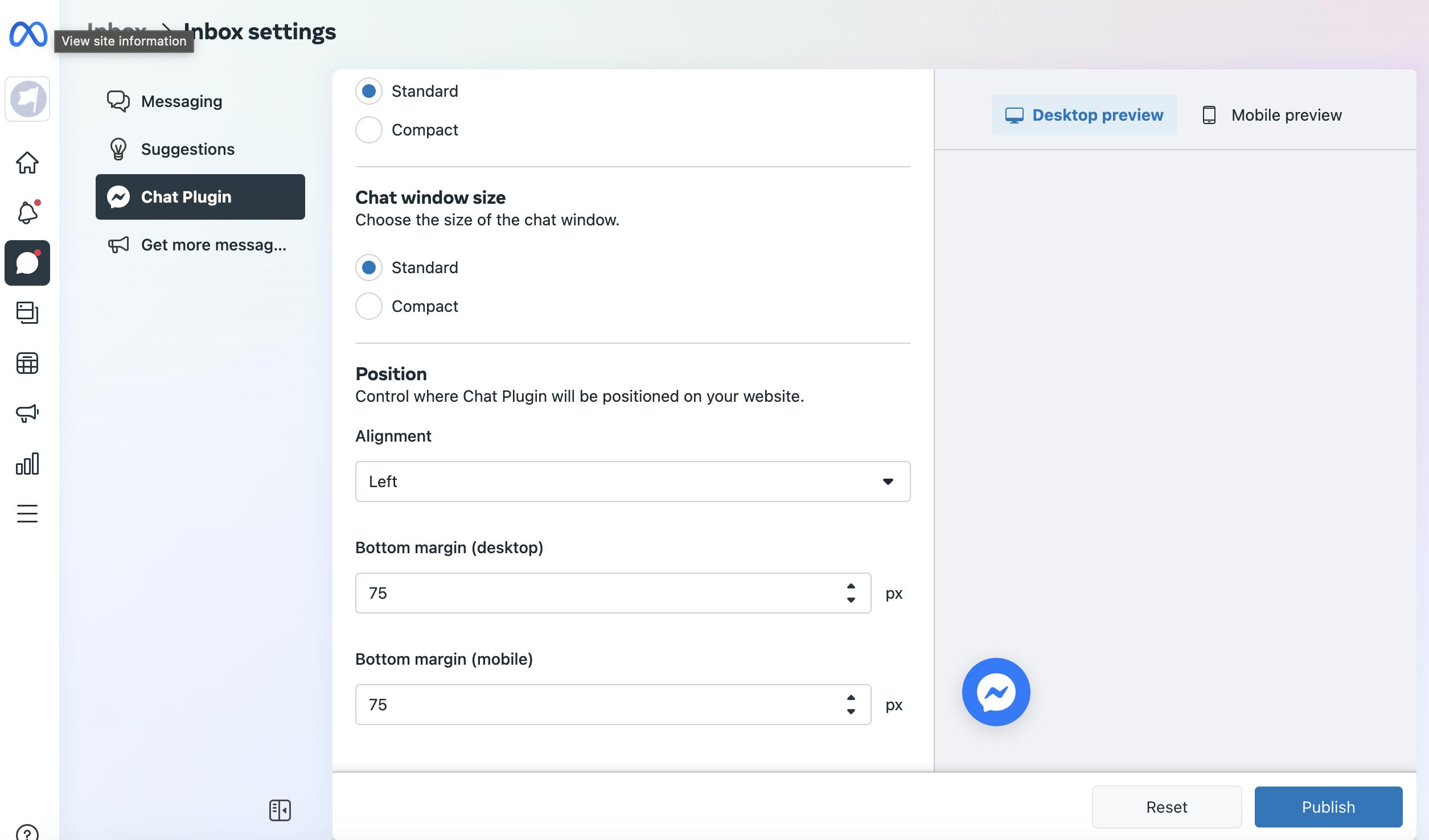
Вот как я его правильно отредактировал. Приготовьтесь к веселой навигации! (узнайте из наших потраченных впустую 4 часов)
- Переключитесь или войдите в свою профессиональную учетную запись facebook
- Перейти на свою страницу в фейсбуке
- Нажмите «Управление»
- В левом меню в разделе «Ваши инструменты» нажмите «Настройки обмена сообщениями» (теперь вы попадете на новую панель инструментов)
- В левом меню снова щелкните папку «Входящие» (даже если вы уже находитесь в ней)
- Щелкните значок шестеренки.
- В разделе «Режимы входящих» нажмите «Просмотреть все настройки».
- Выберите плагин чата слева.
- Прокрутите вниз и вуаля... теперь вы можете редактировать расположение чата
Для рендеринга на стороне сервера, если вы используете Next.js, вы можете использовать его встроенные возможности рендеринга на стороне сервера, чтобы гарантировать, что окно чата и связанные с ним стили CSS полностью загружены и отображены до того, как страница будет передана пользователю.
<Head>
<style>{`
@media screen and (max-width: 767px) {
.fb_dialog_content > iframe {
bottom: 144px !important;
margin-right: -3px !important;
}
iframe.fb_customer_chat_bounce_in_v2 {
bottom: 144px !important;
}
iframe.fb_customer_chat_bounce_out_v2 {
bottom: 144px !important;
}
}`}</style>
</Head>