CSS3 переход оставляет след
Это происходит иногда с определенным текстом, переходя с CSS3. Я не знаю причину, почему это происходит, и поэтому я не могу воссоздать то же самое в jsfiddle.
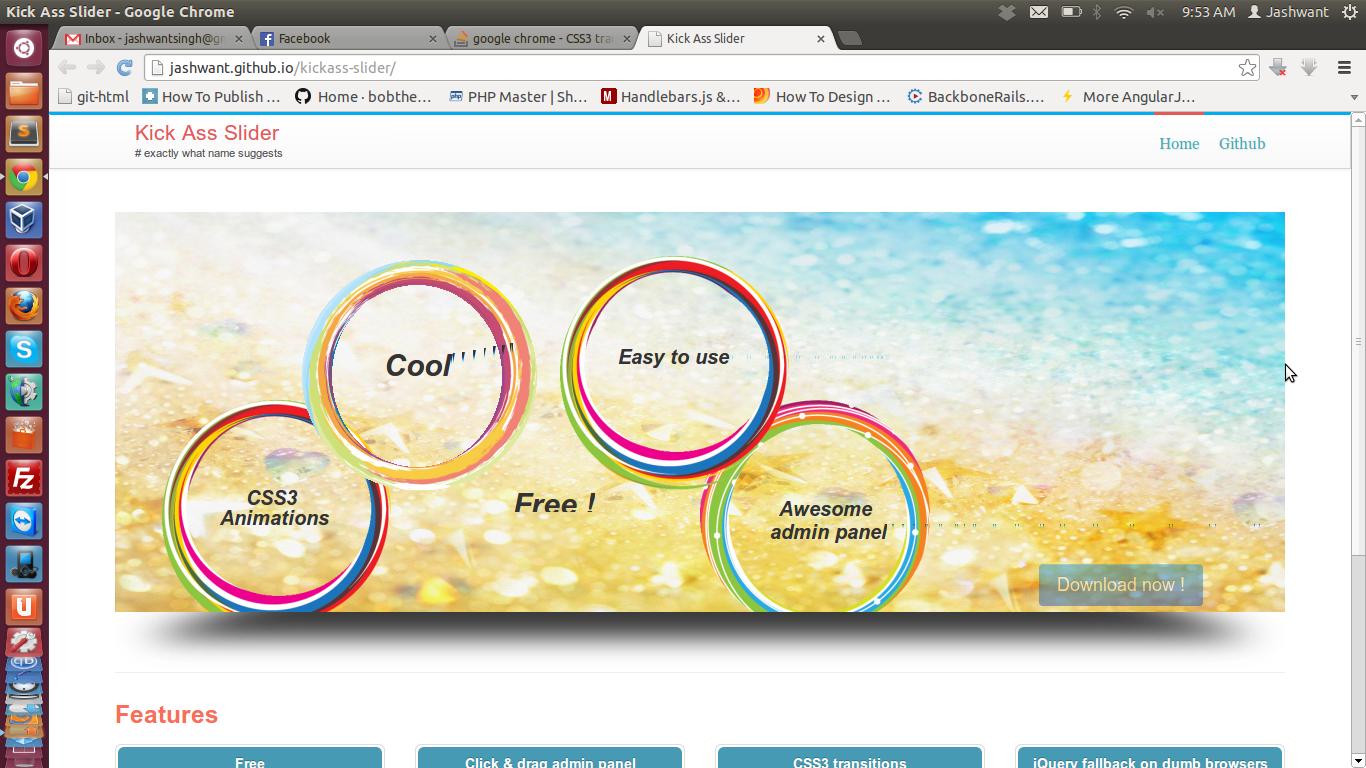
Но вы можете посмотреть на 4-й слайд (тот, что с 5 кольцами) здесь,
http://jashwant.github.io/kickass-slider/
Классный текст оставляет след во время анимации, а след через некоторое время удаляется. Но другой текст работает нормально, не оставляя следов. Я не могу выяснить проблему.
Как я могу избежать этого следа?
(Я использую последнюю Linux Chrome 26.0.1410.63)
PS Я использую JQuery-транзита для анимации.
Увидеть Cool на картине.

ОБНОВИТЬ:
1 ответ
Вы можете сделать движущиеся объекты аппаратно ускоренными в Chrome, пока ошибка не будет исправлена. Просто добавьте строку
-webkit-transform: translate3d(0,0,0);
к определению объектов вашего слайдера (в моем тесте я добавил его к:
.slider > li > .object {
). Это исправило это для меня.