Установите изображение и изображение при наведении на <asp: CommandField ButtonType = "Button"... / asp>
У меня есть это
<asp:CommandField ButtonType="Button" CancelImageUrl="~/img/annulla_grigio.png" EditImageUrl="~/img/modifica_grigio.png"
ShowEditButton="True" UpdateText="" UpdateImageUrl="~/img/salva_grigio.png" ItemStyle-HorizontalAlign="center"
ItemStyle-CssClass="tabella_p_modifica" ControlStyle-CssClass="modifica_hover" EditText=""/>
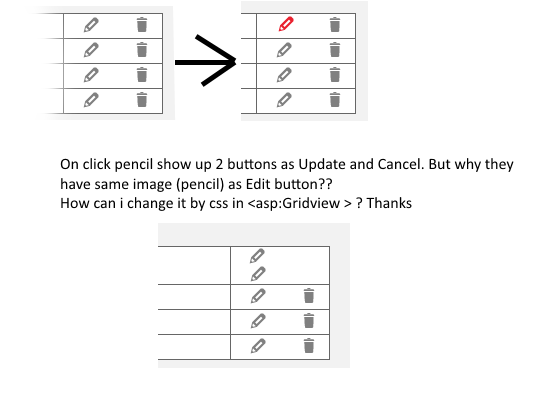
И это работает, когда я нахожу его на другое изображение, например, меняю серый карандаш на красный. Но когда я нажимаю кнопку "Изменить", отображаются две кнопки "Обновить" и "Отмена". Но с тем же изображением редактировать.
1 ответ
Первое, что нужно попробовать, это переключиться ButtonType="Button" в ButtonType="Image", Причина в том, что ваш ImageUrl свойства не появятся, если вы не установите для этого изображения
Я подозреваю, что вы устанавливаете изображение карандаша внутри вашего класса CSS modifica_hover, Этот класс будет применяться к кнопкам " Редактировать" и " Отмена". Наверное, поэтому вы видите карандаш для них обоих.
Альтернативой, которую вы можете попробовать, является создание этого поля как TemplateField что дает вам больше контроля. Просто убедитесь, что передали правильный CommandName для события, чтобы вызвать GridView событие.
<asp:TemplateField>
<ItemTemplate>
<asp:ImageButton ID="ibEdit" runat="server" CommandName="Edit" ImageUrl="~/img/modifica_grigio.png" />
</ItemTemplate>
<EditItemTemplate>
<asp:ImageButton ID="ibUpdate" runat="server" CommandName="Update" ImageUrl="~/img/salva_grigio.png" />
<asp:ImageButton ID="ibCancel" runat="server" CommandName="Cancel" ImageUrl="~/img/annulla_grigio.png" />
</EditItemTemplate>
</asp:TemplateField>