Макеты Android -"wrap_content" не позволяет отображать элементы справа, если ширина контента слишком велика
Эта часть, над которой я работаю, имеет конструкторское требование, чтобы в одной строке показывался текст, за которым следовало изображение. Изображение всегда должно быть выровнено рядом с текстом следующим образом:
[Некоторый текст] [Img]
[Немного больше текста] [Img]
Для этого я использую модификатор "wrap_content" по ширине текста. Проблема, однако, заключается в том, что когда текст достаточно длинный, чтобы занять ширину экрана, изображение не отображается. Я ищу что-то, чтобы помочь мне ограничить длину ширины (не может быть сделано динамически, так как это требует быстрой загрузки), чтобы всегда оставалось достаточно места для изображения в конце строки.
Пока что единственный способ сделать это - использовать TextView с фиксированной шириной, который в итоге выравнивает изображение в одной и той же точке каждой строки, что нежелательно. Использование чего-либо, кроме "wrap_content", либо требует от меня динамической установки ширины во время выполнения, либо неправильно создает TextView шире или уже, чем должно быть, и "wrap_content", кажется, делает его таким, чтобы изображение не отображалось, Я пробовал RelativeLayout, ConstraintLayout и LinearLayout для достижения этой цели, и все, кажется, имеют ту же проблему.
1 ответ
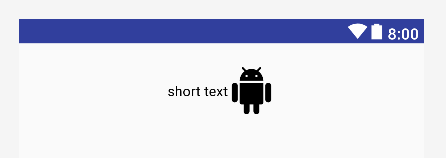
Использование android:drawableRight отображать свое изображение вместо использования отдельного ImageView,
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:drawableRight="@drawable/android"
android:text="short text"/>
Ты можешь использовать android:gravity контролировать вертикальное положение текста / изображения и android:drawablePadding контролировать пространство между изображением и текстом.