Использование response-native-elements для материала Icons - не распознает некоторые иконки
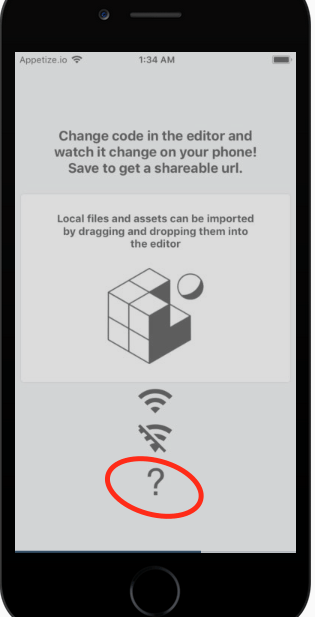
Используя закуски ниже: https://snack.expo.io/ry_5rCk84
Я пытаюсь отобразить иконку "wifi_off" с помощью Material Icons в своем собственном приложении (просто поделился этим в качестве закуски на выставке, чтобы упростить обмен), но это не признанное значение для "name". и заканчивается отображением "?" для неизвестного значка. Я могу использовать иконку wifi-off, используя набор иконок ' material-community '
import * as React from 'react';
import { Text, View, StyleSheet } from 'react-native';
import { Constants } from 'expo';
import {Icon} from 'react-native-elements';
// You can import from local files
import AssetExample from './components/AssetExample';
// or any pure javascript modules available in npm
import { Card } from 'react-native-paper';
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.paragraph}>
Change code in the editor and watch it change on your phone! Save to get a shareable url.
</Text>
<Card>
<AssetExample />
</Card>
<Icon name='wifi' size={50} type='material'/>
<Icon name='wifi-off' size={50} type='material-community' />
<Icon name='wifi_off' size={50} type='material' />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
padding: 8,
},
paragraph: {
margin: 24,
fontSize: 18,
fontWeight: 'bold',
textAlign: 'center',
},
});
2 ответа
react-native-elements использования react-native-vector-icons для отображения значков.
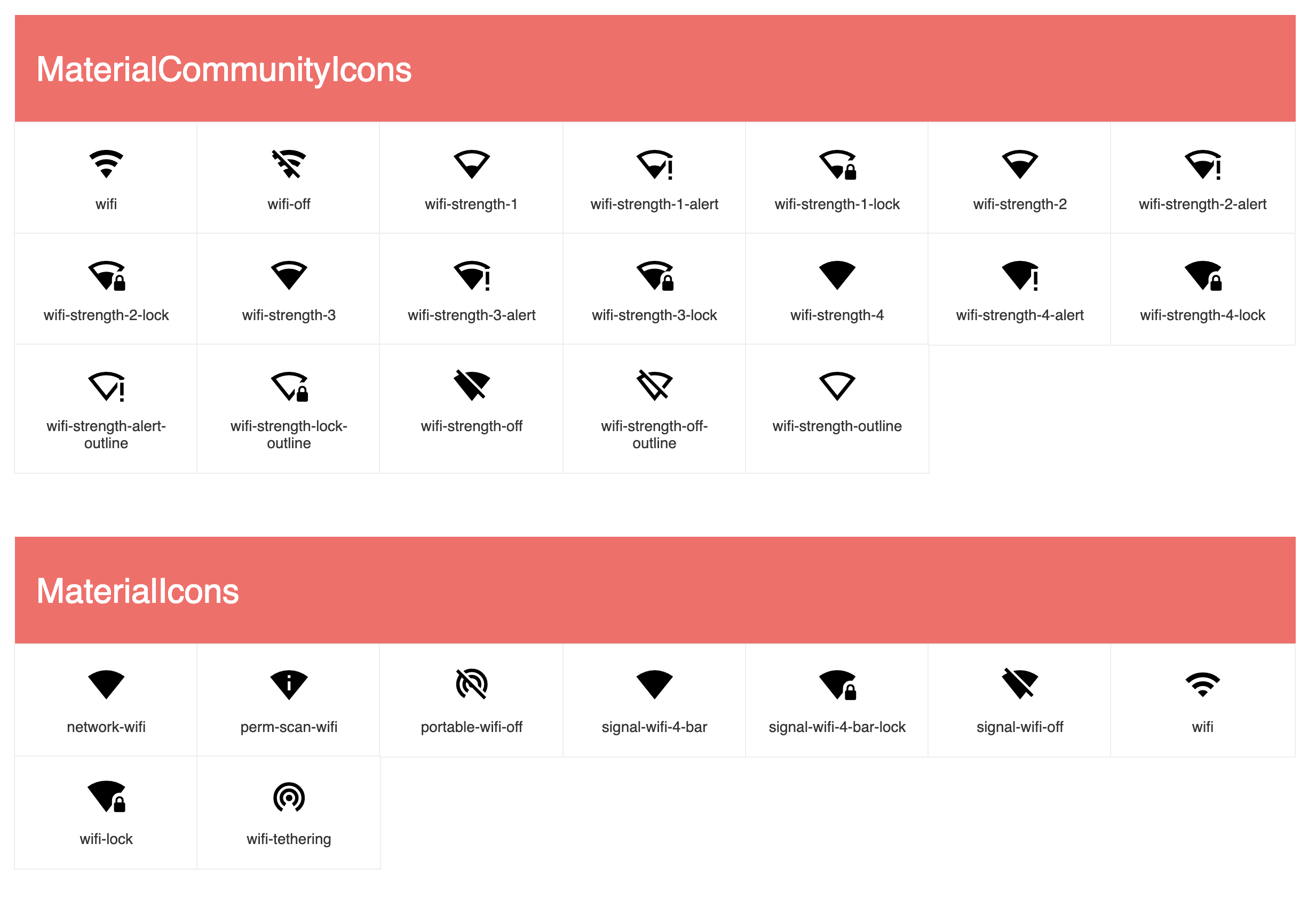
react-native-vector-icons есть каталог, в котором вы можете проверить, какие значки доступны, вы можете искать их по имени. https://oblador.github.io/react-native-vector-icons/
Если вы ищете все значки, которые имеют Wi-Fi в их имени, вы найдете следующий результат для MaterialIcons и MaterialCommunityIcons
Если вы ищете wiff_off, вы обнаружите, что нет результатов.
Поэтому wifi_off недоступен для использования.
Также стоит отметить, что react-native-elements в настоящее время не поддерживает последнюю версию react-native-vector-icons Вы можете видеть, что в этом в настоящее время открытом вопросе.
Когда вы используете реагирующие нативные элементы Icon, за кулисами он ищет в списке https://github.com/oblador/react-native-vector-icons/blob/master/glyphmaps/MaterialIcons.json, здесь вы можете найти названия значков, которые поддерживаются и, как вы видите, "wifi_off" здесь нет, возможно, вы можете попробовать "signal-wifi-off".