React Native TextInput не увеличивает высоту при правильной длине содержимого
Я пытаюсь реализовать многострочное расширение ввода текста, используя реагировать нативные элементы и реагировать нативные, но я не могу заставить его работать должным образом. Поведение показано на следующих скриншотах:
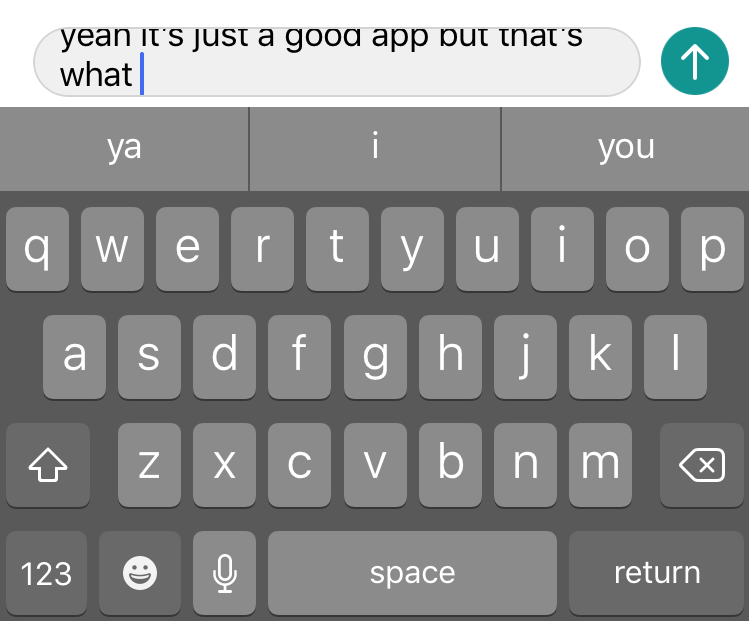
Как вы можете видеть здесь, текст имеет явно более одной строки, но ввод текста не расширен.
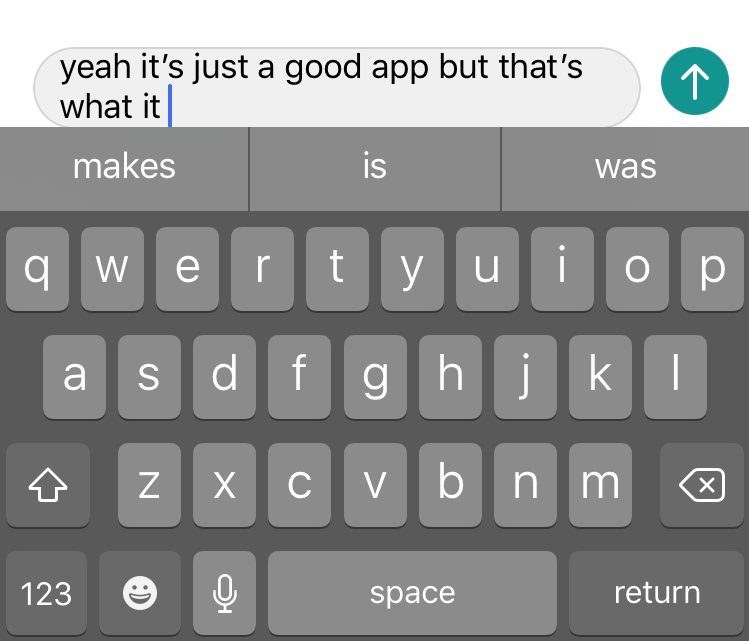
Всякий раз, когда я ввожу еще несколько символов, он немного расширяется, но распространяется вниз на клавиатуру.
Добавление еще одной строки не расширяет клавиатуру:
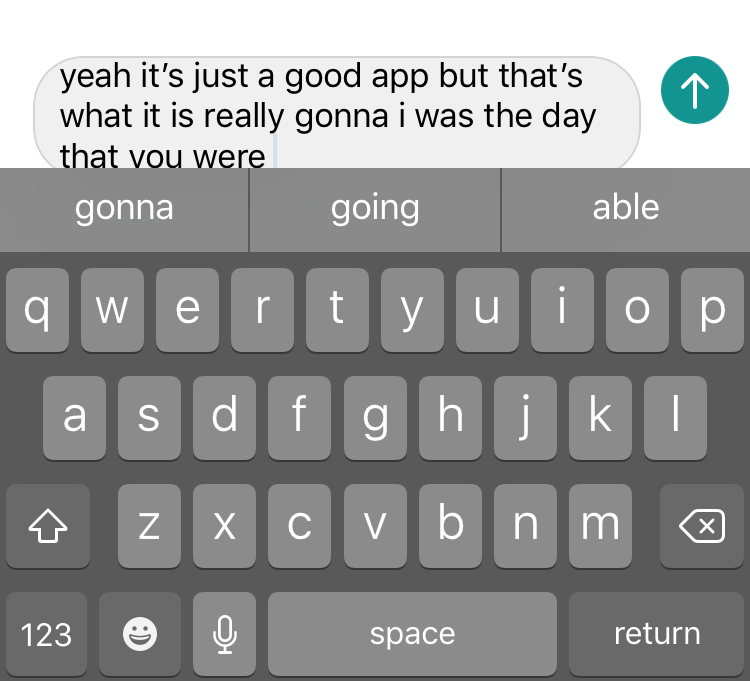
Нет, пока я не добавлю еще несколько символов, пока самая новая строка не станет на половину ширины ввода текста.
Вот код, который я использую для ввода текста:
<View style={{flexDirection:'row', backgroundColor: 'transparent', height: Math.max(45, this.state.viewHeight)}}>
<Input
containerStyle={{marginVertical: 0, width:300, marginLeft: 10}}
inputStyle={[styles.textInput, {height: Math.max(35, this.state.height)}]}
multiline
enablesReturnKeyAutomatically={true}
keyboardAppearance="dark"
placeholder=""
onContentSizeChange={(event) => {
if (this.state.height <= (35*6)){
this.setState({
height: event.nativeEvent.contentSize.height,
viewHeight: event.nativeEvent.contentSize.height })
}
}}
onChangeText={(message) => { this.setState({message})
}}
Вот код для моего стиля ввода текста:
textInput: {
paddingHorizontal: 12,
width: 100,
backgroundColor: '#F0F0F0',
borderStyle: 'solid',
marginLeft: -4,
overflow: 'hidden',
marginTop: 5,
borderWidth: 1,
borderColor: 'lightgrey',
borderRadius: 25,
},
Похоже, что событие изменения размера контента запускается в неподходящее время. Можно ли как-нибудь настроить его так, чтобы оно срабатывало только тогда, когда новая строка имеет определенную длину и расширяется вверх, а не вниз, на клавиатуру?
1 ответ
Я, наконец, заработал, мне пришлось обновить до 0.55 React Native SDK, так как я думаю, что они реализовали ввод автострада после.54. Затем мне пришлось переключиться с использования ввода собственных элементов реагирования только на ввод исходного текста реагирования, так как в RNE, по-видимому, не реализовано автострирование. Наконец, мне пришлось изменить настройки высоты, если вы установили определенную высоту, как я сделал height: {35} он не будет расти, поэтому вместо этого мне пришлось использовать minheight как для ввода, так и для представления о том, что вход был в так, чтобы они могли расти вместе.