Добавить полосу прокрутки в Angular Datatable
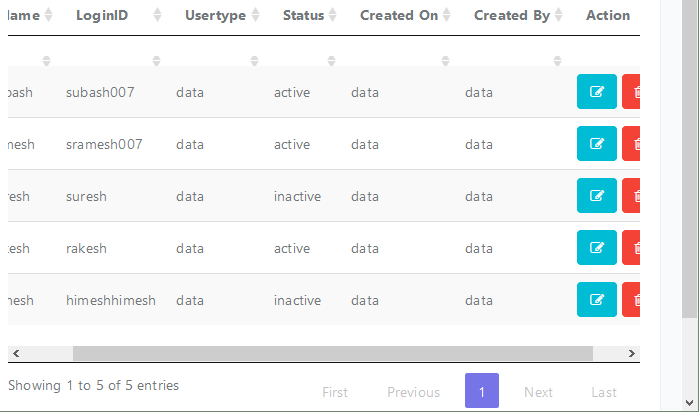
Я использую angular-datatable для моего стола. Я хочу, чтобы горизонтальная полоса прокрутки для моей таблицы появлялась при уменьшении экрана. Я искал документы и нашел .withScroller а также withOption('scrollX',100), который, хотя и добавляет полосу прокрутки, но и странную строку под заголовками.
Вот изображение этого: 
Вот некоторый код, если он полезен: controller.js
angular.module('myapp')
.controller('DemoController',function($scope,userservice,DTOptionsBuilder,DTColumnBuilder){
$scope.dtOptions=DTOptionsBuilder.fromFnPromise(userservice.getUserTable()
.then(function(justdata){
return justdata;
}))
.withDOM("<'row'<'col-md-6'l><'col-md-6'f>r><'row'<'col-sm-12'<'#colvis'B>>>tip")
.withOption('scrollX','true')
//.withScroller() as given in docs
//.withOption('deferRender', true)
//.withOption('scrollX', 'true')
.withPaginationType('full_numbers')
.withButtons([
{
extend: "copy",
className: "btn btn-dark",
text: 'Copy',
init: function(api, node, config) {
$(node).removeClass('dt-button')
}
},
{
extend: "excel",
className: "btn btn-dark",
text: 'Excel',
init: function(api, node, config) {
$(node).removeClass('dt-button')
}
},
{
extend: "print",
className: "btn btn-dark",
text: 'Print',
init: function(api, node, config) {
$(node).removeClass('dt-button')
}
},
{
text: 'Custom Button',
key: '1',
className: "btn btn-dark",
action: function (e, dt, node, config) {
alert('Button activated');
},
init: function(api, node, config) {
$(node).removeClass('dt-button')
}
}
]);
$scope.dtColumns=[
DTColumnBuilder.newColumn('id').notVisible(),
DTColumnBuilder.newColumn(null).withTitle('#').withClass('myclass').notSortable().renderWith(function(data, type, full, meta){
return meta.row+1;
}),
DTColumnBuilder.newColumn('name').withTitle('Name'),
DTColumnBuilder.newColumn('loginid').withTitle('LoginID'),
DTColumnBuilder.newColumn('usertype').withTitle('Usertype'),
DTColumnBuilder.newColumn('status').withTitle('Status'),
DTColumnBuilder.newColumn('createdon').withTitle('Created On'),
DTColumnBuilder.newColumn('createdby').withTitle('Created By'),
DTColumnBuilder.newColumn('null').withTitle('Action').notSortable().renderWith(function(data,type,full,meta){
return '\
<button class="btn btn-info btn-xs" ng-click="project.editProject(' + (meta.row+1) + ')">' +
'<i class="fa fa-edit"></i>' +
'</button> ' +
'<button class="btn btn-danger btn-xs" ng-click="project.deleteProject(' + (meta.row+1) + ')">' +
'<i class="fa fa-trash-o"></i>' +
'</button>';
})
];
S=$scope;
});
<br><br>
Вот частичный шаблон:
<div class="container-fluid" ng-controller="DemoController">
<div class="row">
<div class="col-md-12">
<div class="bgc-white bd bdrs-3 p-20 mB-20">
<div class="c-grey-900 mB-20">
<h4 class="c-grey-900 mB-20 pull-left">List</h4>
<a class="btn btn-dark pull-right" href="users/add">Create Users</a>
</div>
<table id="dataTable" datatable="" dt-options="dtOptions" dt-columns="dtColumns" class="display nowrap" cellspacing="0" width="100%">
</table>
</div>
</div>
</div>
</div>
Вот все, что включает в себя:
<link href="scripts/offlinevendor/jquery.dataTables.min.css" rel="stylesheet">
<link href="scripts/offlinevendor/buttons.dataTables.min.css" rel="stylesheet">
<script src="scripts/offlinevendor/jquery-2.2.4.min.js"></script>
<script src="scripts/vendor/angular/angular.js"></script>
<script src="scripts/offlinevendor/jquery.dataTables.min.js"></script>
<script src="scripts/offlinevendor/dataTables.buttons.min.js"></script>
<script src="scripts/offlinevendor/buttons.flash.min.js"></script>
<script src="scripts/offlinevendor/jszip.min.js"></script>
<script src="scripts/offlinevendor/pdfmake.min.js"></script>
<script src="scripts/offlinevendor/vfs_fonts.js"></script>
<script src="scripts/offlinevendor/buttons.html5.min.js"></script>
<script src="scripts/offlinevendor/buttons.print.min.js"></script>
<script src="scripts/offlinevendor/angular-datatables.min.js"></script>
<script src="scripts/offlinevendor/angular-datatables.buttons.min.js"></script>
<script src="https://cdn.datatables.net/scroller/1.4.2/js/dataTables.scroller.min.js"></script>
<script src="scripts/offlinevendor/angular-datatables.scroller.min.js"></script>
я использую angular-datatable в первый раз. Мне действительно нужна эта полоса прокрутки. Пожалуйста, помогите мне stackru!
3 ответа
ScrollX в DataTable - просто логическое значение, попробуйте изменить его на true, См. Справочную страницу здесь: https://datatables.net/reference/option/scrollX.
Похоже, что вы используете bootstrap и можете обернуть таблицу в div с классом отзывчивым на таблицу. Это создаст горизонтальные полосы прокрутки для экранов меньшего размера / устройств меньшего размера.
https://getbootstrap.com/docs/4.0/content/tables/
<div class="table-responsive">
<table id="dataTable" datatable="" dt-options="dtOptions" dt-columns="dtColumns" class="display nowrap" cellspacing="0" width="100%">
</table>
</div> <table class="table table-striped table-condensed datatable" ui-jq="dataTable" ui-options="dataTableOpt" scrollX="true">
Я добавляю scrollX = "true" в блок таблицы. У меня это работает.