Почему "position: sticky" не работает с Bootstrap CSS в Core UI
Я пытаюсь построить панель реагирования с помощью Core UI's Шаблон реагирования найден здесь.
CSS
.top-stick {
position: sticky !important;
position: -webkit-sticky;
top: 5rem;
overflow-y: auto;
height: calc(100vh - 5rem);
}
JSX
<div className="animated fadeIn">
<Row className="app-scrollable-body">
<Col xs="12" sm="4" md="3" className="top-stick">
<Card className="toic">
<CardBody>
Lorem ipsum dolor sit amet
</CardBody>
</Card>
</Col>
<Col xs="12" sm="8" md="9">
<Card>
<CardHeader>Card title</CardHeader>
<CardBody>
Lorem ipsum dolor sit amet
</CardBody>
</Card>
</Col>
</Row>
<div className="app-fixed-footer">
<span>
<a href="https://coreui.io">CoreUI</a> © 2018
creativeLabs.
</span>
<span className="ml-auto">
Powered by{" "}
<a href="https://coreui.io/react">CoreUI for React</a>
</span>
</div>
</div>
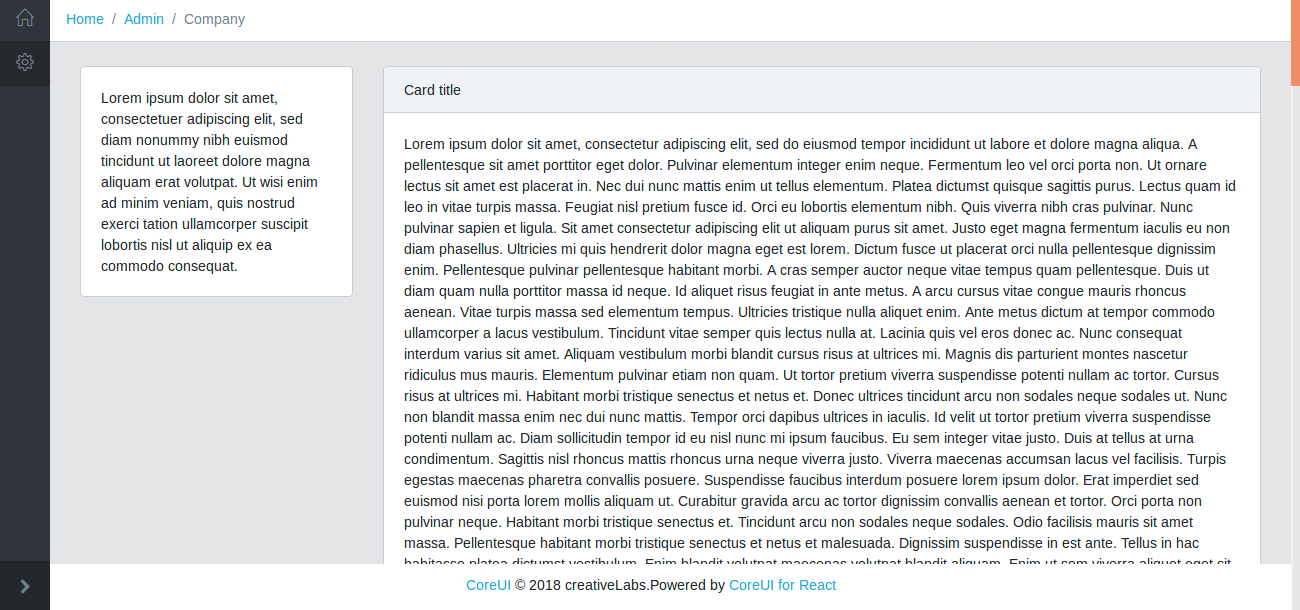
Но при прокрутке карта вроде не прилипает.
На inspecting CSS настоящее. Тоже нет overflow: hidden есть ли в CSS Дерево.
1 ответ
Проблема заключается в использовании переполнения внутри .app-body, Это немного сложно, но не должно быть overflow Свойство, установленное для любого элемента между элементом, имеющим прокрутку, и закрепленным элементом.
Вот основной пример для иллюстрации. Свиток находится в окне просмотра, и у нас есть оболочка с overflow:hidden (или даже auto) таким образом, липкое поведение не будет работать.
.container {
display:flex;
align-items:flex-start;
border:2px solid green;
}
.content {
flex:1;
height:200vh;
background:red;
margin:10px;
}
.sticky {
flex:1;
height:100px;
background:blue;
margin:10px;
position:sticky;
top:0;
}
.wrapper {
overflow:hidden;
border:2px solid red;
}<div class="wrapper">
<div class="container">
<div class="sticky"></div>
<div class="content"></div>
</div>
</div>Если мы удалим переполнение, оно будет работать как положено:
.container {
display:flex;
align-items:flex-start;
border:2px solid green;
}
.content {
flex:1;
height:200vh;
background:red;
margin:10px;
}
.sticky {
flex:1;
height:100px;
background:blue;
margin:10px;
position:sticky;
top:0;
}
.wrapper {
border:2px solid red;
}<div class="wrapper">
<div class="container">
<div class="sticky"></div>
<div class="content"></div>
</div>
</div>Если мы сохраним overflow внутри оболочки, но мы перемещаем прокрутку к элементу контейнера, это также будет работать, потому что между прокруткой и закрепленным элементом нет элемента с переполнением:
.container {
display:flex;
align-items:flex-start;
border:2px solid green;
max-height:200px;
overflow:auto;
}
.content {
flex:1;
height:200vh;
background:red;
margin:10px;
}
.sticky {
flex:1;
height:100px;
background:blue;
margin:10px;
position:sticky;
top:0;
}
.wrapper {
overflow:hidden;
border:2px solid red;
}<div class="wrapper">
<div class="container">
<div class="sticky"></div>
<div class="content"></div>
</div>
</div>