Форматирование амперсанда добавляет неожиданные символы
Используя Djoser, я пытаюсь создать правильный URL для моего интерфейса. У меня должен быть амперсанд в строке URL-адреса, и Djoser должен отформатировать этот URL-адрес перед отправкой на мой веб-интерфейс. URL выглядит так:
https://localhost:4200/activate?id=MjA&token=540-cad5f834d5508ebdd78e
Но конечный результат, который я получаю, выглядит как примечание "amp;"после &:
http://localhost:4200/activate?id=MjE&token=541-c0437e0afd6261fd4833
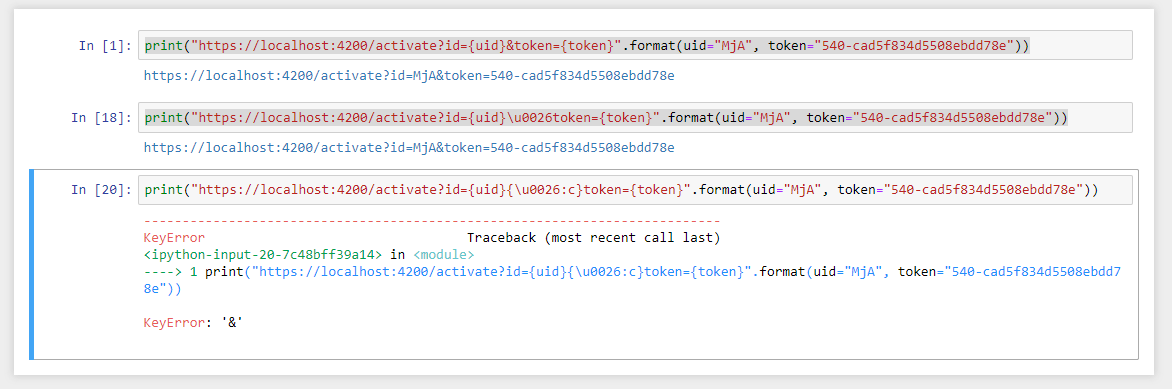
Я пробовал следующие решения, но ни одно из них не работает(\u0026, {\u0026}, {\u0026:c}, &&):
print("https://localhost:4200/activate?id={uid}\u0026token={token}".format(uid="MjA", token="540-cad5f834d5508ebdd78e"))
print("https://localhost:4200/activate?id={uid}{\u0026}token={token}".format(uid="MjA", token="540-cad5f834d5508ebdd78e")) <-- returns KeyError: '&'
print("https://localhost:4200/activate?id={uid}{\u0026:c}token={token}".format(uid="MjA", token="540-cad5f834d5508ebdd78e")) <-- returns KeyError: '&'
ПРИМЕЧАНИЕ: я не могу напрямую изменить код вformat()частично, это будет обрабатываться Djoser. Часть, которую я могу передать, на самом деле только присваивает строковое значение URL активации, как здесь:'ACTIVATION_URL': 'activate?id={uid}{\u0026:c}token={token}',Поэтому я должен написать свое решение в этой строке.
ПРИМЕЧАНИЕ 2: Я попробовал это в Юпитере, там все отлично работает, я получаю правильный URL, когда я делаю это следующим образом:
print("https://localhost:4200/activate?id={uid}\u0026token={token}".format(uid="MjA", token="540-cad5f834d5508ebdd78e"))
Непосредственно добавление & возвращает к интерфейсу тот же URL с amp;позади&
ОБНОВЛЕНИЕ перезаписи шаблона Djoser
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
...
},
]
1 ответ
После некоторых обсуждений выясняется, что Djoser хочет отправить электронное письмо с кодом активации, а содержимое создается из шаблона Django. Проблема в том, что Django по умолчанию выполняет экранирование HTML, поэтому & символ преобразуется в сущность HTML, &что не то, что здесь желательно.
Ответ заключается в том, чтобы пометить URL как безопасный HTML, пропустив его через фильтр. Это фактически означает замену {{ url }} с {{ url|safe }}, Лучший способ сделать это - создать новый шаблон, который переопределит шаблон, предоставленный Djoser, и вставить необходимый контент. Этот шаблон должен находиться в области шаблонов проекта как "email/ активации.html". В Django есть некоторая документация о том, как это сделать тоже.
Как только шаблон работает правильно, URL-адрес должен генерироваться напрямую, без экранирования.