Android добавляет прозрачный оверлей к изображению
Я начинающий в Android. Я разрабатываю приложение и хочу этот эффект:

Я думаю, что это фоновое изображение, прозрачный цвет наложения и textView,
Мой макет такой:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/backgroundImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:contentDescription="Description" />
<ImageView
android:id="@+id/overlay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="#AAFF0000"
android:contentDescription="Description" />
<TextView
android:id="@+id/textoOpcion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="TextView" />
</RelativeLayout>
Но это не работает.
Есть идеи сделать это?
Благодарю.
3 ответа
Попробуй вот так я надеюсь это сработает для тебя..
это изображение существует, давая textview цвет фона как #44ff0000
Вы можете изменить непрозрачность цвета, изменив первые два значения цветового кода от 00 до ff
# 44ff0000 здесь 44 - непрозрачность для цвета ff0000

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/backgroundImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:contentDescription="Description"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textoOpcion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/backgroundImage"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignRight="@+id/backgroundImage"
android:background="#44000000"
android:gravity="bottom"
android:text="TextView"
android:textColor="#ffffff" />
</RelativeLayout>
Попробуйте следующее. я нахожу FrameLayout лучше работает для типа композитинга, и просто установите фон на TextView сам по себе - не нужен отдельный ImageView,
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textoOpcion"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="@color/whatever_you_like"
android:text="TextView" />
<ImageView
android:id="@+id/overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="Description"
android:src="@drawable/drawablewithYourSemiTransparentColor" />
</FrameLayout>
Мое решение:
Я должен был добавить view чтобы увидеть цвет наложения и отцентрировать textView
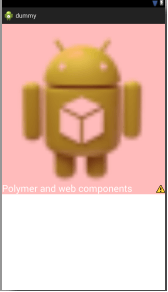
В решении @MS-Gadag я не могу центрировать текст:

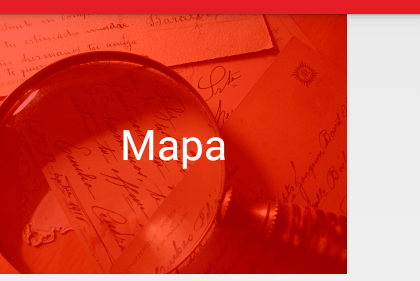
Но я хочу этого:

Код для создания второго изображения:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/backgroundImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:contentDescription="Description"/>
<View
android:id="@+id/overlay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/backgroundImage"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignRight="@+id/backgroundImage"
android:background="#99FF0000" />
<TextView
android:id="@+id/textoOpcion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="21sp"
android:textColor="#ffffff" />
</RelativeLayout>
редактировать
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/backgroundImage"
android:layout_width="250dp"
android:layout_height="250dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:contentDescription="Description" />
<View
android:id="@+id/overlay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/backgroundImage"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignRight="@+id/backgroundImage"
android:background="#99FF0000" />
<TextView
android:id="@+id/textoOpcion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/backgroundImage"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_alignRight="@+id/backgroundImage"
android:gravity="center"
android:text="map"
android:textColor="#ffffff"
android:textSize="21sp" />
</RelativeLayout>
Я уверен, что код может быть лучше, но это работает.