Как сделать так, чтобы Foundation 5 отображал модальную прокрутку, когда она слишком большая?
Я использую модальное раскрытие. Содержимое может быть слишком большим, чтобы поместиться на экране в зависимости от размера окна.
Что бы я ни делал, я не могу прокрутить, чтобы увидеть все содержимое. Я попытался сделать сам модал переполнением-y:auto; но это не помогло.
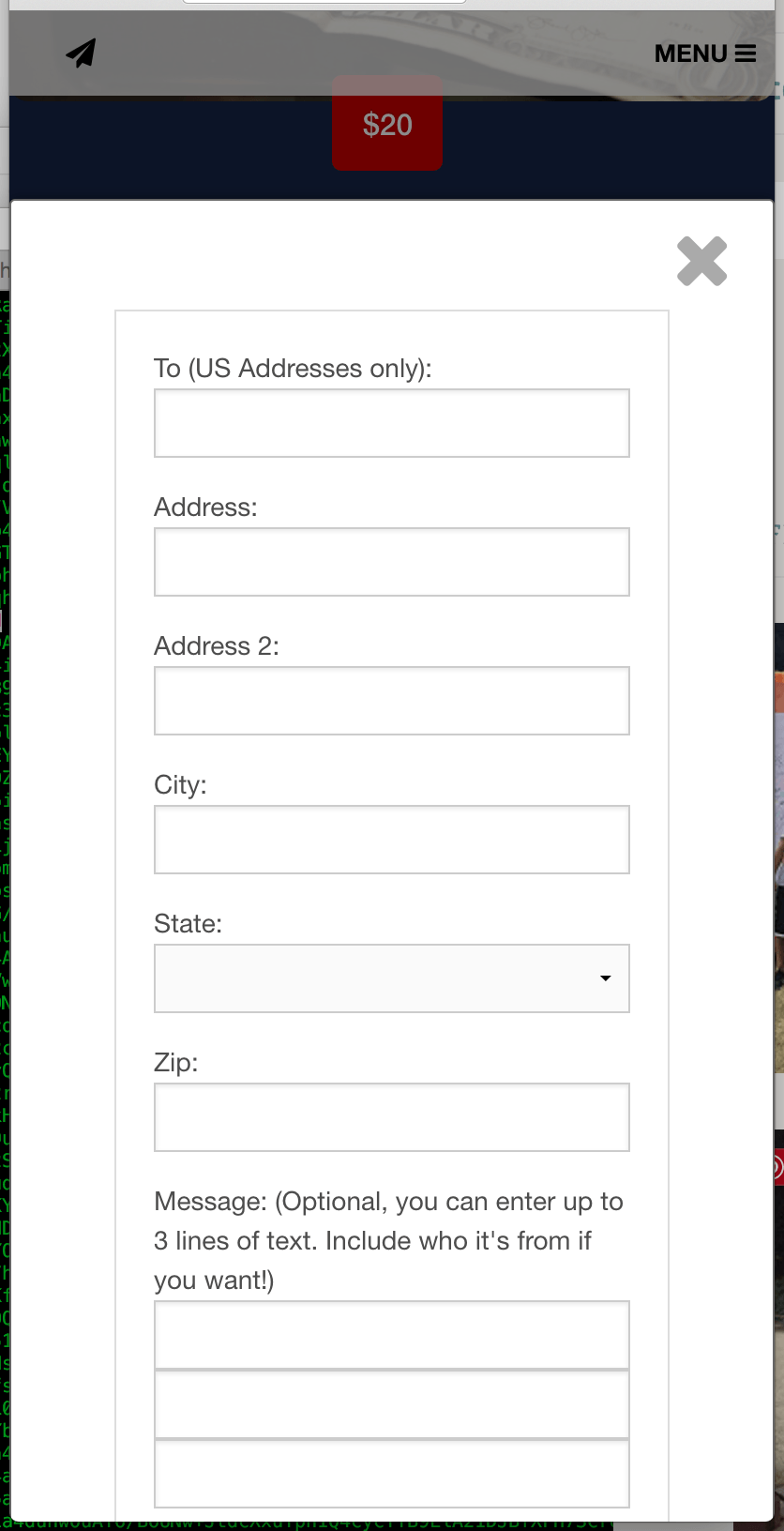
На приведенном ниже снимке экрана показано окно Chrome с размером мобильного устройства. Внизу формы есть кнопка, которую нельзя нажать, потому что ее не видно.
Окно и модальное содержимое будут прокручиваться. Кроме того, верхняя часть модальной линии кажется слишком низкой, но это, кажется, ничего не меняет с доступностью кнопки внизу.
3 ответа
Вы должны упомянуть пороговую высоту для откровенно-модальной, после которой overflow-y будет рассматриваться и появится полоса прокрутки.
.reveal-modal
{
max-height:initial; //reset any max-height set by foundation defaults
height:600px; //replace value with your desired height
overflow-y:scroll;
}
Добавьте класс "полный" в "откровение модального", и высота будет установлена на 100% прокрутки:
<div id="myModal" class="reveal-modal full" data-reveal aria-labelledby="modalTitle" aria-hidden="true" role="dialog">
В этом режиме я заметил, что фоновое наложение (shadow & border) имеет проблемы, поэтому я добавил следующий CSS для удаления фонового наложения:
<style>
.reveal-modal {
border:0 none;
box-shadow:none;
}
.reveal-modal-bg {
background-color: transparent;
}
</style>
Я был в состоянии установить высоту до 60% с максимальным запасом в 20% и 100vh в мобильном режиме. Мне также пришлось изменить положение диалогового окна на фиксированное и отключить настройку прокрутки, что, я думаю, было новым дополнением после 5.2.2, которое объясняет, почему у меня только недавно появилась эта проблема после обновления. Вот что я смог сделать:
https://github.com/macdabby/Lightning/commit/202ae9156ebf034c8cb4b625161015763fa0658f