Опция выбора со значением по умолчанию, неопределенным с обязательным атрибутом, не работает, но значение пустое
У меня выпадающий список стран
<select #countryInput name="country" [(ngModel)]="room.countryId" required>
<option [selected] [value]="undefined">Select Country</option>
<option *ngFor="let c of countries" [value]="c.id">{{c.name}}</option>
</select>
Чтобы выбрать опцию "Выбрать страну", необходимо установить [value]="undefined", иначе она не будет отображаться в качестве выбора по умолчанию вместо пустого выбора.
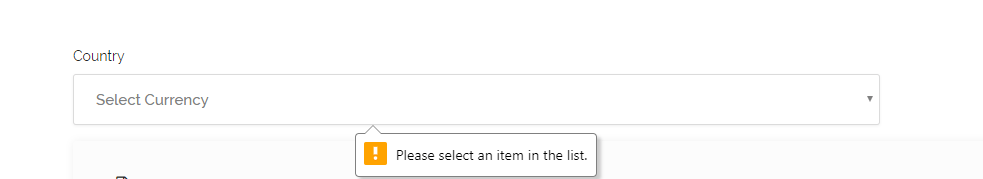
Даже если поле помечено как обязательное, при отправке формы обязательное не будет отображаться, как для
<option value="">Select Country</option>
который является поведением по умолчанию в HTML 5:
В качестве обходного пути можно выполнить проверку при отправке формы, но в этот раз будут проверены сначала обязательные поля, а в конце - поле страны.
if (this.room.country == undefined) {
alert('select country ');
return false;
}
Что может быть решением для поля с [value]="undefined" и отображением предупреждения "Пожалуйста, сначала выберите элемент"?
Смотрите раздвоенную скрипку от Даниэля
2 ответа
Чтобы установить значение заполнителя по вашему выбору, установите состояние модели на null и добавить опцию с null значение. Требуемое состояние будет недействительным null как опция, которая установит недопустимую форму, а конкретный элемент управления будет недействительным. Вы можете обработать сообщение проверки любым удобным для вас способом.
С реактивными формами
В вашем шаблоне
<form [formGroup]="form">
<select [(ngModel)]="country" formControlName="country">
<option [ngValue]="null">Choose a state</option>
<option *ngFor="let option of items;"[ngValue]="option">{{option.name}}</option>
</select>
</form>
и в вашем компоненте
form = new FormGroup({
country: new FormControl(null, Validators.required)
С шаблонно-управляемыми формами
В вашем шаблоне
<form #f="ngForm">
<select name="countryTemplateForm" [ngModel]="countryTemplateForm" required>
<option [ngValue]="null">Choose a country</option>
<option *ngFor="let country of countries" [ngValue]="country">
{{ country.name }}
</option>
</select>
</form>
и в вашем компоненте
countryTemplateForm = null;
countries = [
{ name: 'USA'},
{ name: 'India' },
{ name: 'France' }
];
У меня также была та же проблема, используя следующие решил проблему для меня
<select class="o-field__input" [disabled]="isAnswerPresent" [(ngModel)]="inputValue" (change)="onAnswerChange()" required>
<option [ngValue]="undefined">placeholder</option>
<option [ngValue]="option" *ngFor="let option of optionSet;">option values</option>
</select>
Установка значения состояния выбора для пустой строки <option value="">Choose a state</option>, а в тс файл объявить myDropDown пустая строка также, решит проблему.
myDropDown = '';
или же
myDropDown= this.items[0].id;
HTML
<form ngNativeValidate>
<select [(ngModel)]="myDropDown" (ngModelChange)="onChangeofOptions($event)"
required [ngModelOptions]="{standalone: true}">
<option value="">Choose a state</option>
<option *ngFor="let option of items;"[value]="option.id">{{option.name}}</option>
</select>
<input [hidden]="myDropDown !=='two'"type="text">
<input type="submit" value="submit form">
</form>