Как удалить sass на iPhone с сенсорным сенча
Я изменил файл sass в sencha и скомпилировал его. Очистил симулятор iPhone, очистил проект.
Ничего не помогает, в браузере я вижу, что новые стили были применены, однако в симуляторе iPhone и самом iPhone они не
Так что в основном это самое маленькое изменение, которое я хотел попробовать:
от: .x-desktop .x-title .x-innerhtml{padding: 0;padding:0;color:fff;}
чтобы: .x-desktop .x-title .x-innerhtml{padding: 0;padding:0;color:# 52A5D6;}
Итак, мой вопрос:
- Почему может вызвать эту проблему? Решено: если вы посмотрите на первый класс, он принадлежит X-Desktop...
- Как отладить sass, если стили были переданы в устройство и применены?
Спасибо
1 ответ
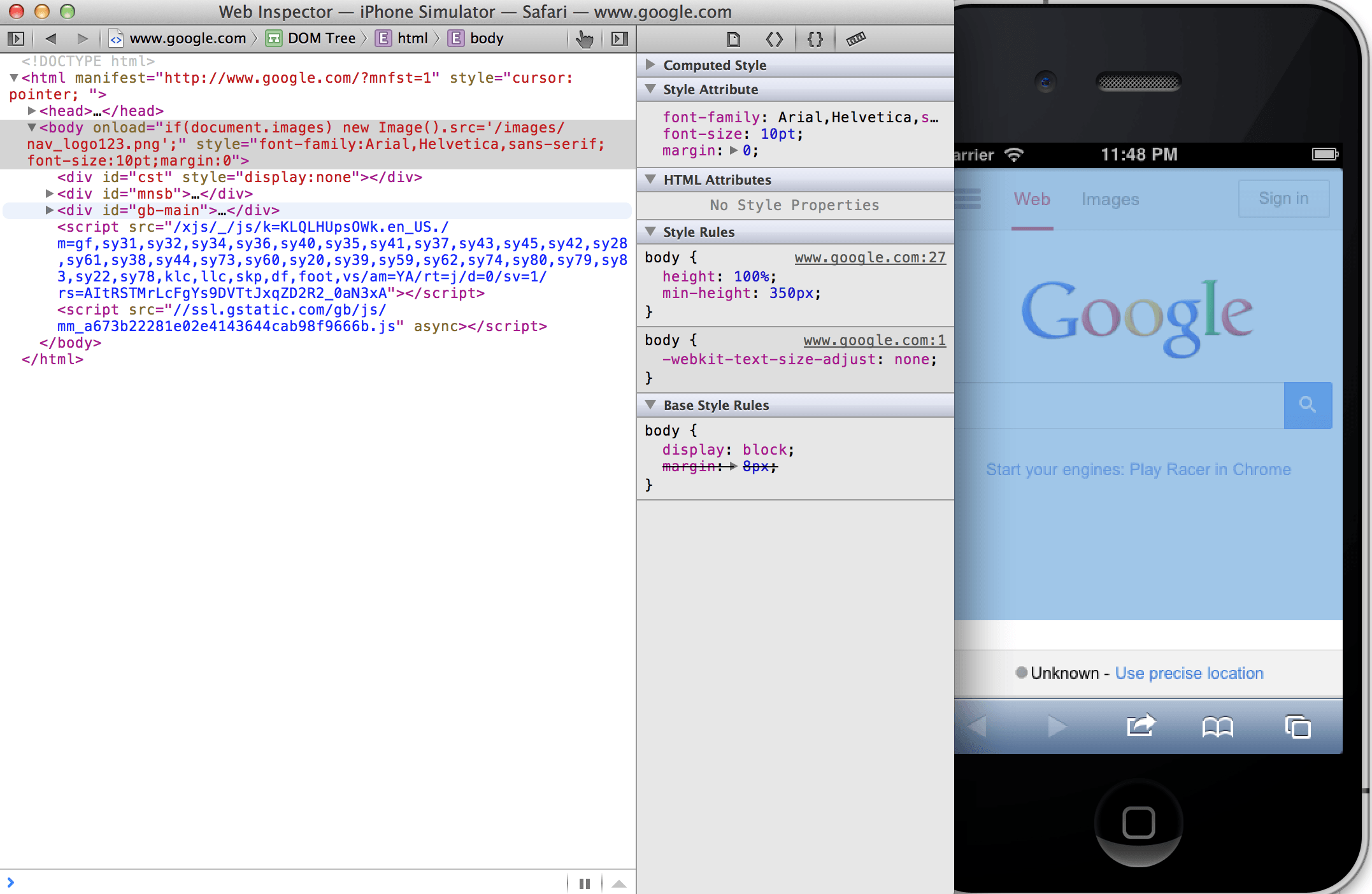
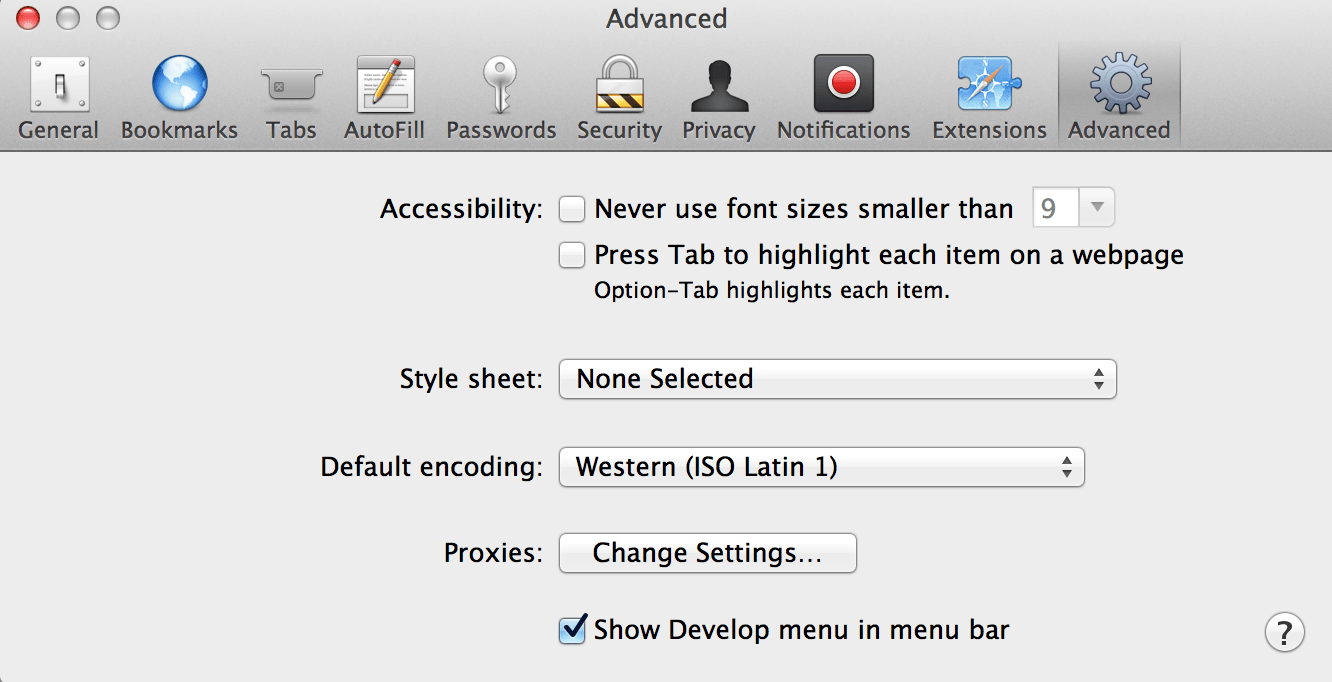
Вы можете использовать веб-инспектор Safari для проверки вашего приложения во время работы в симуляторе или при работе на подключенном устройстве iOS. Для этого сначала откройте Safari и перейдите в "Настройки" -> "Дополнительно" и установите флажок "Показать меню разработки в строке меню".

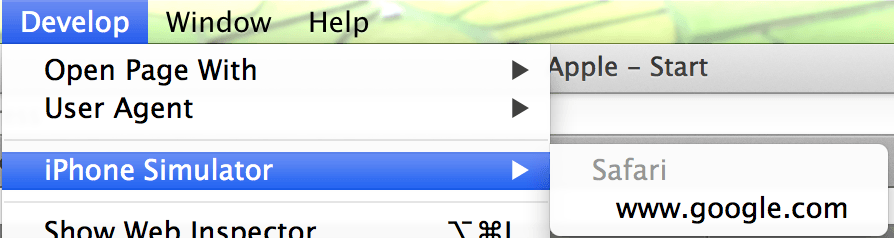
После этого запустите приложение на симуляторе или на подключенном устройстве, а затем настройте Safari. Нажмите на меню "Разработка", а затем либо "iPhone Simulator", либо название вашего устройства. Вы увидите страницу, указанную в следующем меню.

Отсюда, после перехода на страницу, вы можете использовать веб-инспектор для проверки страницы, как если бы она была на веб-странице.