Как сделать фильтр по тегам select и checkbox?
Я хочу создать фильтр, который поможет мне организовать данные таблицы на основе значения приоритета (например, у меня есть три значения приоритета: очень важный, важный и не очень важный, а также у меня есть три значения параметров внутри моего тега выбора с тем же именем, когда я выбираю один из этих вариантов выбора, например, очень важный, я должен видеть в своей таблице только эти данные tr, которые имеют этот приоритет, а также мне нужно использовать основной флажок для выбора / не выбирать все tr-ы, которые показаны в таблице, вот мой код angular+ javscrit, но в моем случае я не могу выбрать только отфильтрованные tr-s из своей таблицы, вместо этого я могу выбрать все данные из этой таблицы:
$(document).ready(function($) {
$('#mySelector').change( function(){
var selection = $(this).val();
$('table')[selection? 'show' : 'hide']();
if (selection) {
$.each($('#myTable tbody tr'), function(index, item) {
$(item)[$(item).is(':contains('+ selection +')')? 'show' : 'hide']();
});
}
});
});
<select>
> <option value='important'>აირჩიე</option>
> <option value='very important'>very important</option>
> <option value='middle important'>middle important</option>
> <option value='not so important'>not so important</option>
> </select>
> </div>
> </div>
> </div>
> <table name ="table" id="myTable" class="table table-hover table-list-search" data-table="order-table" style="width:100%;" cellspacing="0">
> <thead>
> <tr>
> <th style="width:80px; height:25px;"><input style="width:25px; height:25px;" type="checkbox" id="checkAll" ng-click="selectAll()" /></th>
>
> <th style="width:140px;">id</th>
> <th style="width:305px;">organizationNameEN</th>
> <th style="width:305px;">organizationNameGE</th>
> <th style="width:305px;">priority</th>
> <th> </th>
> </tr>
> </thead>
> <tbody ng-repeat="item in jsonData">
> <tr>
> <td><input type="checkbox" ng-change="sync(selected[item.id],item)" ng-checked="isChecked(item.id)" name="checkData" ng-model="selected[item.id]" ng-false-value="undefined" /></td>
>
> <td>{{item.id}}</td>
> <td>{{item.organizationNameEN}}</td>
> <td>{{item.organizationNameGE}}</td>
> <td>{{item.priority}}</td>
> <td><button class="btn btn-default btn-xs" ng-click="toggle($index)"><span class="glyphicon glyphicon-eye-open"></span></button></td>
>
>
> </tr>
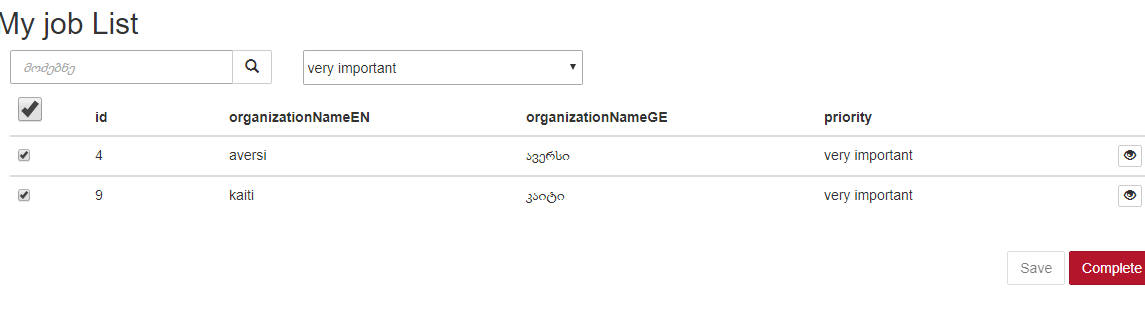
Любая идея, как я могу реализовать эту логику (я имею в виду фильтр выбора) в угловых? когда я таблица фильтра, как это: 
я хочу выбрать только выбранное значение в главном флажке clikc и поместить эти данные в selectedDocuments, как мне реализовать эту логику? Вот несколько тем, которые меня интересуют:
- Есть ли лучший способ сделать трубу в форме камунды? 2. Могу ли я положить в массив только те значения tr-s, видимость которых не равна нулю или это плохая идея?