Совместите значок материала с текстом на материале
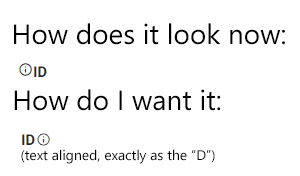
Недавно я начал работать над проектом, который содержит таблицу с некоторыми полями, и я хочу добавить несколько значков дизайна материала через MaterializeCSS на стороне значков. Посмотрите на изображение, и вы можете получить его
Я перепробовал все, вертикальное выравнивание, встроенный (-блок), гибкий и все, что я мог найти в переполнении стека. Так что нет, это не дубликат, мне действительно нужна помощь. Спасибо.
9 ответов
Дольше всего у меня была такая же проблема, но я нашел решение, которое помогло мне. Во-первых, назначьте пользовательский класс значку, который вы хотите центрировать. Затем добавьте нижнее вертикальное выравнивание и размер шрифта, который соответствует или меньше текста, рядом с которым он находится. Также не указывайте размер значка в имени класса значка. Дайте мне знать, если это работает для вас.
CSS:
.inline-icon {
vertical-align: bottom;
font-size: 18px !important;
}
HTML:
<p>"Your text goes here"<i class="inline-icon material-icons">warning</i></p>
Это один из способов сделать это. Конечно, это зависит от значка, вы должны найти конкретные font-size это будет соответствовать высоте иконы. Примеры:
#txt1{
font-size:28px;
line-height:24px;
}
#txt2{
font-size:36px;
line-height:24px;
}
#txt3{
font-size:21px;
line-height:24px;
}
.material-icons{
display: inline-flex;
vertical-align: top;
}<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<span id="txt1">ID</span><i class="material-icons">info_outline</i>
</br>
<span id="txt2">ID</span><i class="material-icons">settings_cell</i>
</br>
<span id="txt3">ID</span><i class="material-icons">stay_primary_landscape</i>Просто отрегулируйте vertical-align: в отрицательное значение.
образец кода:
<i class="material-icons" style="vertical-align: -6px;">folder</i>
В HTML можно сделать следующее:
<span>ID</span> <i class="material-icons">info</i>
Затем в CSS вы можете стилизовать класс значков материалов следующим образом:
.material-icons {
display:inline-flex;
vertical-align:top;
}
Поместите его в.valign-wrapper следующим образом:
<span class="valign-wrapper"><i class="grey-text material-icons">play_arrow</i>  1 Sep 2020</span>
<span class="valign-wrapper"><i class="grey-text material-icons">stop</i>  30 Jul 2021</span>
Помещение здесь в качестве ответа, как комментарий Педро Муньоса, сработало для меня.
.material-icons { display: inline-flex; vertical-align: text-bottom; }
Этот css работает для меня. Это в основном сбрасывает размер шрифта и высоту строки, а затем выравнивает его по нижней части базовой линии.
.material-icons {
font-size: inherit;
line-height: inherit;
vertical-align: bottom;
}
Вы можете изменить значок margin-top на любое ПОЛОЖИТЕЛЬНОЕ или ОТРИЦАТЕЛЬНОЕ значение, чтобы выровнять его. Например,
<i class="material-icons" style="margin-top:-10px">info_outline</i>
Просто:
вы можете просто объединить другой класс ("правильный") с ним:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<span id="txt1">ID</span><i class="material-icons right">info_outline</i>
</br>
<span id="txt2">ID</span><i class="material-icons right">settings_cell</i>
</br>
<span id="txt3">ID</span><i class="material-icons right">stay_primary_landscape</i>Вы можете увидеть слово "право" в классе материалов-значков.