Как я могу добавить еще одну строку под моей ссылкой RSS?
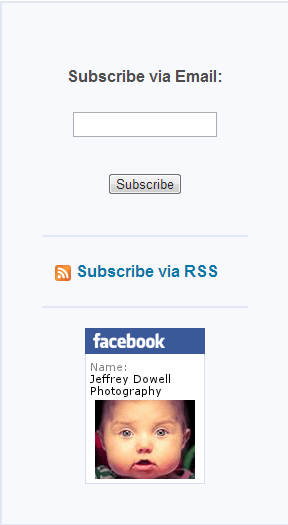
Как я могу добавить такую же синюю линию над моей ссылкой RSS, под ней с таким же интервалом? Я пытаюсь разместить его на значке Facebook. http://jeffreydowellphotography.com/blog/
ОБНОВИТЬ:
Вот мой HTML-код. Это может быть добавлено здесь где-нибудь?
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Blog-JeffreyDowellPhotography', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Subscribe via Email:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="Blog-JeffreyDowellPhotography" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" style=" margin-bottom: 40px;"/></form>
<p><a Style="marging-left: 7;" href="feeds.feedburner.com/Blog-JeffreyDowellPhotography"; rel="alternate" type="application/rss+xml"><img src="//feedburner.google.com/fb/images/pub/feed-icon16x16.png" alt="" style="border-bottom: 2px solid #E2E7F5;vertical-align:middle;border:0margin-top: 0;"/></a> <a href="feeds.feedburner.com/Blog-JeffreyDowellPhotography"; rel="alternate" type="application/rss+xml">Subscribe via RSS</a></p>
<!-- Facebook Badge START --> <a Style="margin-top: 40px; margin-bottom:20px; padding-top:20px; padding-bottom:20px; border-bottom: 2px solid #E2E7F5; href="https://www.facebook.com/JeffreyDowellPhotography" target="_TOP" title="Jeffrey Dowell Photography"> <img src="https://badge.facebook.com/badge/696174530397916.3512.386387771.png" style="border: 0px;" /> </a> <!-- Facebook Badge END -->
2 ответа
Решение
Это должно сделать это:
.sqs-block-content p {
border-bottom: 2px solid #E2E7F5;
}
Это добавит ту же границу стиля в нижней части <p> элемент.
ОБНОВИТЬ
Добавить id к <p> тег, а затем применить аналогичный CSS к нему. Вот так:
#your_id {
border-bottom: 2px solid #E2E7F5;
}
Попробуйте добавить следующие стили к вашему p элемент, который содержит RSS.
CSS
margin-top: 0;
margin-bottom:20px;
padding-top:20px;
padding-bottom:20px;
border-bottom: 2px solid #E2E7F5;