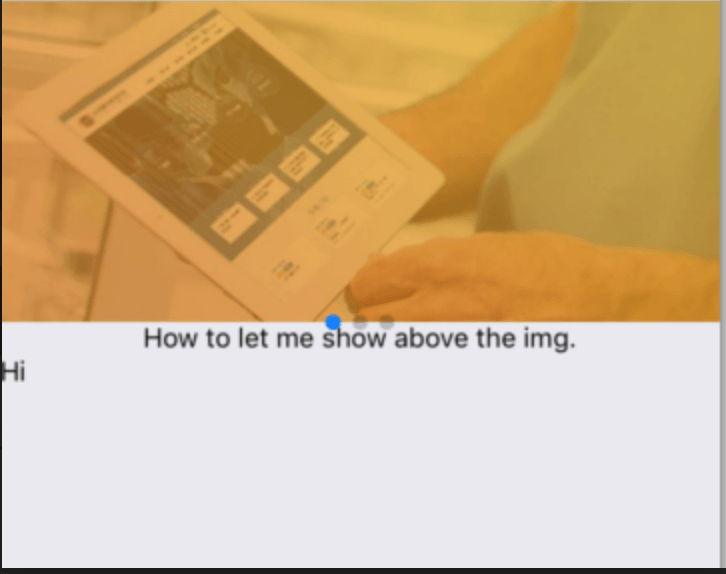
Как добавить текст над изображением?
Я использую react-native-swiper и я хочу добавить текст над моим изображением.
Я пытаюсь установить стиль containerimageparagraph, это все еще не работает.
Что мне делать с настройкой стиля?
Любая помощь будет оценена. Заранее спасибо.
import React, { Component } from 'react';
import { View, Text, Image, Dimensions } from 'react-native';
import Swiper from 'react-native-swiper';
const dimensions = Dimensions.get('window').width;
class About extends Component {
render() {
return (
<View style={{ flex: 1 }}>
<Swiper
style={styles.wrapper}
height={200}
paginationStyle={{bottom: 10}}
>
<View style={styles.container}>
<Image style={styles.image} source={require('../img/home_service_bg1.jpg')} />
<Text style={styles.paragraph}>How to let me show above the img.</Text>
</View>
<View style={{ flex: 1 }}>
<Image source={require('../img/home_service_bg2.jpg')} style={styles.img}/>
</View>
</Swiper>
<View style={{ flex: 2 }}>
<Text>Hi</Text>
</View>
</View>
);
}
}
const styles = {
wrapper: {
},
container: {
flex: 1,
alignItems: 'stretch',
justifyContent: 'center',
},
image: {
flexGrow:1,
height:null,
width:null,
alignItems: 'center',
justifyContent:'center',
},
paragraph: {
textAlign: 'center',
},
};
export default About;
1 ответ
Решение
position="absolute" заставит это работать как Android RelativeLayout,
Если вы хотите установить вид сверху сверху marginTop to 0,
После просмотра вашего требования. Вы можете просто использовать ImageBackground
<ImageBackground source={...} style={{width: '100%', height: '100%'}}>
<Text>Inside</Text>
</ImageBackground>
Смотрите документы на Facebook