Динамически создавать страницы в jquery mobile только для включения определенных данных из базы данных websql
У меня есть приложение, у которого есть страница, где все идентификаторы выбираются из таблицы, а конкретные биты информации отображаются в формате HTML. Что я хотел бы сделать дальше, так это сделать каждый из этих элементов в целом ссылкой по существу на 2-й уровень вниз.
На этой странице вниз уровня будет показана вся информация, связанная с идентификатором этой строки. Можно ли построить это динамически?
Я использую jQuery mobile для создания страниц, и я хотел бы использовать 1 шаблон, добавлять в него соответствующие HTML-элементы и заполнять каждый информацией, связанной с идентификатором.
Я надеюсь, что это имеет некоторый смысл, и любые рекомендации или предложения будут с благодарностью.

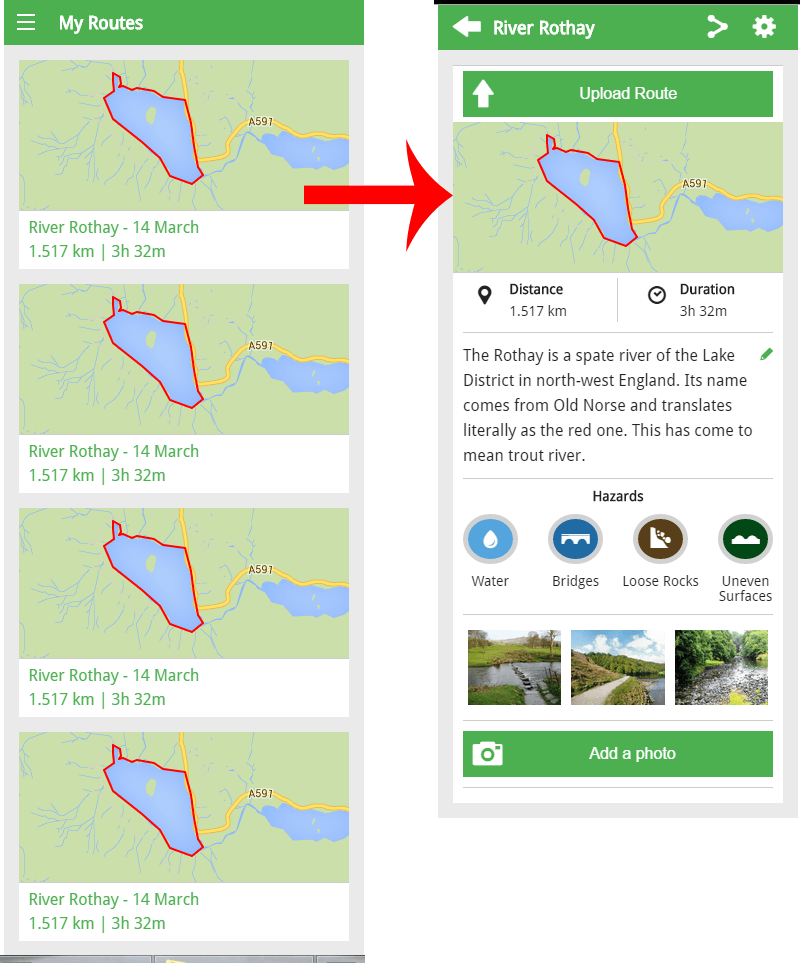
Приведенные выше макеты представляют собой то, чего я хотел бы достичь, на левом изображении отображается список всех строк в таблице, при нажатии на одну из них вы попадаете на другую страницу с информацией только для этого конкретного идентификатора.
Могу ли я добиться этого для каждого элемента в списке?
1 ответ
Это хороший пример навигации, и его нетрудно реализовать.
Поскольку информация согласована (каждая строка БД имеет одинаковые столбцы), создайте только один пустой шаблон (правка: теперь он основан на вашем PasteBin):
<div data-role="page" id="route_details">
<div data-role="header">
<a data-rel="back"><i class="fa fa-arrow-left"></i></a>
<h1 id="walkTitle"></h1>
</div>
<div data-role="main" class="ui-content">
<div class="finishedRouteInfo">
<div class="mapDetails" style="width: 100%; height: 150px;"></div>
<div class="ui-grid-a">
<div class="ui-block-a home_btns no_border">
<div class="ui-block-a finishedDistance"><i class="fa fa-map-marker"></i></div>
<div class="ui-block-b"><p>Distance <br/><span id="finalDistance" class="value"></span></p></div>
</div>
<div class="ui-block-b home_btns">
<div class="ui-block-a finishedDistance"><i class="fa fa-clock-o"></i></div>
<div class="ui-block-b finishedDuration"><p>Duration <br/><span class="value" id="finalDuration"></span></p></div>
</div>
<span class="horizontalSplitter"></span>
<div class="walkDescription"></div>
</div>
</div>
</div>Код в вашем PasteBin не может работать, потому что вы создаете несколько страниц с элементами, имеющими одинаковые идентификаторы (например: finalDistance, finalDuration). Кроме того, вы создаете много страниц, которые, вероятно, пользователь никогда не увидит.
Итак, упростим вашу функцию загрузки:
var last_results = [];
$(document).on("pageinit", "#my-routes", function() {
db.transaction(function(t){
t.executeSql('SELECT * FROM WALKS', [], querySuccess, errorCB);
});
function querySuccess(t, results, Element) {
last_results = results;
}
});
и задержать создание контента / карты непосредственно перед показом страницы с деталями маршрута:
$("#route_details").on("pagecontainerbeforeshow", function()
{
// use your DB data
var data = last_results.rows.item(clicked_route);
$("#walkTitle).html(data.WalkTitle);
$(".walkDescription").html(data.WalkDescription);
// ...create the map and fill the rest...
});
Вам просто нужно связать каждый маршрут с этой страницей, установив clicked_route когда ссылка нажата, используя что-то вроде этого:
<a class="walkPage" href="#route_details" data-route="0">Route 0</a>
<a class="walkPage" href="#route_details" data-route="1">Route 1</a>
<a class="walkPage" href="#route_details" data-route="2">Route 2</a>
JavaScript:
$(document).on("click", ".walkPage") {
clicked_route = parseInt($(this).attr("data-route"));
});
... Так как вам нужно показать карту маршрута на двух разных страницах, реорганизуйте код, чтобы вы могли легко создать карту и добавить ее на любую страницу.
Надеюсь, это достаточно ясно, чтобы полностью реализовать его.