Используя useMappedState из Redux React Hooks, компонент не перерисовывается после ответа API
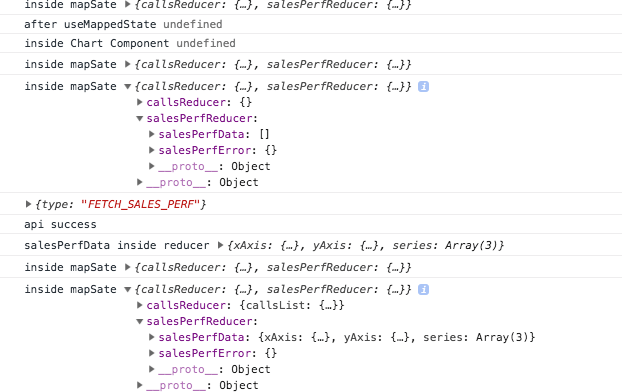
useMappedState не выполняет повторную визуализацию компонента при получении обновления от Ajax-ответа. Ниже приведен мой компонент в действии. Я вошел записи на разных этапах и приложил скриншот свежего одного рендера
Можно смело предположить, что часть редуктора работает нормально для редукторов и действий, как видно из записей консоли salesPerfData внутри mapState до и после ответа в развернутом из
import React, { useCallback, useState, useEffect, memo } from 'react';
import Grid from '@material-ui/core/Grid';
import Paper from '@material-ui/core/Paper';
import StackedChart from '../../../components/StackedChart/index';
import { useDispatch, useMappedState } from 'redux-react-hook';
import { Creators } from './actions';
const SalesPerformance = ( ) => {
const mapState = useCallback(
(state) => {
console.log('inside mapSate', state);
return { salesPerfData: state.salesPerfReducer.salesPerf }
},
[]
);
const { salesPerfData } = useMappedState(mapState);
console.log('after useMappedState', salesPerfData);
const dispatch = useDispatch();
useEffect(
() => {
dispatch(Creators.fetchSalesPerf({ filter: 'monthly', duration: 'last3' }))
},
[]
);
return (
<section>
<Paper className='mTB30'>
<Grid container>
<Grid item sm={12}>
<StackedChart config={salesPerfData} />
</Grid>
</Grid>
</Paper>
</section>
);
};
export default SalesPerformance;
Ссылка песочницы здесь - https://codesandbox.io/s/o490z3wwny
1 ответ
В вашем mapState функция у вас есть:
return { salesPerfData: state.salesPerfReducer.salesPerf }
но это должно быть:
return { salesPerfData: state.salesPerfReducer.salesPerfData }
Данные salesPerf вместо salesPerf. поскольку salesPerf не определяется внутри salesPerfReducer, ваш salesPerfData переменная остается неопределенной.
Исправление этого приводит к некоторым другим ошибкам, которые, как я полагаю, связаны с тем, что нижестоящий код еще не тестировался.