Позиционирование текста и изображения с помощью CSS и HTML
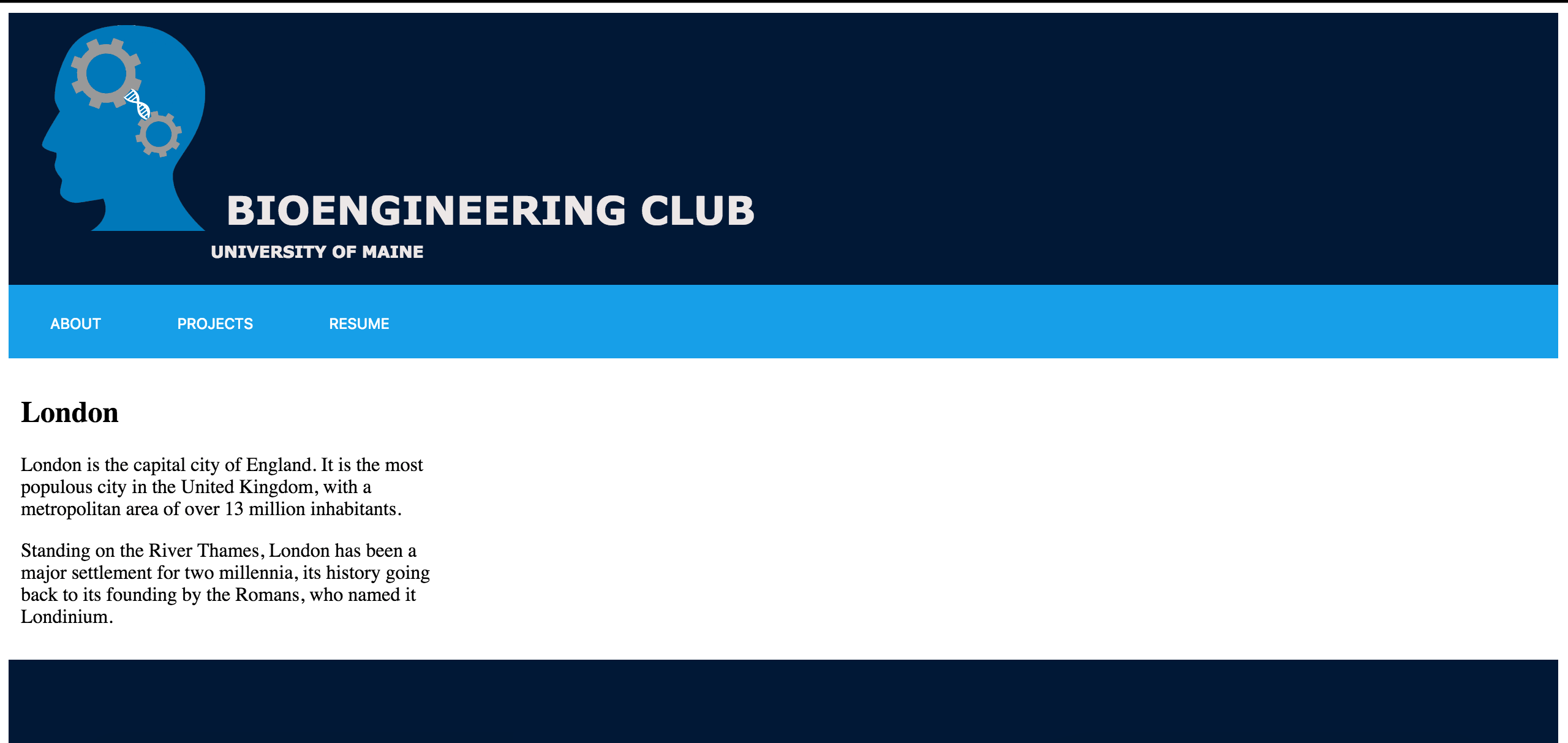
Привет! В настоящее время я делаю простой сайт, чтобы получить больше опыта работы с HTML и CSS, в настоящее время у меня есть простая проблема с размещением в моем заголовке. Я пытаюсь сделать так, чтобы логотип и текст находились в определенном месте, но я не знаю, как добиться этого с помощью своих навыков в CSS. В основном у меня есть это в настоящее время:
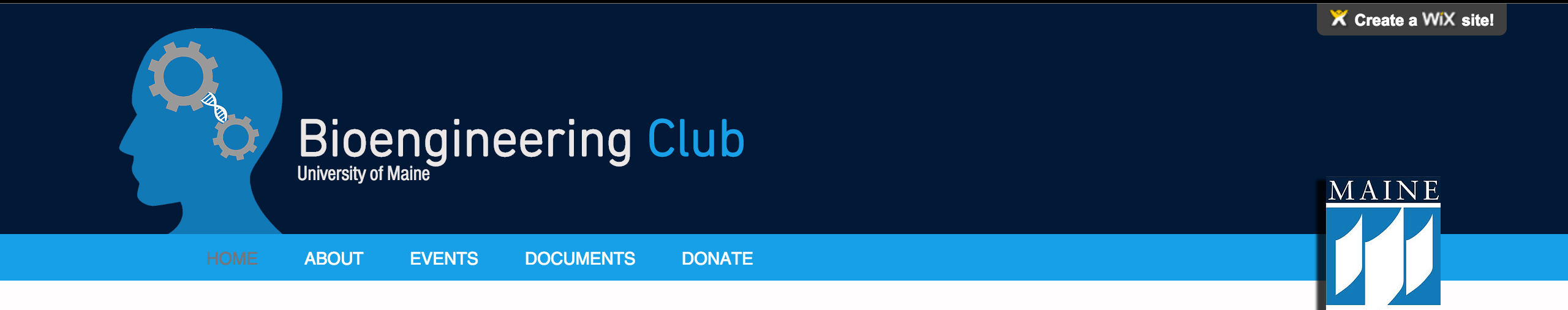
Вот что я хотел бы иметь для форматирования текста с логотипом: 
Я не уверен, как отформатировать это в CSS, и искал информацию о школах W3 для информации, и я выучил довольно, но не достаточно, чтобы понять это с грустью. Я могу определить цветовой стиль, который будет соответствовать желаемой версии, но я не могу понять, как разместить текст и логотип там, где они должны быть.
Вот CSS и HTML, которые у меня есть (очень простые):
#header {
background-color:#011836;
color:#ECE7E7;
padding-top: 5px;
padding-left: 5px;
padding-right: 5px;
padding-bottom: 5px;
line-height: .1px;
}
.logo{
position: relative;
left: 5px;
top:5px;
bottom:0px;
}
.headerText{
text-indent: 160px;
bottom:20px;
font-family: "Verdana";
}
#nav {
line-height:30px;
background-color:#179fe8;
color:white;
height:50px;
padding: 5px;
}
.button{
background-color: #179fe8;
border: none;
color: white;
padding: 15px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 12px;
margin: 4px 4px;
cursor: pointer;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
}
.button2:hover{
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19);
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:#011836;
color:white;
font-family: "Verdana";
clear:both;
text-align:center;
padding:5px;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="stylesheet.css">
</head>
<body>
<div id="header">
<img class="logo" src="http://imgur.com/O2qNi6p" alt="Clarence White Logo" width="168" height="168">
<h1 class="headerText" style= "display:inline;">BIOENGINEERING CLUB </h1>
<h5 class="headerText">UNIVERSITY OF MAINE</h5>
</div>
<div id="nav">
<button href="about.html" class="button button2">ABOUT</button>
<button href="projects.html" class="button button2">PROJECTS</button>
<button href="resume.html" class="button button2">RESUME</button>
</div>
<div id="section">
<h2>London</h2>
<p>London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.</p>
</div>
<div id="footer">
</div>
</body>
</html>Любое руководство о том, как лучше добиться стиля, будет очень цениться! Пожалуйста, будьте терпеливы со мной, я изучаю все это снова и спасибо за ваше время!
1 ответ
#header {
background-color:#011836;
color:#ECE7E7;
padding: 5px;
position:relative; /* ADDED */
}
#header:after{ /* ADDED */
content:"";
display: table;
clear:both;
}
.headerText{ /* CHANGED */
position:absolute;
bottom:0;
left:200px;
}
.logo{
position: relative;
float:left; /* ADDED */
left: 5px;
top:5px;
}
#nav {
line-height:30px;
background-color:#179fe8;
color:white;
height:50px;
padding: 5px;
}
.button{
background-color: #179fe8;
border: none;
color: white;
padding: 15px 25px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 12px;
margin: 4px 4px;
cursor: pointer;
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
}
.button2:hover{
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19);
}
#section {
width:350px;
float:left;
padding:10px;
}
#footer {
background-color:#011836;
color:white;
font-family: "Verdana";
clear:both;
text-align:center;
padding:5px;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="stylesheet.css">
</head>
<body>
<div id="header">
<img class="logo" src="http://imgur.com/O2qNi6p" alt="Clarence White Logo" width="168" height="168">
<div class="headerText"> <!-- CREATED AN ABSOLUTE POS. PARENT -->
<h1>BIOENGINEERING CLUB </h1>
<h5>UNIVERSITY OF MAINE</h5>
</div>
</div>
<div id="nav">
<button href="about.html" class="button button2">ABOUT</button>
<button href="projects.html" class="button button2">PROJECTS</button>
<button href="resume.html" class="button button2">RESUME</button>
</div>
<div id="section">
<h2>London</h2>
<p>London is the capital city of England. It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
<p>Standing on the River Thames, London has been a major settlement for two millennia,
its history going back to its founding by the Romans, who named it Londinium.</p>
</div>
<div id="footer">
</div>
</body>
</html>